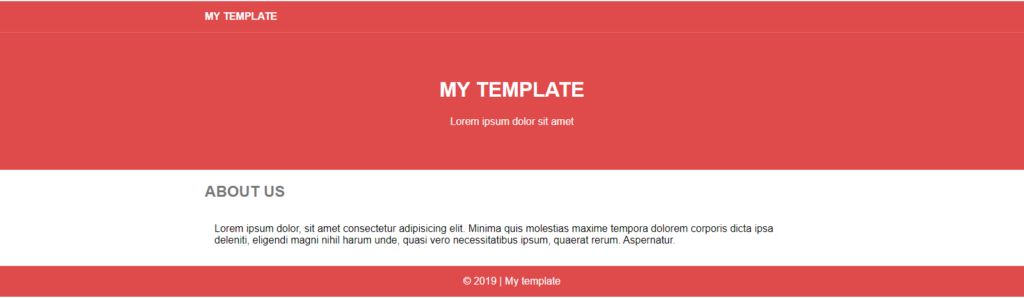
Hôm nay mình sẽ viết demo 1 giao diện web cực kì đơn giản theo hình dưới đây

Các bạn nhớ mở ứng dụng lên và code theo mình nhé đừng chỉ ngồi nhìn và gật gật đầu nhé.
Ở phần giao diện này mình sẽ dùng html kết hợp với css để code nhé. Đầu tiên mình sẽ code phần header trước.

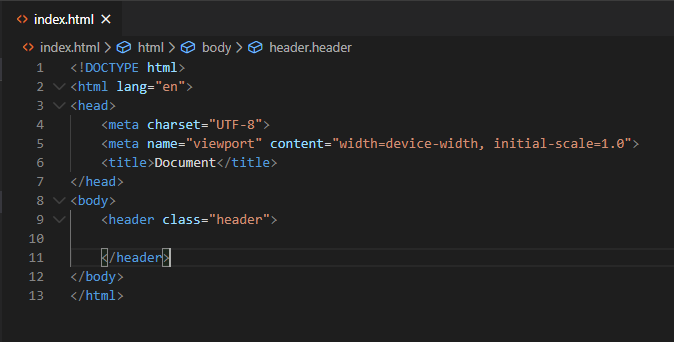
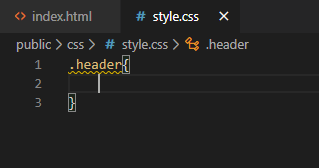
Ta tạo 1 thẻ header để chứa phần header và đặt class cho nó là header.

Như bạn thấy phần header của mình có nền màu đỏ, trước tiên ta sẽ phải lấy đúng mã màu trong ảnh. Mình sẽ chỉ cho các bạn cách lấy mã màu online.
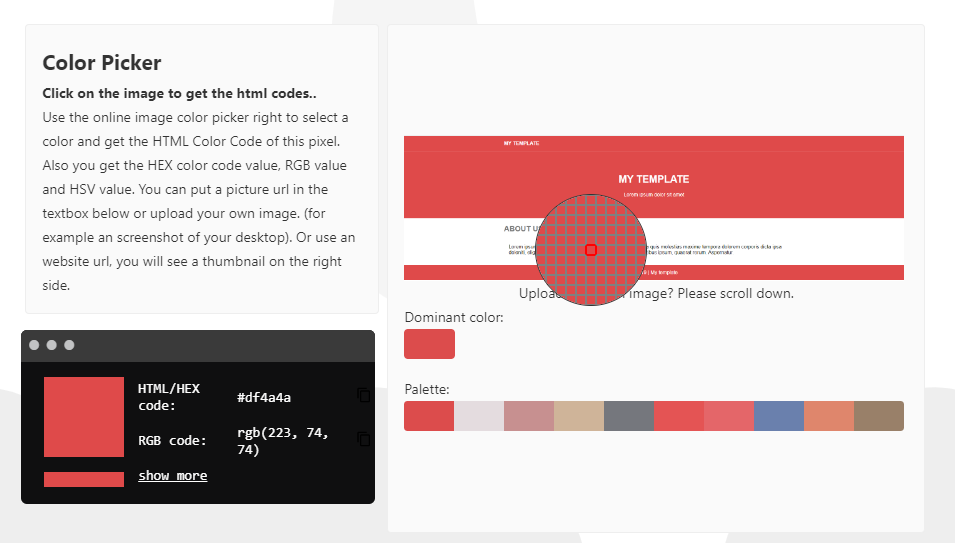
– Đầu tiên các bạn truy cập vào trang web https://imagecolorpicker.com/
– Sau đó các bạn chọn vào upload your image để chọn ảnh mình muốn lấy mã màu

