Chào các bạn, hôm nay mình xin gửi đến các bạn bài viết về file config trong Karate. Bây giờ chúng ta cùng bắt đầu nhé.
Trước tiên, ta cần tìm hiểu Karate config.js là gì? Karate config.js là file cấu hình mặc định trong Karate và tên mặc định của tệp là “Karate-config.js”. chúng ta sử dụng file này để tạo và lưu trữ các biến toàn cục có thể được gọi từ bất kì file .feature nào của dự án. Quy tắc duy nhất là khi khởi động Karate mong đợi một tệp được gọi là karate-config.js tồn tại trên ‘classpath’ và chứa một hàm Javascript. Hàm dự kiến sẽ trả về một đối tượng JSON và tất cả các khóa và giá trị trong đối tượng JSON đó sẽ được cung cấp dưới dạng các biến tập lệnh. Giờ thì cùng mình tạo file thực tế vào trong dự án thôi.
1. Tạo biến toàn cục từ file config
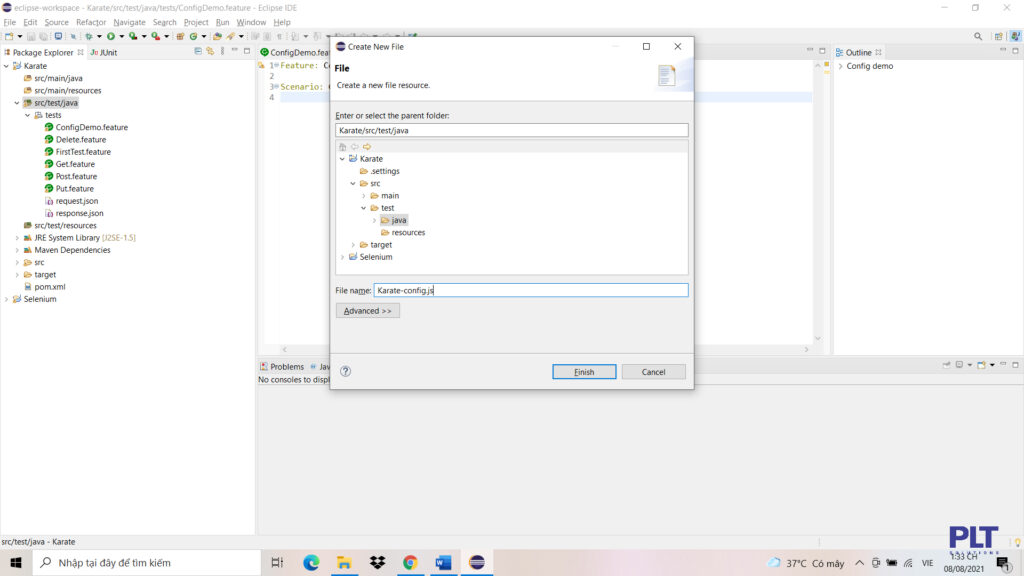
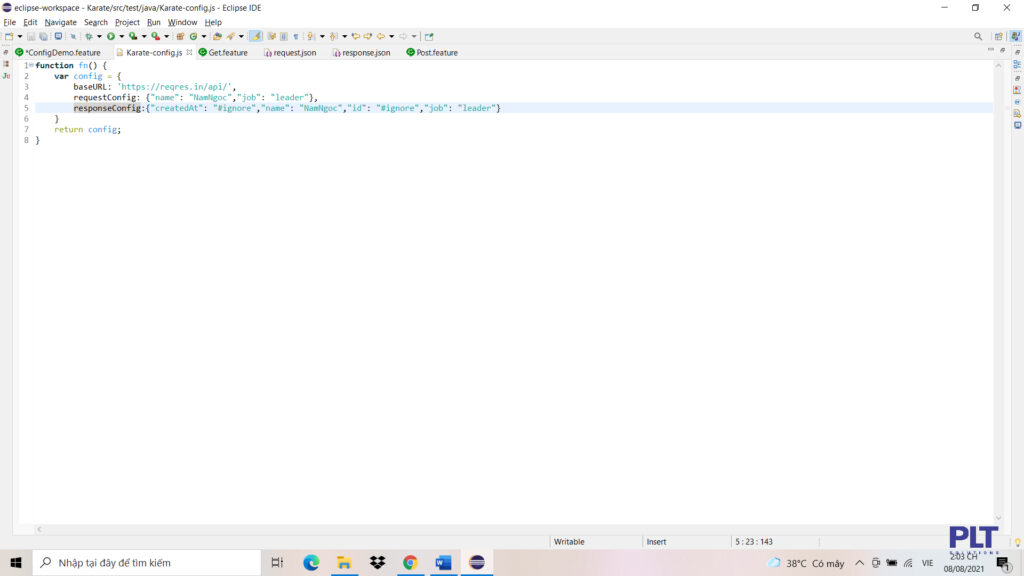
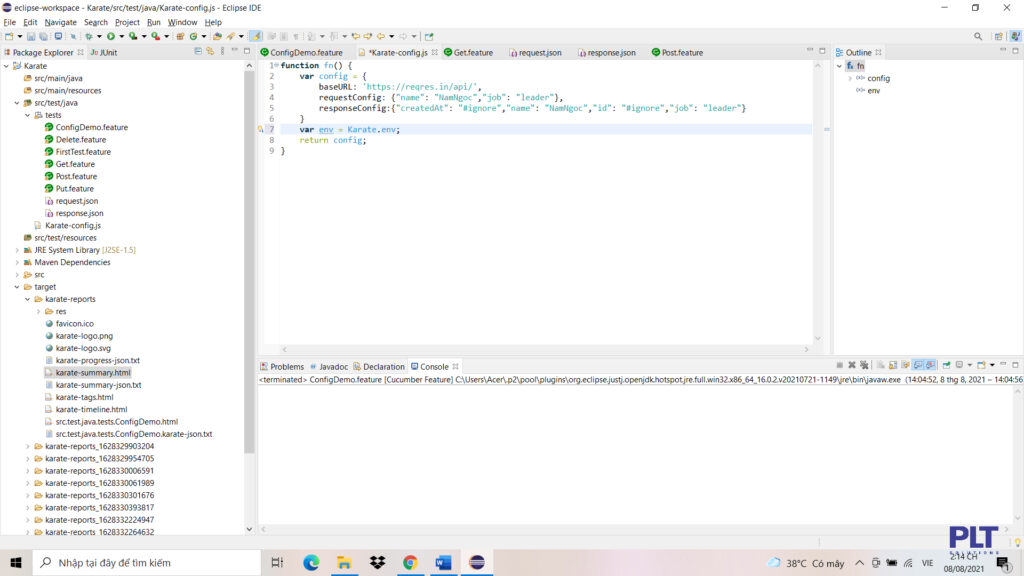
Đầu tiên mình tạo file “Karate-config.js” trong tệp “src/test/java”.

