Nối tiếp công viêc hôm trước bây giờ mình sẽ tiếp tục viết phần còn lại của giao diện web còn dang dở hôm trước nhé. Mình sẽ viết tiếp main content (nội dung chính) của web và footer (phần cuối web) nhé.

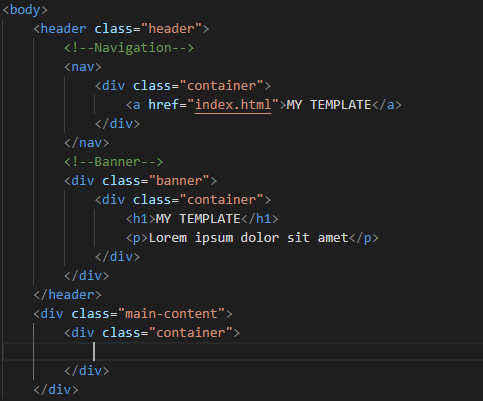
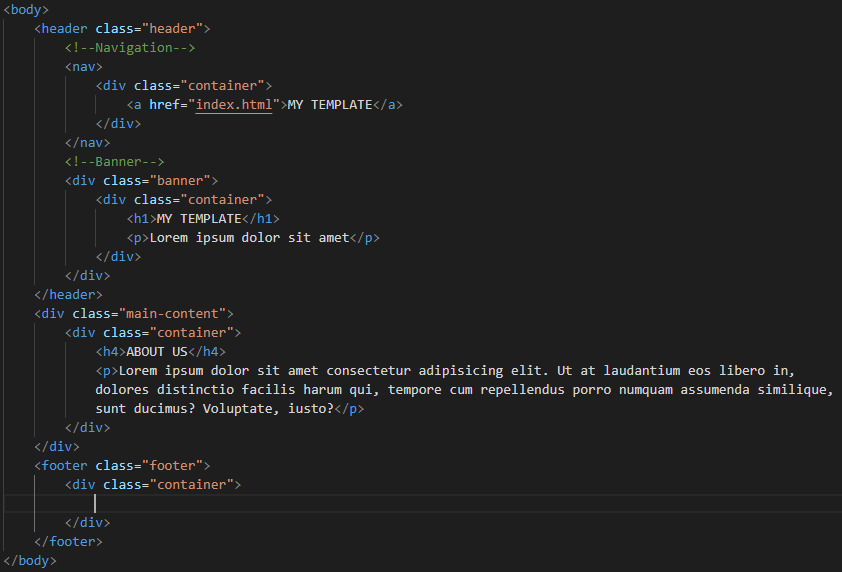
Mình sẽ tạo 1 thẻ div mang class main-content để chứa nội dung chính, nó sẽ không nằm trong thẻ header nữa tương tự như việc 1 bài văn chúng ta có mở bài (header), thân bài (main content), kết bài (footer) vậy.

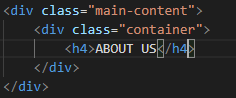
Phần tựa đề nội dung mình sẽ dùng thẻ h4

Sau đó viết css cho thẻ h4 nằm trong thẻ div có class là main-content. Chúng ta sẽ chỉnh màu chữ và căn chỉnh vị trí nội dung.

Cách lấy mã màu mình đã nói ở phần trước nên sẽ không nhắc lại nữa.
Nội dung nhỏ phía dưới mình sẽ dùng thẻ p và bạn chỉ cần gõ lorem và enter nó sẽ hiện cho bạn 1 văn bản mẫu (bạn có thể ấn alt + z để format lại code cho xinh xinh) mà không cần phải gõ tay.

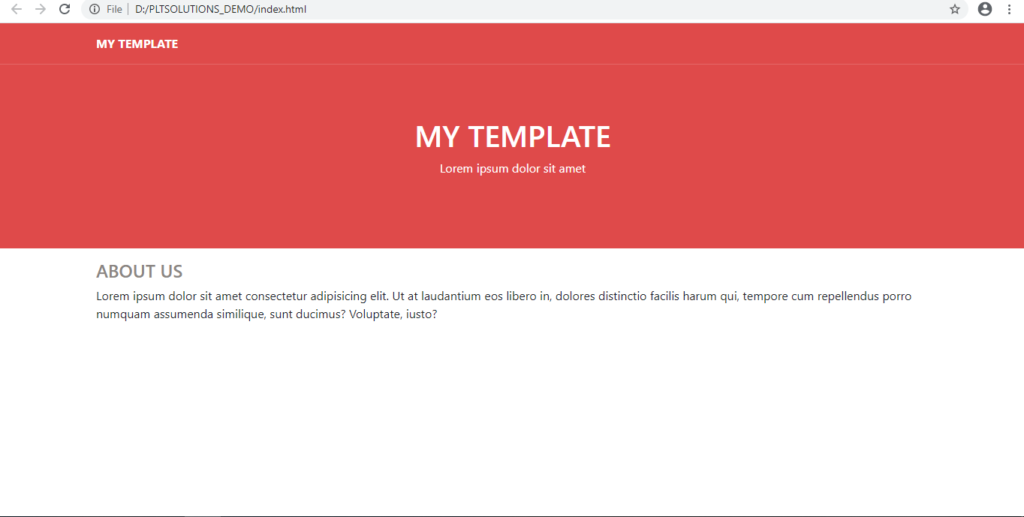
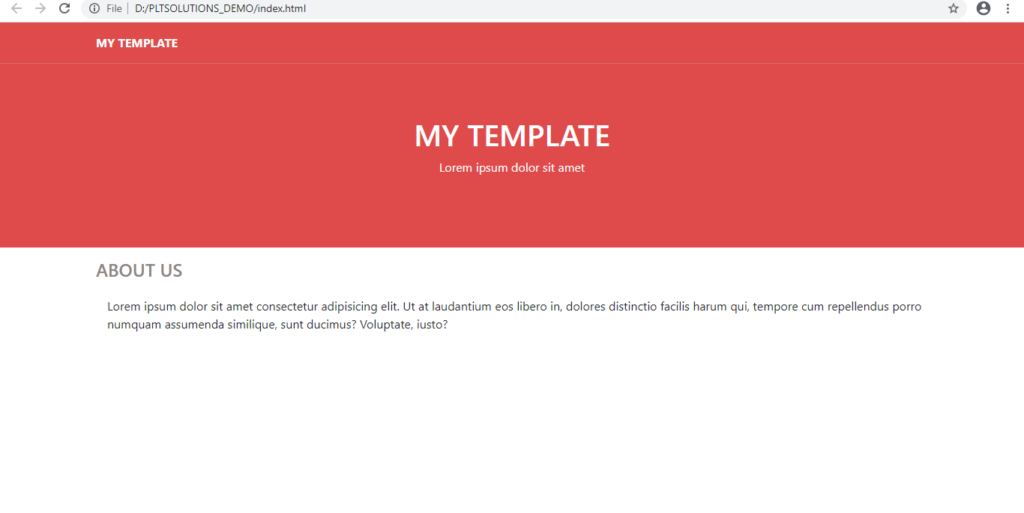
Kết quả

