Chào các bạn, hôm nay mình xin gửi đến các bạn bài viết kiểm thử tự động chức năng xóa thông tin sinh viên trong Squish Tool. Bây giờ chúng ta cùng bắt đầu nhé.
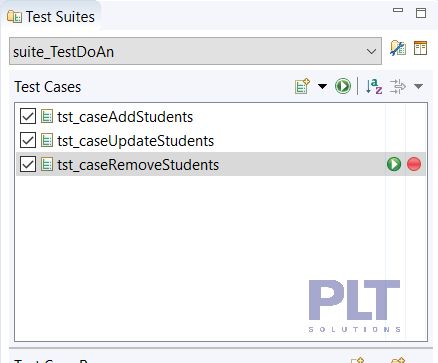
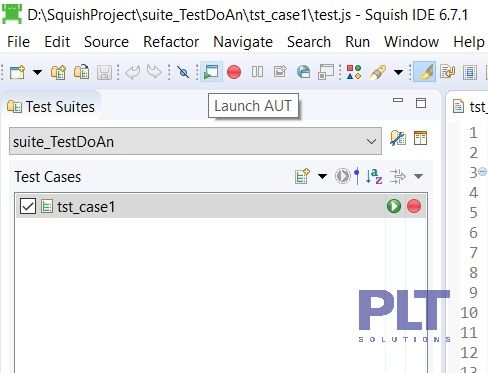
Bước đầu tiên mình sẽ tạo một Test Case mới.

Tiếp theo mình sẽ viết code tương tác với màn hình đăng nhập, các bạn có thể tham khảo bước này ở bài viết kiểm thử chức năng thêm sinh viên. Mình sẽ chèn link bài viết phía bên dưới.
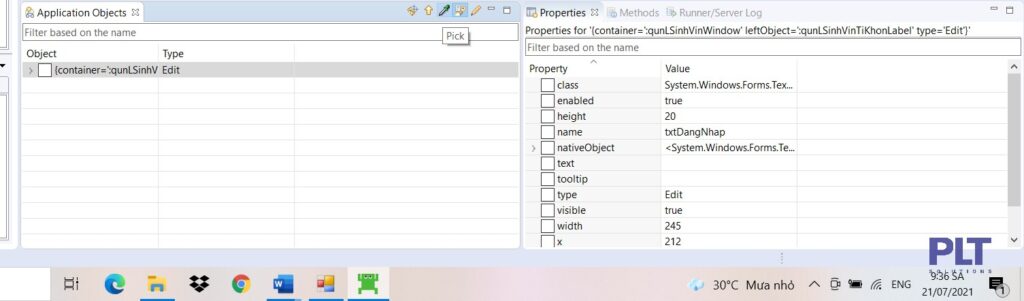
Sau đó mình dùng Lanch AUT và chọn pick để lấy các đối tượng cần dùng.

Pick

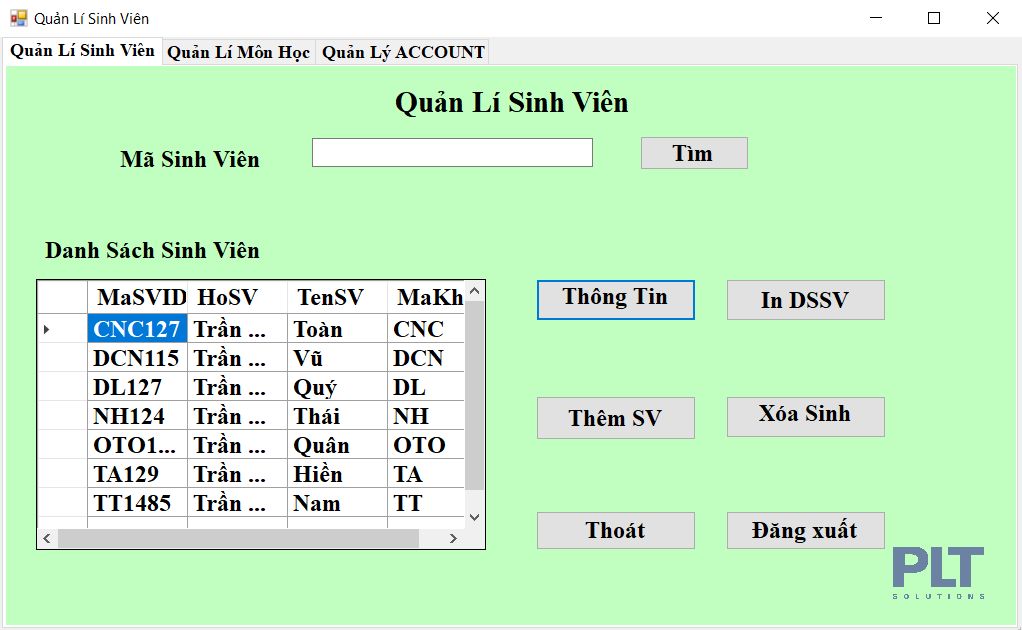
Mình bắt đầu vào giao diện chính để chọn đối tượng tương tác.

Theo quy trình thì mình sẽ chọn một ô trong 1 hàng dữ liệu của sinh viên trước rồi sau đó mới nhấn Xóa Sinh Viên(việc làm này để xác định sinh viên nào cần xóa thông tin). Nhưng ở đây tí nữa mình muốn xóa nhiều sinh viên nên phần xác định đối tượng sinh viên này mình bỏ qua, mình bắt đầu tiến hành chọn đối tượng Button “Xóa Sinh Viên”. Sau khi pick chọn và Add to Object Map, mình thu được tên đối tượng như sau names.qunLSinhVinXaSinhVinButton.
Tiếp theo mình tiến hành chọn đối tượng sinh viên cần xóa trong bảng thông tin.
- names.dataGridView171TableCell
- names.dataGridView1101TableCell
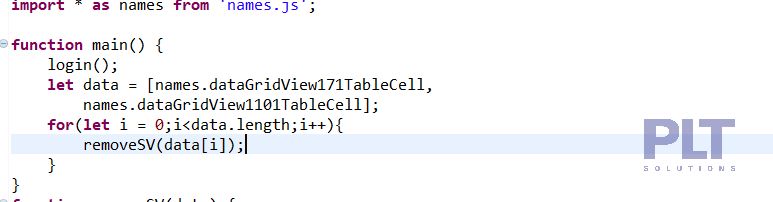
Sau khi đã chọn tất cả các đối tượng cần thiết ta tiến hành viết code tương các với các đối tượng.

Tiếp theo mình tạo mảng các đối tượng và gọi hàm trong hàm main.

Sau khi hoàn tất nhấn Run Test và chờ kết quả thôi.
Đó là toàn bộ bài viết kiểm thử tự động chức năng xóa thông tin sinh viên trong Squish Tool . Nếu có bất kì thắc mắc nào, các bạn có thể để lại phần bình luận phía bên dưới bài viết mình sẽ giải đáp. Cảm ơn các bạn đã dành thời gian đọc bài chia sẻ của mình.
Chúc các bạn thành công.
Nam Ngọc – PLT SOLUTIONS

