Chào các bạn, hôm nay mình xin gửi đến các bạn bài viết kiểm thử tự động chức năng sửa thông tin sinh viên trong Squish Tool. Bây giờ chúng ta cùng bắt đầu nhé.
Bước đầu tiên mình sẽ tạo một Test Case mới.

Tiếp theo mình sẽ viết code tương tác với màn hình đăng nhập, các bạn có thể tham khảo bước này ở bài viết kiểm thử chức năng thêm sinh viên. Mình sẽ chèn link bài viết phía bên dưới.
Sau đó mình dùng Lanch AUT và chọn pick để lấy các đối tượng cần dùng.

Pick

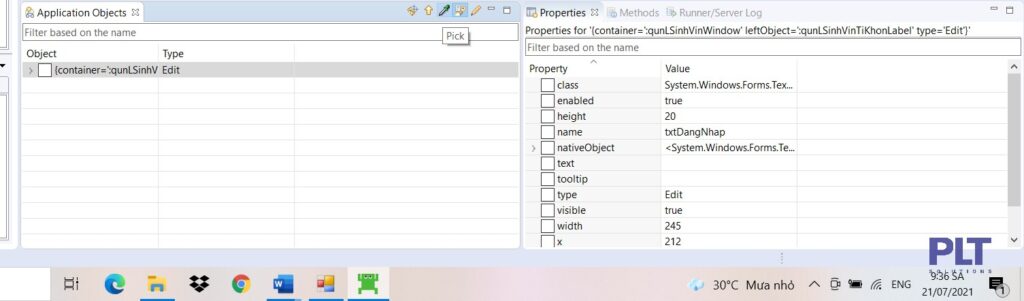
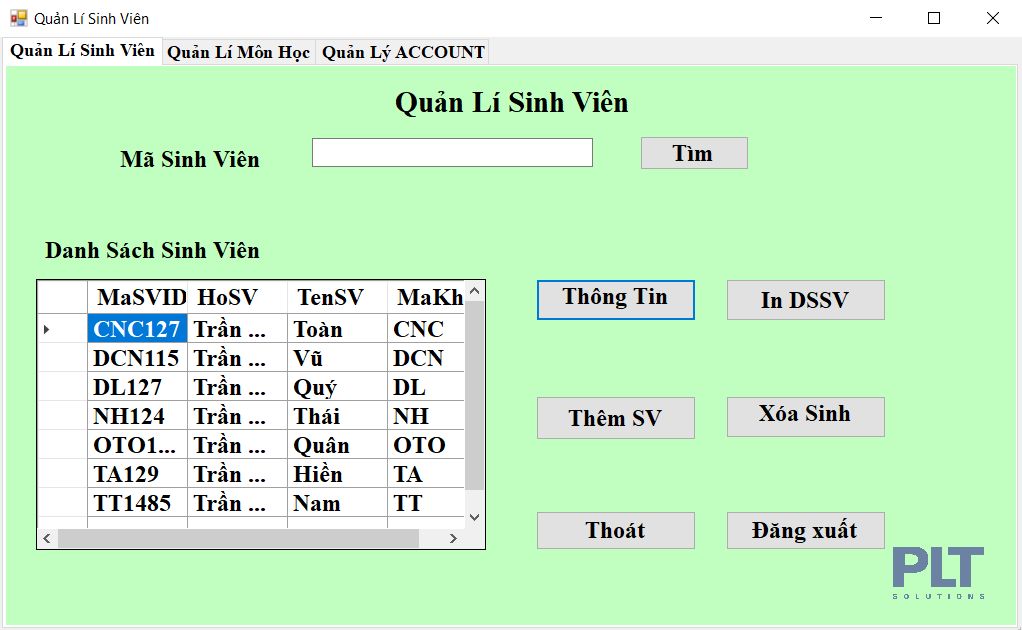
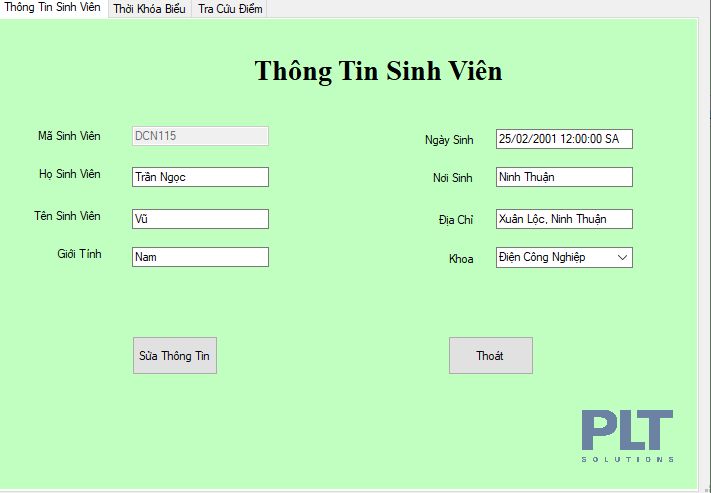
Mình bắt đầu vào giao diện chính để chọn đối tượng tương tác.

Theo quy trình thì mình sẽ chọn một ô trong 1 hàng dữ liệu của sinh viên trước rồi sau đó mới nhấn thông tin sinh viên(việc làm này để xác định sinh viên nào cần sửa thông tin). Nhưng ở đây tí nữa mình muốn sửa nhiều sinh viên nên phần xác định đối tượng sinh viên này mình bỏ qua, mình bắt đầu tiến hành chọn đối tượng Button “Thông Tin”. Sau khi pick chọn và Add to Object Map, mình thu được tên đối tượng như sau names.qunLSinhVinThngTinSVButton.
Tiếp theo mình vào giao diện sửa thông tin sinh viên để chọn những đối tượng cần thiết.