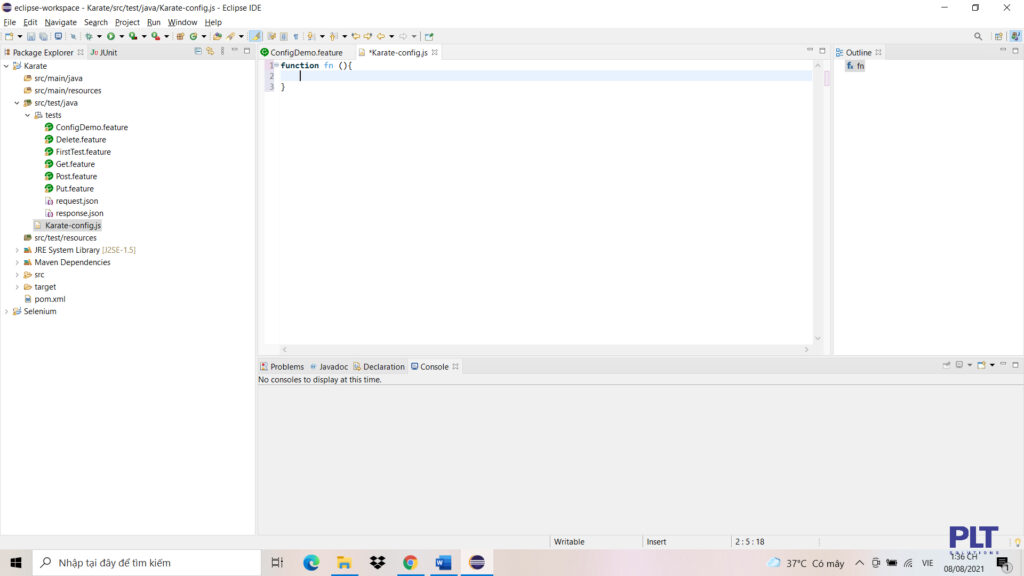
Tiếp theo bên trong file mình sẽ tạo một hàm tên là fn.

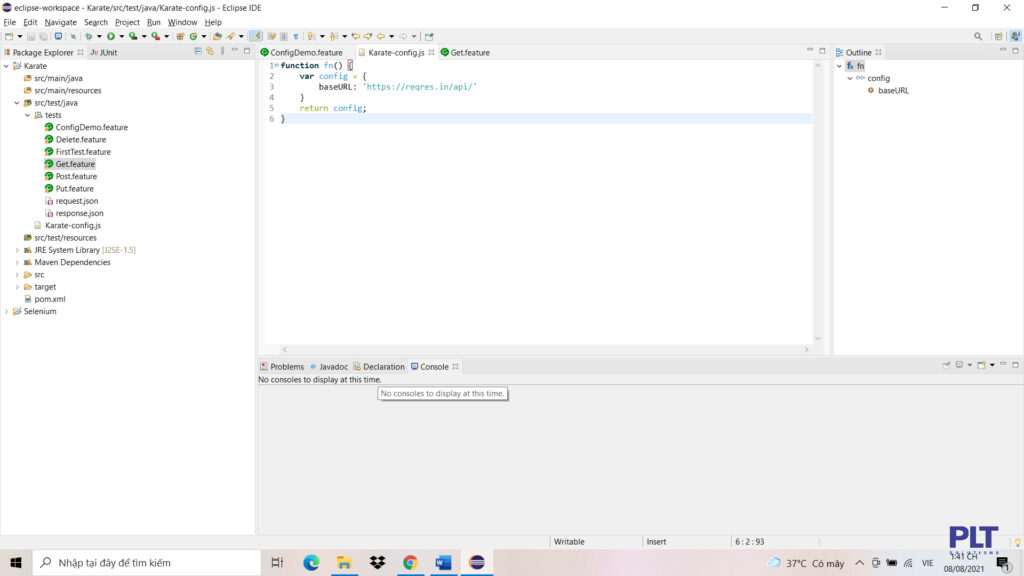
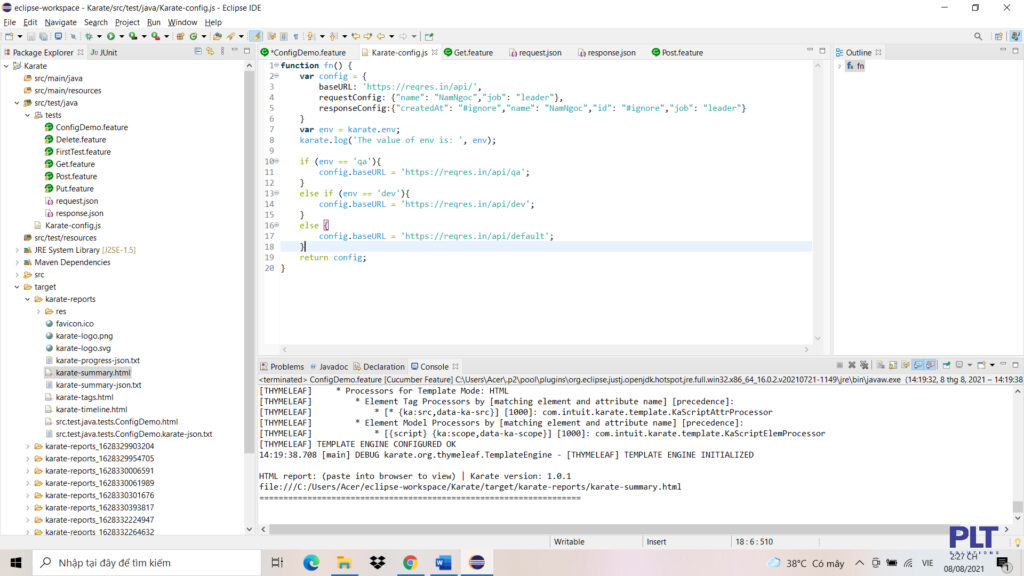
Hàm sẽ chứa một biến object có thuộc tính là baseURL mang giá trị là một đường dẫn mà mình mong muốn và hàm đó sẽ trả về biến object đó.

