Mình lại tiếp tục chuỗi dài bài học về HTML nữa nhé. Hôm nay chúng ta sẽ tìm hiểu về: thẻ <a></a> : Tạo liên kết.
Đầu tiên là về thẻ <a></a>, là 1 thẻ tạo liên kết dẫn đến 1 trang khác. Khi bạn gõ thẻ <a></a> và enter thì nó sẽ hiện ra như thế này.

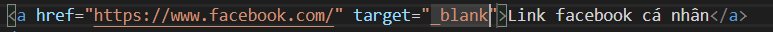
href=”” là 1 thuộc tính của thẻ <a></a>, thuộc tính này chứa đường link dẫn đến trang web mà bạn muốn. Ví dụ bây giờ mình sẽ copy đường dẫn đến trang facebook cá nhân của mình và bỏ vào thuộc tính href=””, và thêm nội dung cho thẻ <a></a>.


Bạn nhấn vào nội dung đã viết nó sẽ dẫn đến trang web mà bạn đã để trong href=””, nhưng không mở ra tab mới nhé, nó sẽ chuyển trực tiếp từ trang hiện tại sang trang mới.

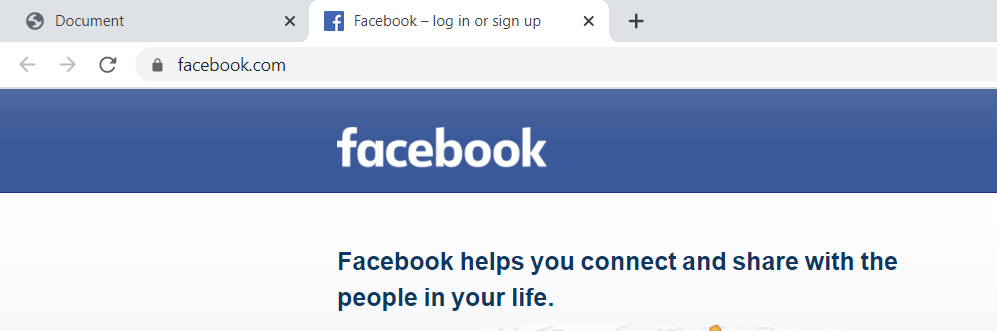
Nếu bạn muốn khi chuyển sang trang mới sẽ nhảy thêm một tab nữa và giữ nguyên trang hiện tại thì trong thẻ mở của thẻ <a> bạn thêm thuộc tính target=”_blank” (nhớ cách ra giữ các thuộc tính đừng để dính vào nhau) thì khi nhấn vào link nó sẽ tạo tab mới rồi đi đến đường link.


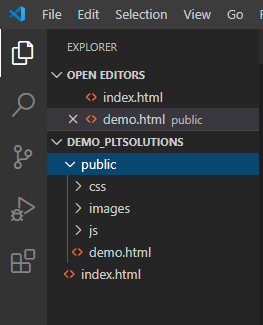
Trường hợp tiếp theo là bạn muốn dẫn link các file nằm trong cùng 1 thư mục, bây giờ mình tạo thêm một file demo.html nằm trong thư mục public nhé (mình chỉ tạo để demo cho các bạn xem để hiểu chứ nếu tạo file .html như vậy trong mục public là sai cấu trúc thư mục đó).

Bạn có thấy rằng file demo.html nằm lùi về sau so với file index.html không, đây gọi là 2 file không cùng cấp.
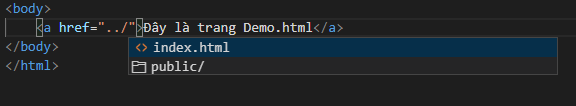
Giờ ta sang trang demo.html và dẫn link trang index.html vào thẻ <a> ở file demo.html. Như bạn thấy ở trên là file demo,html nằm trong thư mục public và thư mục public nằm thẳng hàng dọc với file index,html (public và index.html cùng cấp). Một dấu “.” tương đương với việc chỉ có thể dẫn link các file, thư mục cùng cấp, những file gợi ý sẽ được hiển thị ra cho bạn.

Bạn cần thêm 1 dấu “.” để lùi ra ngoài thư mục public và lấy các file, các thư mục cùng cấp với file public, ở đây chúng ta sẽ chọn file index.

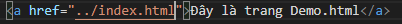
Link hoàn chỉnh

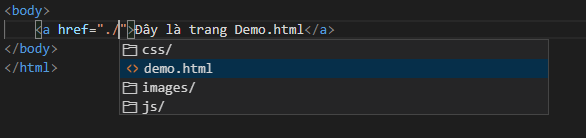
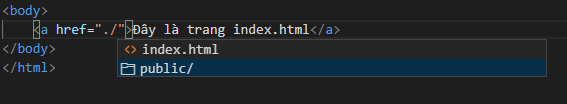
Tương tự như thế chúng ta sang trang index,html và dẫn link trang demo.html vào.
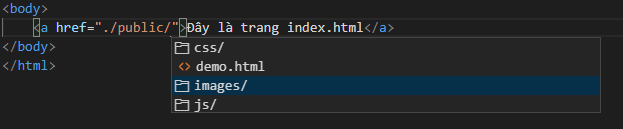
File demo.html thì nằm trong thư mục public nên chúng ta phải tiến vào trong thư mục public để lấy file demo.html

chọn file demo.html

Link hoàn chỉnh

Ấn vào link trang index.html

Nhảy sang trang demo.html

Ấn lại vào link ở trang demo.html sẽ quay lại trang index.html

Nếu sau khi làm có khúc mắc gì các bạn có thể comment ở bên dưới, cảm ơn các bạn đã theo dõi đến cuối bài viết.
Như Trần
PTL SOLUTIONS