Sau quá trình chọn mình thu được các đối tượng như sau:
- editText “Họ Sinh Viên”: names.qunLSinhVinHSinhVinEdit
- editText “Tên Sinh Viên”: names.qunLSinhVinTnSinhVinEdit
- editText “Giới Tính”: names.thngTinSinhVinGiiTnhEdit
- editText “Ngày Sinh”: names.qunLSinhVinNgySinhEdit
- editText “Nơi Sinh”: names.qunLSinhVinNiSinhEdit
- editText “Địa Chỉ”: names.qunLSinhVinaChEdit
- editText “Khoa”: names.qunLSinhVinKhoaComboBox
- button “Sửa Thông Tin”: names.thngTinSinhVinSaThngTinButton
- button “OK”: names.oKButton
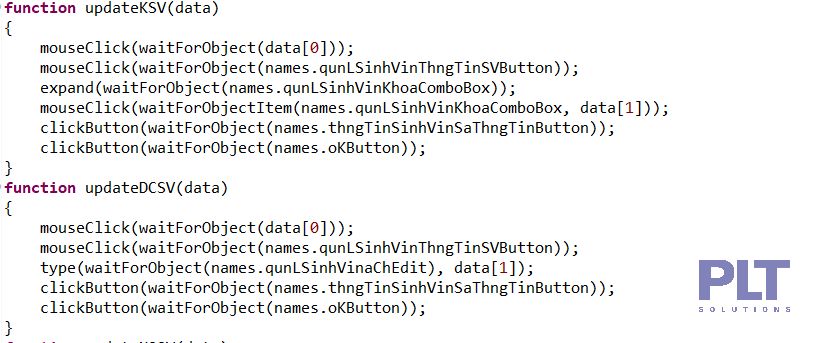
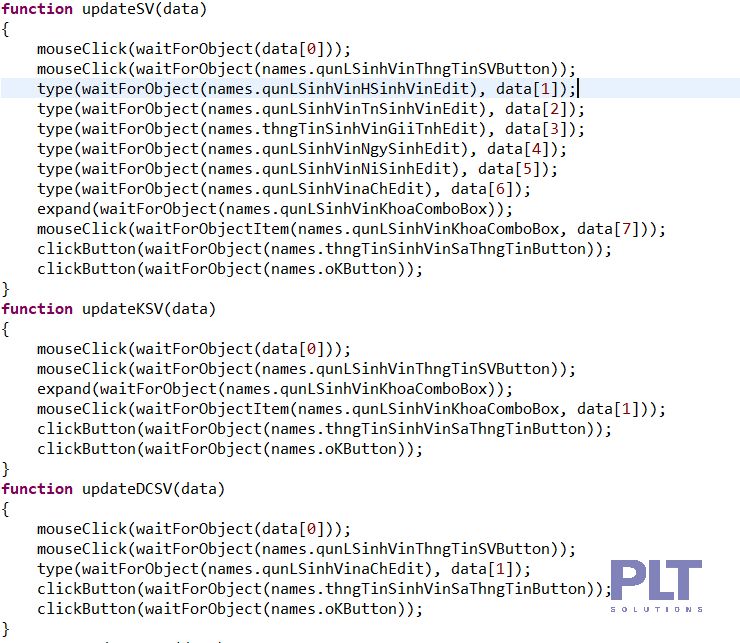
Sau đó mình tiến hành code tương tác với các đối tượng mình đã chọn ở trên. Ở đây mình chia làm 2 trường hợp. Trường hợp đầu tiên là người dùng sửa một vài thông tin chứ không sửa hết, ở trường hợp này mình viết từng hàm riêng cho từng đối tượng.


Trường hợp thứ 2 người dùng sửa toàn bộ dữ liệu, ở trường hợp này mình viết hàm sửa toàn bộ đối tượng.

Tiếp theo mình tiến hành chọn đối tượng sinh viên cần sửa trong bảng thông tin.
- names.dataGridView171TableCell
- names.dataGridView1101TableCell
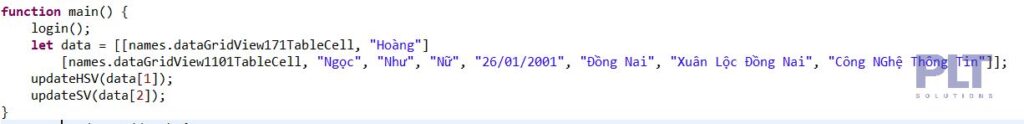
Sau đó mình tiến hành tạo mảng và gọi hàm (ở đây mình làm mẫu 2 hàm các bạn có thể tự code thêm và thử nhé).

Sau khi hoàn tất nhấn Run Test và chờ kết quả thôi.
Đó là toàn bộ bài viết kiểm thử tự động chức năng sửa thông tin sinh viên trong Squish Tool . Nếu có bất kì thắc mắc nào, các bạn có thể để lại phần bình luận phía bên dưới bài viết mình sẽ giải đáp. Cảm ơn các bạn đã dành thời gian đọc bài chia sẻ của mình.
Chúc các bạn thành công.
Nam Ngọc – PLT SOLUTIONS