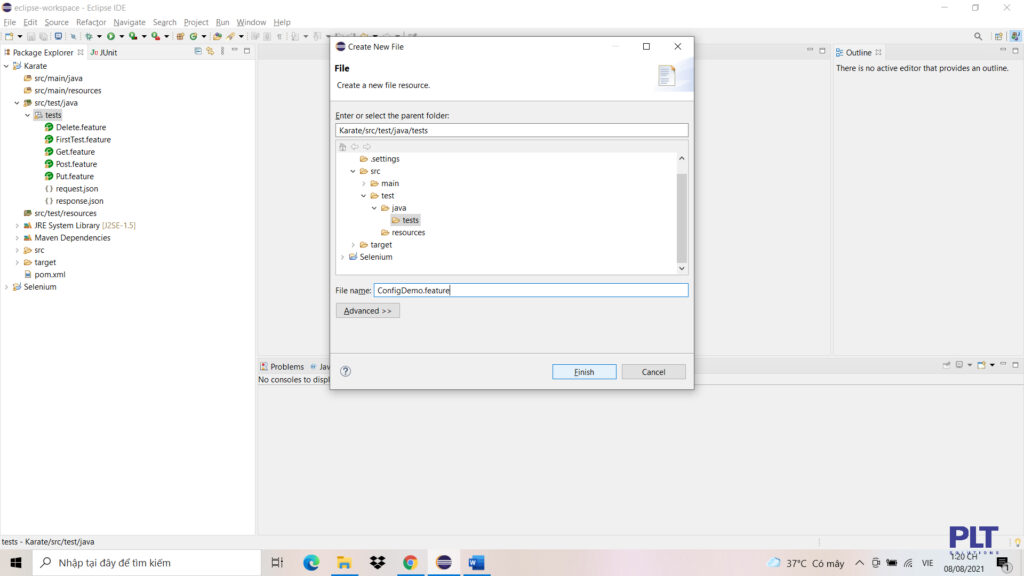
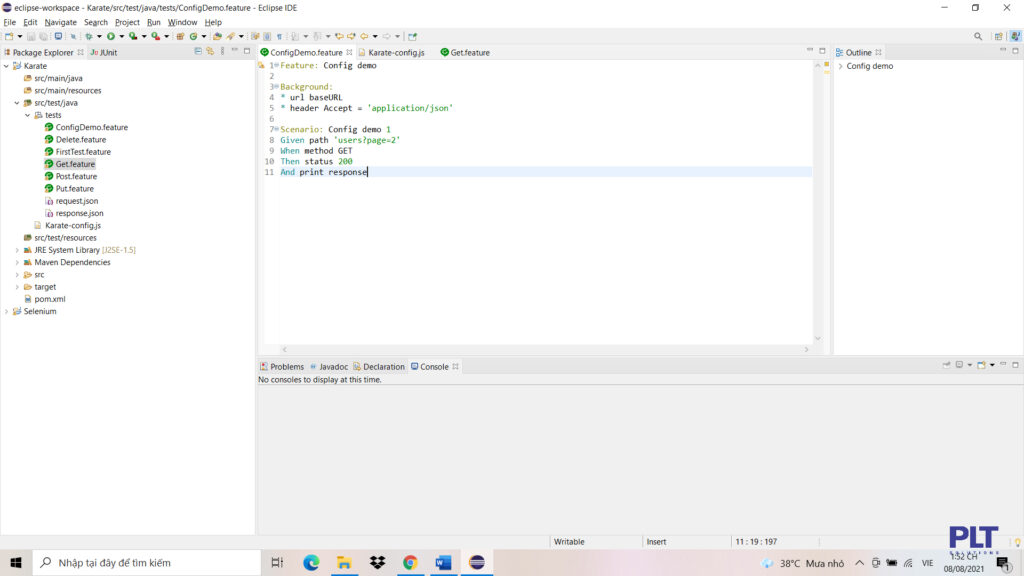
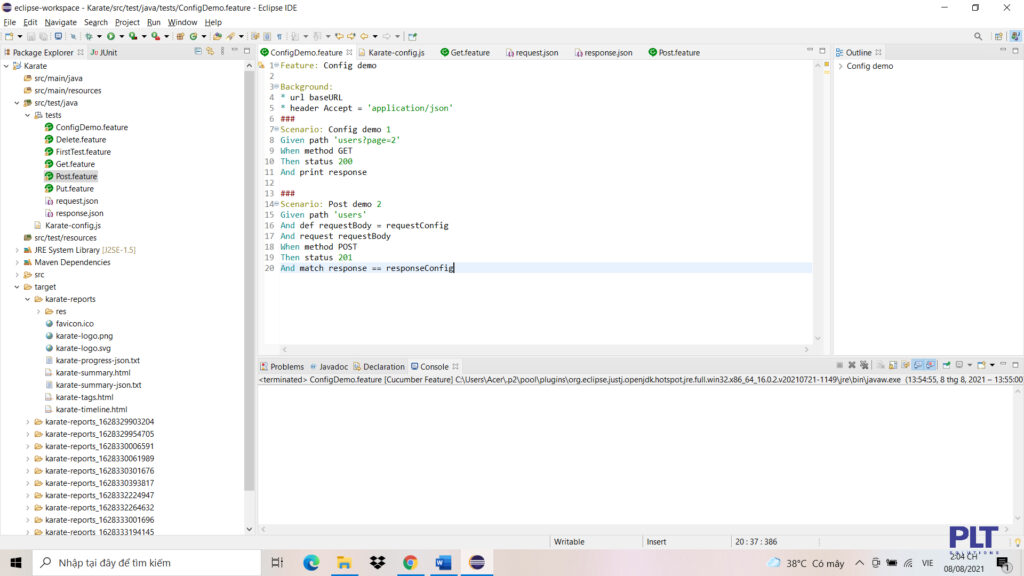
Tiếp theo mình sẽ tạo một file .feature mới.