– Rồi các bạn chỉ cần trỏ chuột vào chỗ bạn muốn lấy mã màu

– Phần thông tin ở HTML/HEX code chính là mã màu các bạn cần, và mình chỉ cần copy lại thôi

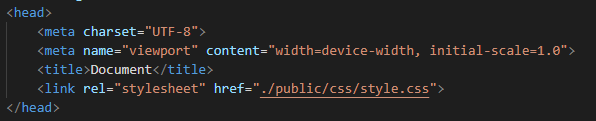
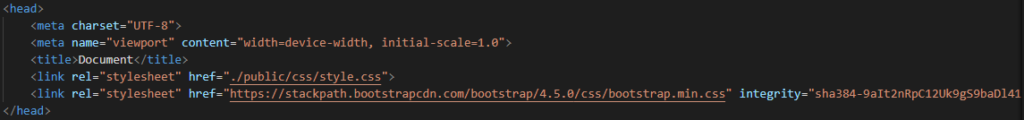
Dẫn link kết nối file style.css với file index,html

Và chúng ta cần sử dụng bootstrap để hỗ trợ code của chúng ta nữa nhé (các bạn có thể tải về hoặc nhấn vào Get started để lấy link dùng bootstrap online nhé), mình sẽ dùng link online.

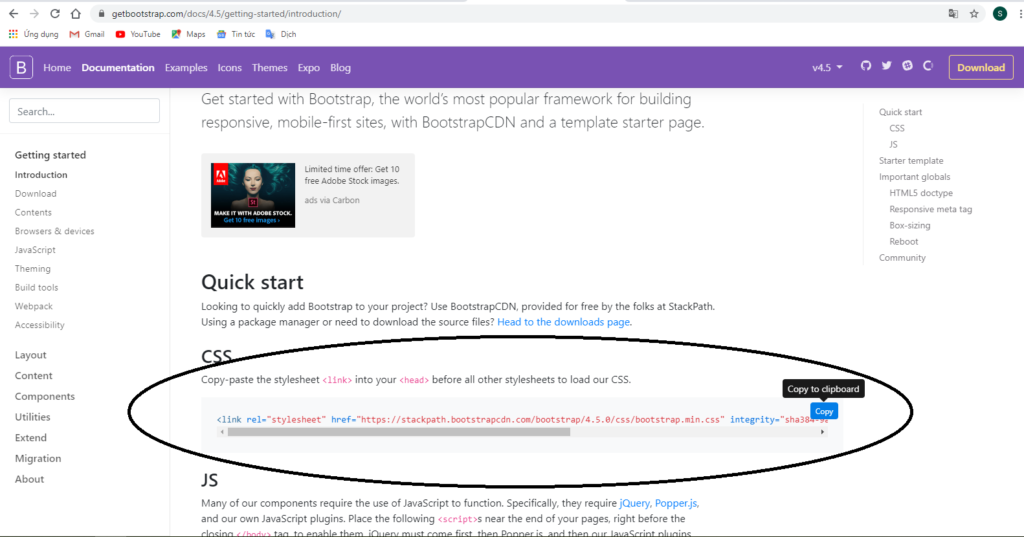
Ấn Get started và coppy link bootstrap online

bỏ vào head của file index.html

Ta viết css cho class ta muốn bằng cách đặt dấu chấm trước tên class (kí hiệu đó là thuộc tính class) sau đó là tên class và thêm ngoặc {} phía sau tên class, cuối cùng các css sẽ được viết bên trong cặp ngoặc {}.

Giờ ta sẽ đặt background cho header bằng thuộc tính background và đặt mã màu ta vừa lấy ở trên vào

* Lưu ý lúc này web của bạn vẫn chưa thấy được background, bởi vì chiều cao phần header bây giờ là 0 và không có nội dung, nên chúng ta không thể thấy được màu nền của nó.

Vì vậy mình sẽ thêm 1 css nữa vào đó chính là height (chiều cao). Mình đặt height là 300px (px = pixel các bạn có thể search google để tìm hiểu về các đơn vị đo lường trong web nhá)

và rồi mình sẽ thấy được background của nó với kích thước height là 300px

Tiếp theo code phần navigation trong header

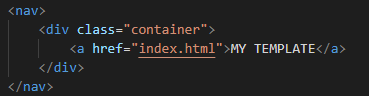
Tạo 1 thẻ nav để chứa phần navigation, như bạn thấy phần nav có 1 nội dung là MY TEMPLATE nhỏ ở góc trái. Phần nội dung đó là 1 link khi chúng ta ấn vào nó sẽ dẫn link vào trang MY TEMPLATE của bạn, vậy nên ta sẽ đặt nó trong thẻ a