Bây giờ mình sẽ viết css cho phần nội dung thẻ p nằm trong thẻ div có class là main-content.

kết quả

Sắp xong rồi chúng ta chỉ còn phần footer nữa thôi cố gắng lên nào. Bây giờ chúng ta sẽ tạo thẻ footer để chứa nội dung cuối của web (đừng quên thẻ div và class container để căn chỉnh nội dung nhé).

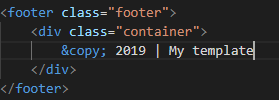
Như bạn thấy thì phần nội dung của footer có các ký tự dặc biệt như © , các ký tự này các bạn sẽ viết bằng cách sau:
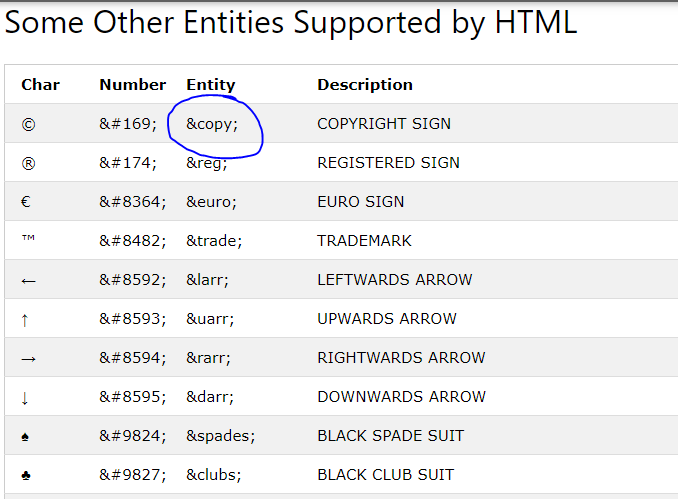
- Lên google search “html special character” và vào trang bạn muốn
- Bạn sẽ lấy phần nội dung Entity tương ứng với ký tự bạn muốn và bỏ vào trong thẻ (ví dụ © có entity là ©).

Gõ nội dung vào thẻ

kết quả

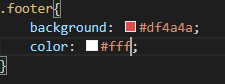
Mình tiếp tục viết css background cho footer và màu của chữ nội dung sang màu trắng

kết quả

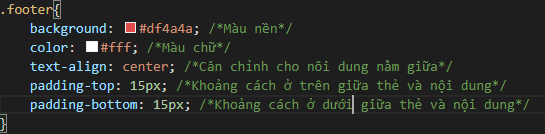
Giờ mình sẽ viết tiếp css của class footer để căn chỉnh nội dung

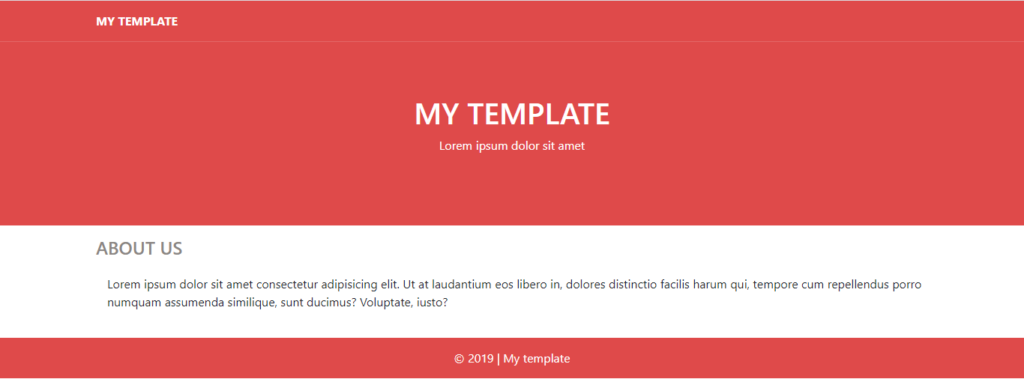
kết quả

Thế là mình đã hoàn thành giao diện web MY TEMPLATE rồi các bạn có thấy đơn giản không nào, nếu trong quá trình viết có gặp vấn đề gì các bạn có thể comment phía dưới, mình sẽ cố gắng hết sức giúp bạn giải đáp thắc mắc, cám ơn các bạn đã xem đến cuối bài viết của mình, hẹn gặp lại các bạn ở các bài viết tiếp theo nhé.
Như Trần
PLT SOLUTIONS