Sau đó mình viết các câu lệnh mô tả kịch bản Test. Tại đây mình đã tạo background và gán url của background bằng với thuộc tính của biến bên trong hàm fn() khi nãy.

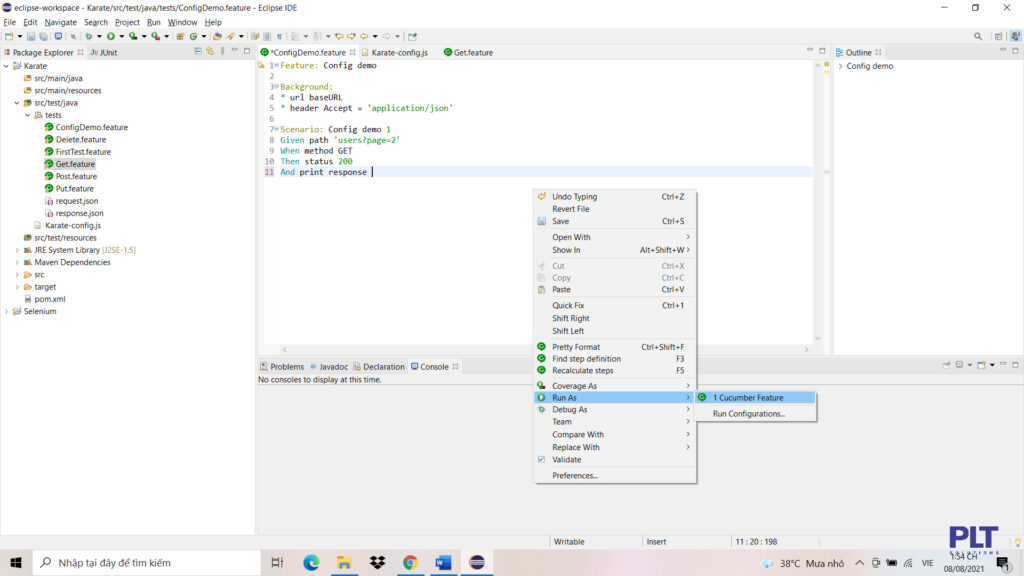
Giờ mình sẽ nhấn Run As để chạy Test.