Như bạn thấy nội dung bị dí sát lề và có màu xanh còn có gạch chân phía dưới chữ (mặc định của thẻ a), bây giờ chúng ta sẽ căn chỉnh nó nhé
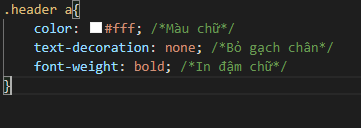
Ta chỉnh lại các thuộc tính cho thẻ a (.header a có nghĩa là chỉnh css cho các thẻ a nằm trong class header, vì là thẻ nên chúng ta chỉ cần để tên thẻ là được nhớ space để cách chúng ra nhé)

Ta đặt thêm 1 thẻ div có class là container (container là 1 class có sẵn của bootstrap để hỗ trợ các bạn format nội dung) để nội dung được căn chỉnh lại như mẫu nhé.

Kết quả

Nội dung của chúng ta 2 bên đã được căn chỉnh nhưng phía trên và dưới của nội dung mẫu có 1 đường gạch dưới lại còn có khoảng cách so với đường gạch và phía trên web.

Kết quả

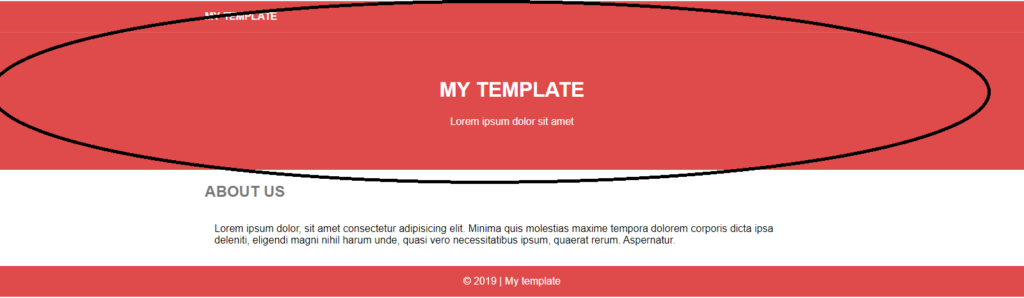
Tiếp theo chúng ta sẽ làm nội dung cho phần banner (phần banner vẫn nằm trong thẻ header nhé)

Mình dùng thẻ h1 cho phần tiêu đề và thẻ p cho nội dung bé phía dưới

Sau đó viết css cho class banner

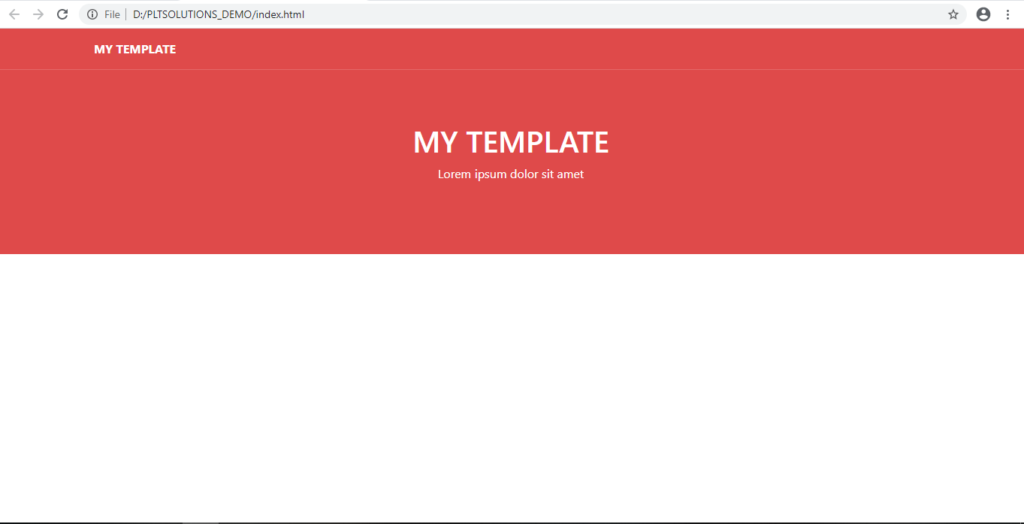
Kết quả

Xong phần header rồi thì bây giờ chúng ta hãy nghỉ ngơi một lát thôi, các bạn tiếp tục theo dõi phần 2 để viết nốt phần còn lại của giao diện nhé. Cám ơn các bạn đã theo dõi.
Như Trần
PLT SOLUTIONS