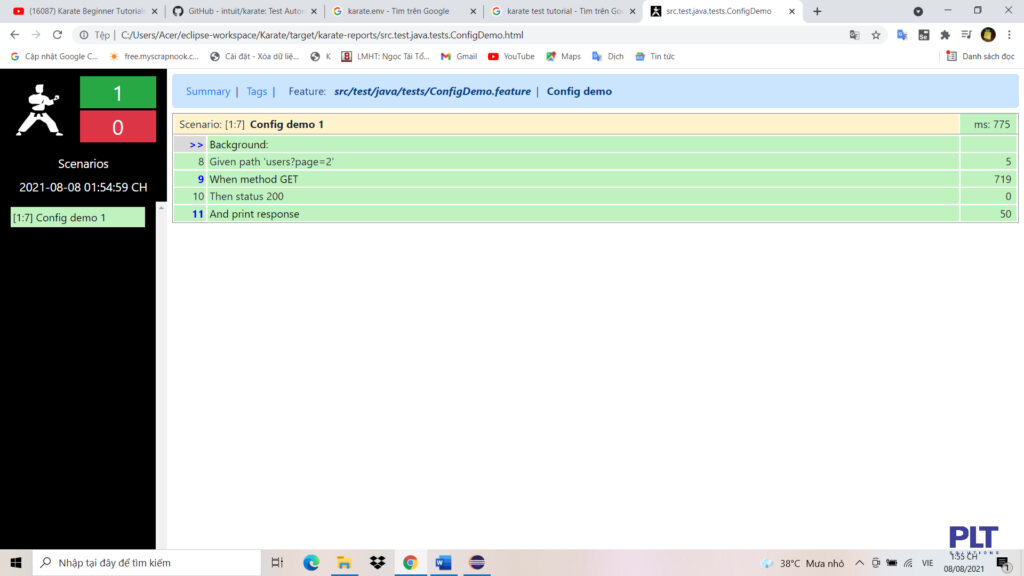
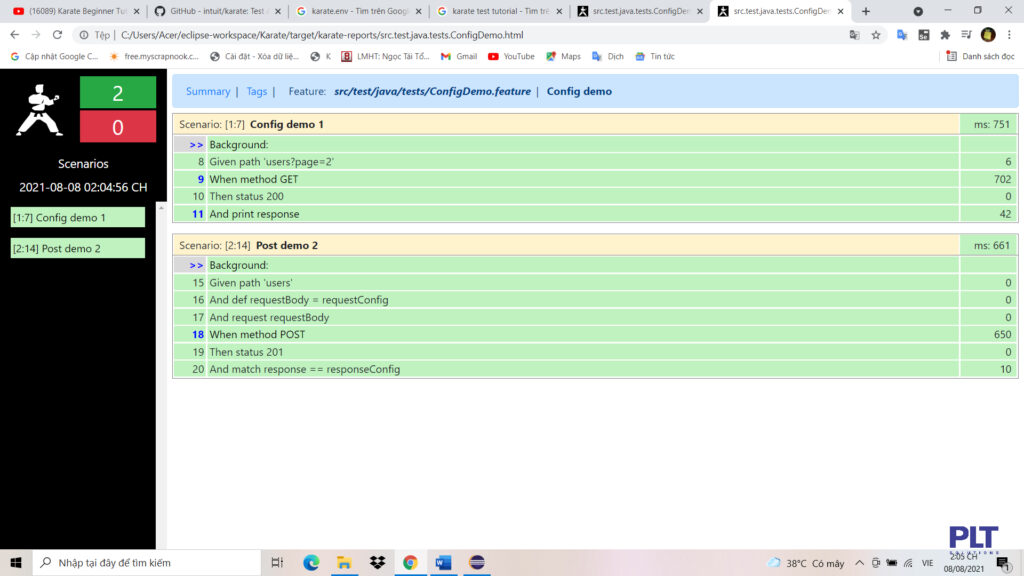
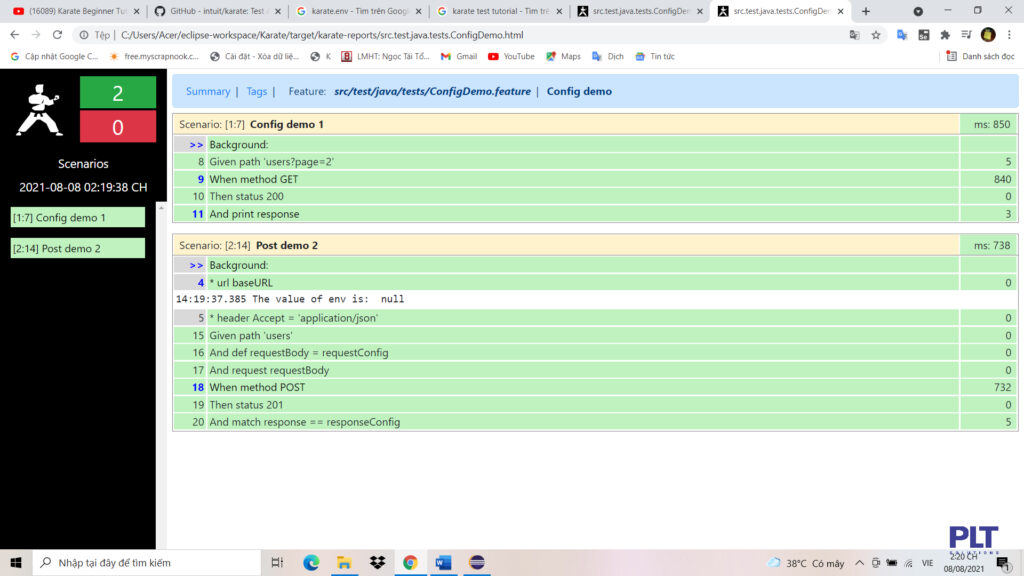
Test của mình chạy thành công.

Các bạn cũng có thể gán thuộc tính của biến bên trong hàm fn là giá trị của request hoặc response mà bạn mong muốn.
VD:
Mình tạo 2 thuộc tính là request và response bên trong biến config.

Sau đó mình tạo một Scenario mới và tiến hành viết các câu lệnh mô tả.

Sau đó mình nhấn Run As và mình thu được kết quả.

2. Cấu hình môi trường
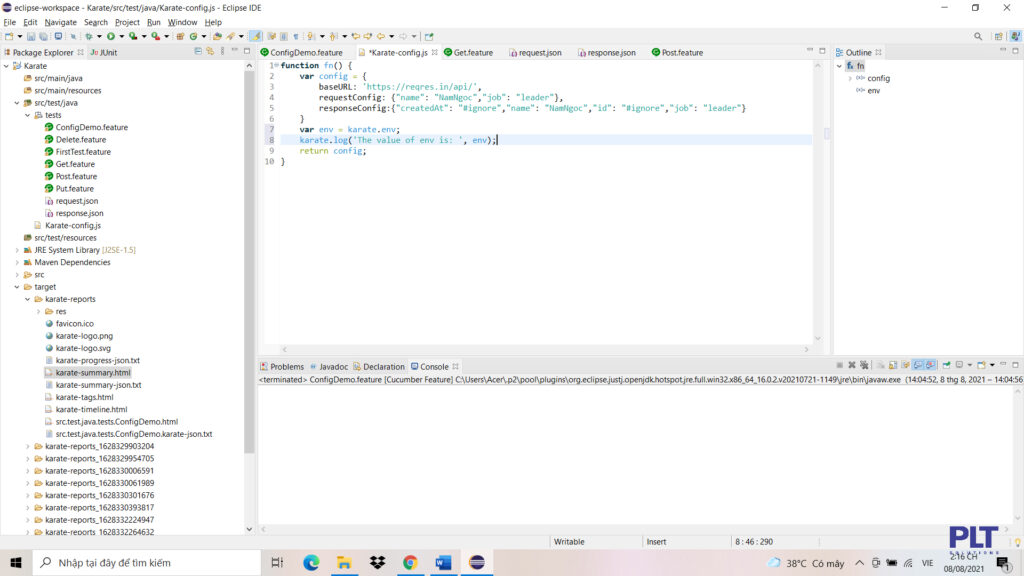
Đầu tiên bên trong file Karate-Config.js mình tạo một biến có tên là env là gán giá trị cho nó bằng Karate.env (nhận giá trị chỉ đọc của thuộc tính môi trường ‘karate.env’).

Và bên dưới mình sẽ cho in giá trị của biến env ra.

Mình nhấn Run As để chạy Test.

Ở đây env trả về giá trị là null, tức tại thời điểm này vẫn chưa có môi trường nào cả. Thì bây giờ mình sẽ tiến hành tạo các môi trường khác nhau.
Mình vào file Karate-config.js mình tạo ba trường hợp cho ba môi trường.

Sau đó mình tiến hành nhấn Run As chạy Test để kiểm tra.

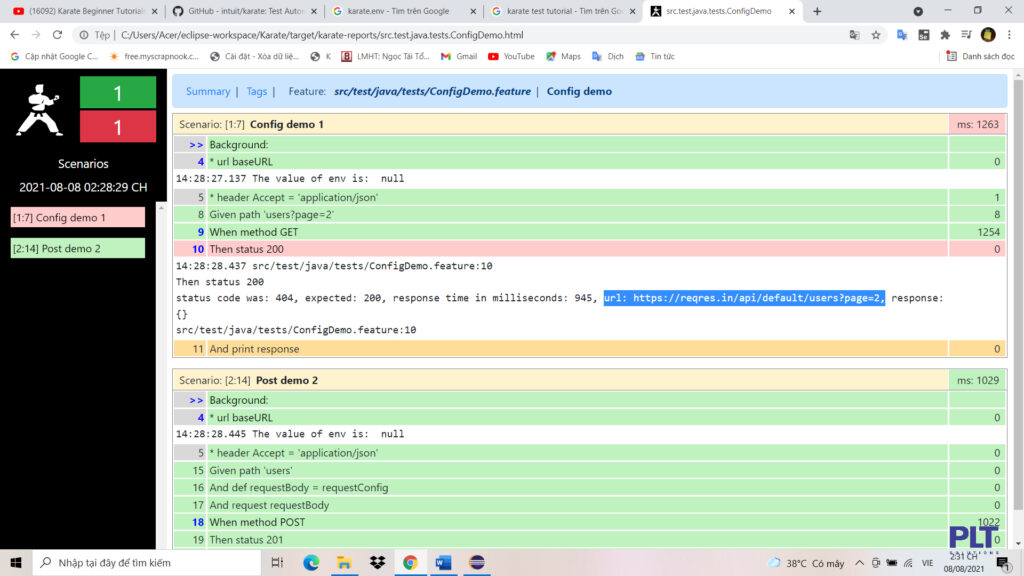
Tại đây mình nhận được kết quả Test chạy không thành công vì biến env = null nên hệ thống đã thêm vào đường dẫn từ khóa default và Test không lấy được dữ liệu và báo lỗi.
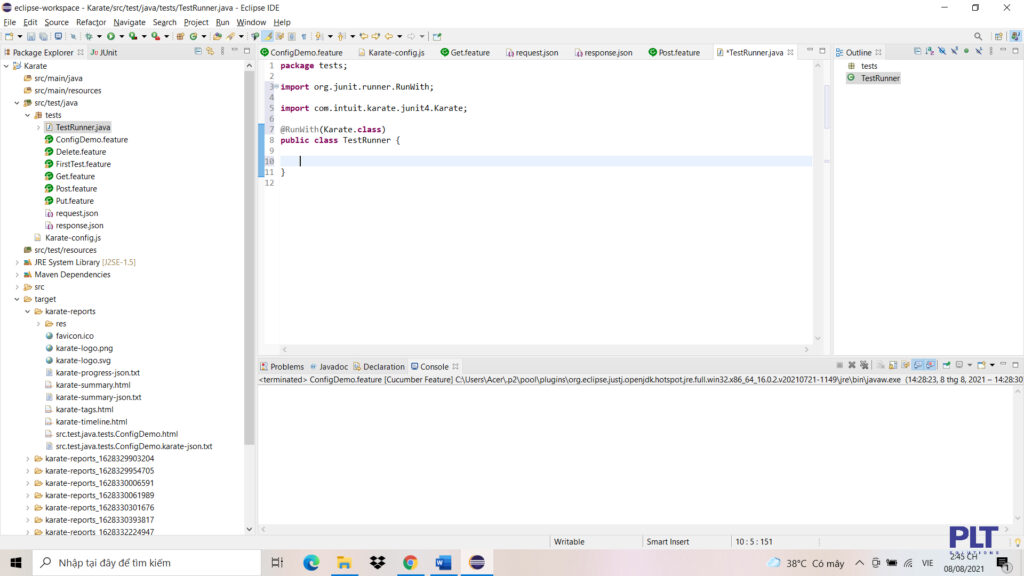
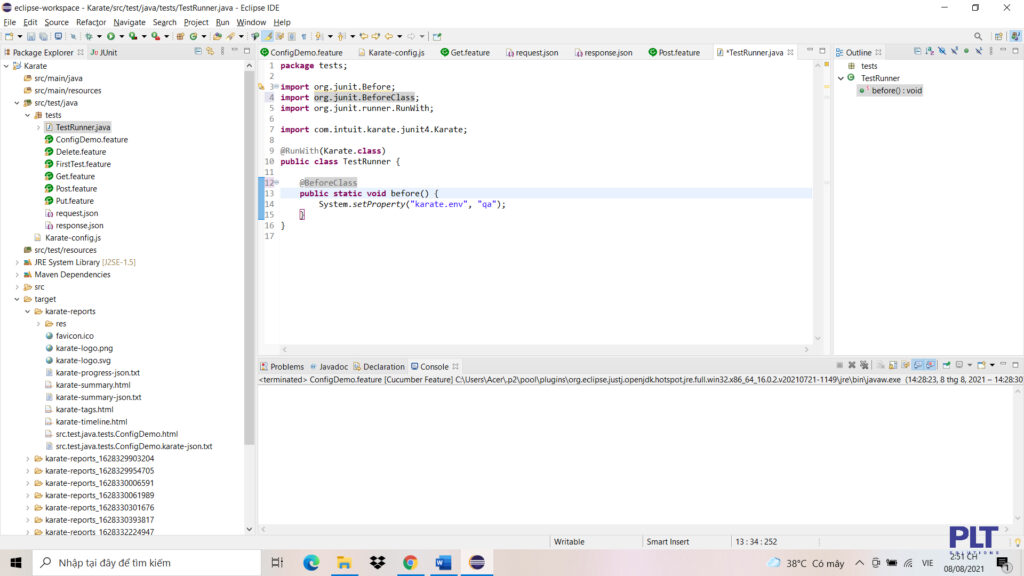
Tiếp theo để đổi biến môi trường env mình sẽ tạo một file TestRunner.java.

Sau đó mình tạo bên trong file TestRunner.java một hàm và bên trong hàm mình viết câu lệnh System.setProperty(“karate.env”, “qa”) để đặt giá trị cho biến env.

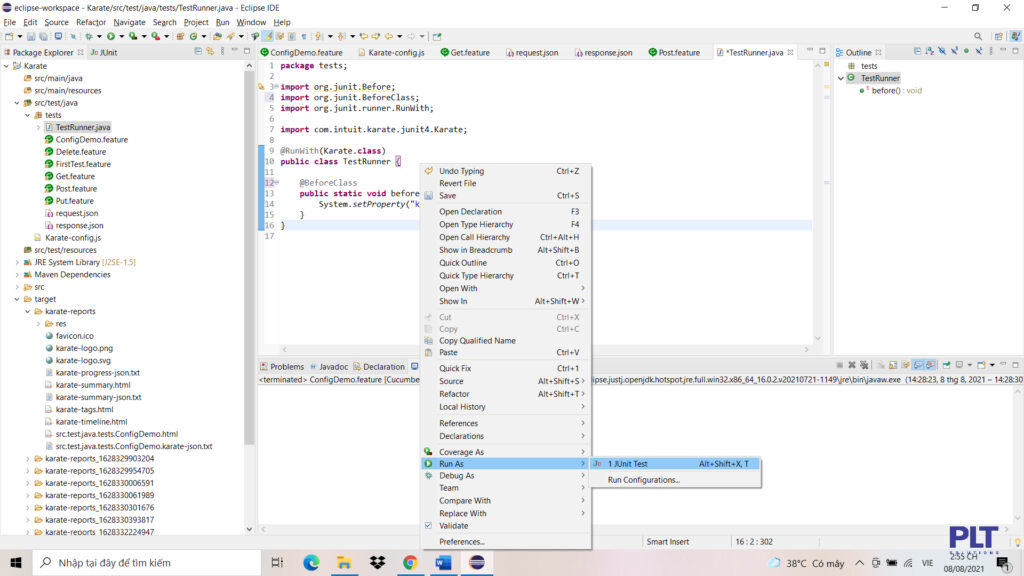
Tiếp đó đó mình nhấn Run As chạy file Java, tại đây khi mình chạy file Java hệ thống sẽ lần lượt chạy hết các file .feature của dự án.

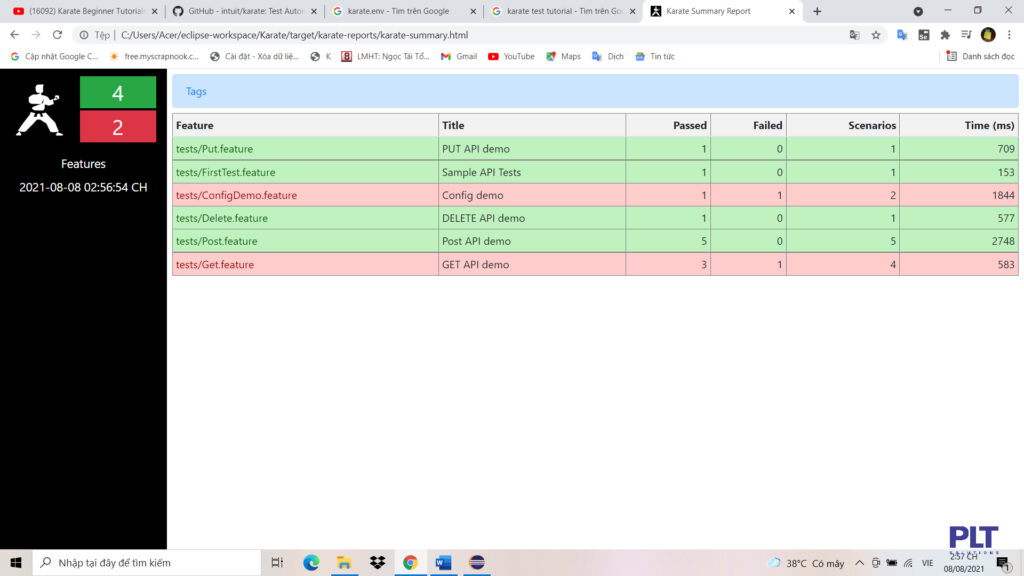
Mình thu được kết quả như hình bên dưới

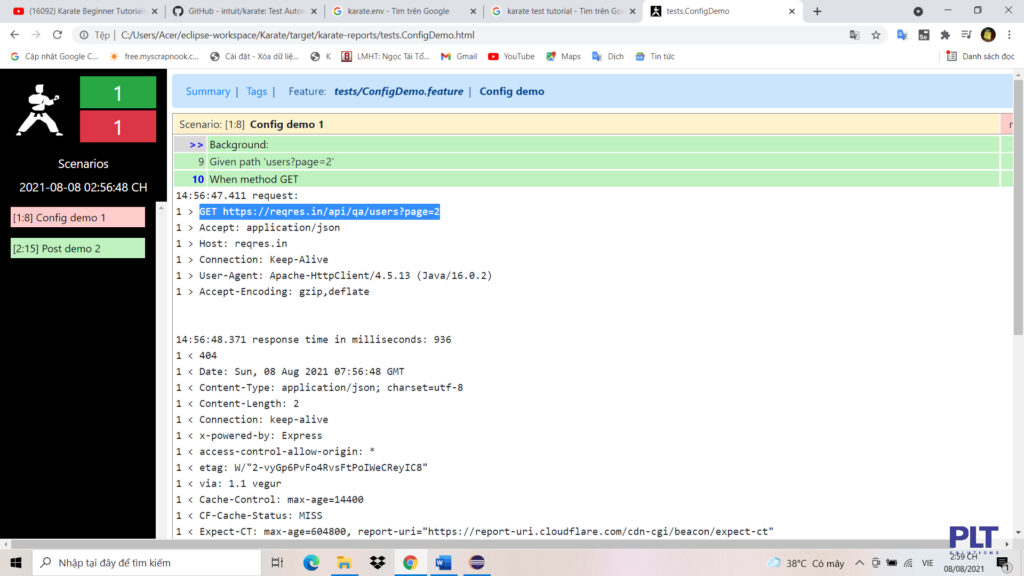
Khi đi vào kiểm tra mình thấy đường dẫn, mình thấy đường dẫn được sửa đúng theo giá trị của biến env. Cuối cùng việc không thể tránh khỏi trong việc sửa đường dẫn theo biến env đó là Test không thể lấy được dữ liệu và báo lỗi.

Tiếp theo mình sẽ thiết lập môi trường bằng Command Line. Đầu tiên mình sẽ chuyển đến thư mục của Project.

Sau đó mình gõ lệnh mvn test -Dkarate.env= ‘Giá trị của môi trường mà mình muốn gán’, ở đây mình sẽ gán giá trị biến env = dev nên mình sẽ gõ lệnh như sau mvn test -Dkarate.env=dev.

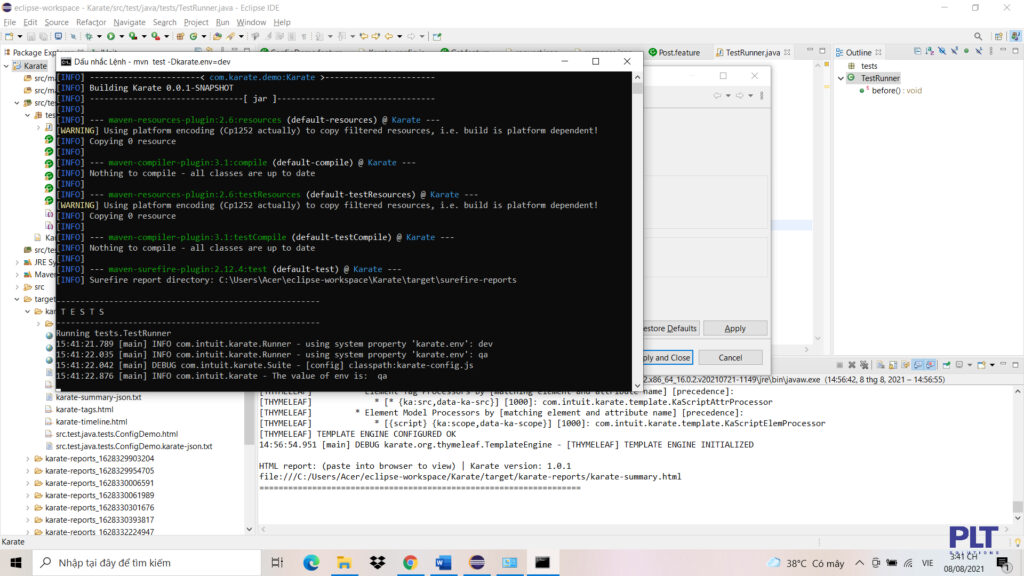
Nhấn enter để chạy Test.

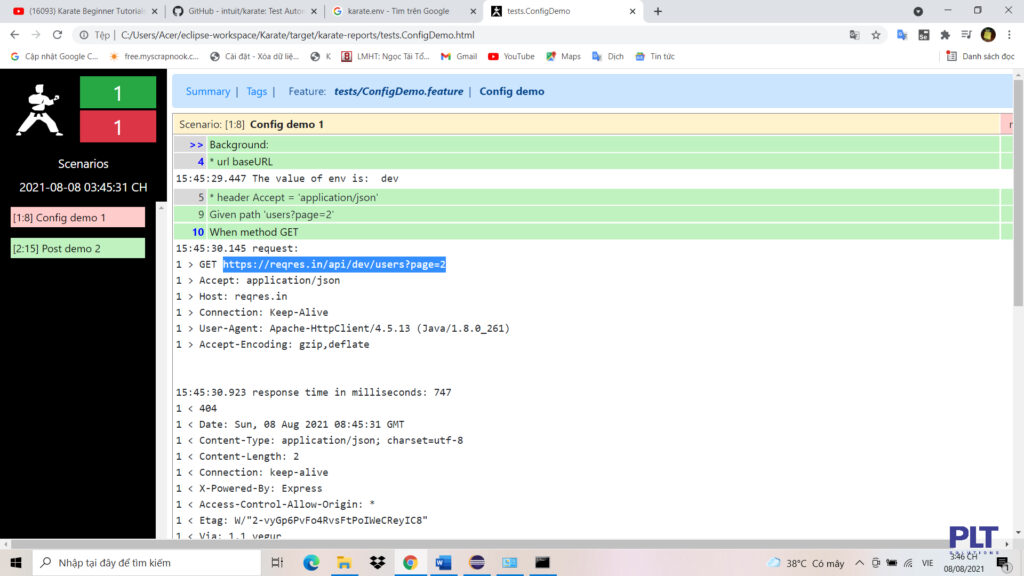
Sau đó mình kiểm tra lại kết quả test. Tại đây đường dẫn đã được sửa theo giá trị của karate.env.

Đó là toàn bộ bài viết về file config trong Karate. Nếu có bất kì thắc mắc nào, các bạn có thể để lại phần bình luận phía bên dưới bài viết mình sẽ giải đáp. Cảm ơn các bạn đã dành thời gian đọc bài chia sẻ của mình.
Chúc các bạn thành công.
Nam Ngọc – PLT SOLUTIONS

