Array trong JavaScript là đối tượng toàn cục dùng để xây dựng mảng, mỗi một item (phần tử) dữ liệu có một số index (thứ tự, vị trí của các phần tử, bắt đầu từ 0), thông qua index bạn sẽ truy cập được giá trị (value) trong mảng, và có thể dùng nhiều phương thức khác nhau cho array.
Chúng ta bắt đầu làm quen với mảng qua các phương thức đơn giản nhất như:
Thêm phần tử vào cuối mảng:
Cú pháp: arr.push(item):

Xóa phần tử ở cuối mảng
Cú pháp: arr.pop():

Xóa phần tử ở đầu mảng
Cú pháp: arr.shift():
Thêm phần tử vào đầu mảng
Cú pháp: arr.unshift(item):

Xóa, chèn phần tử với phương thức Splice
Cú pháp: arr.splice(index[,deleteCount, item1, …, itemN)
Với arr.splice() chúng ta dễ dàng xóa hay chèn phần tử ở bất kì vị trí nào mình muốn.
- index: vị trí
- deleteCount: số lượng phần tử muốn xóa, bắt đầu từ index, không xóa item (delectCount = 0)
- item: phần tử được thêm sẽ nằm sau index
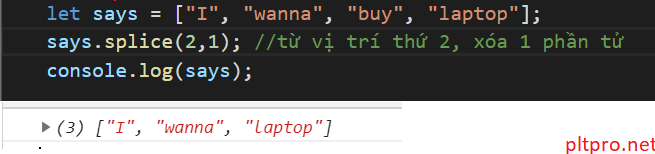
Ví dụ: từ vị trí thứ 2, bạn muốn xóa đi 1 phần tử

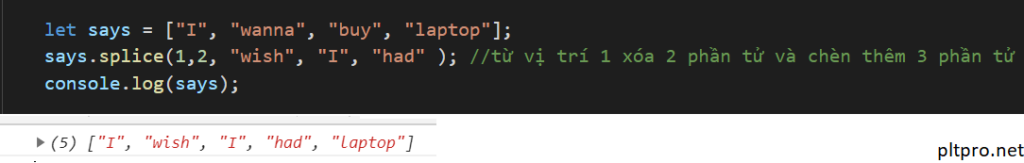
Còn nếu như bạn muốn vừa xóa phần tử và chèn thêm thì có thể làm như cách sau:

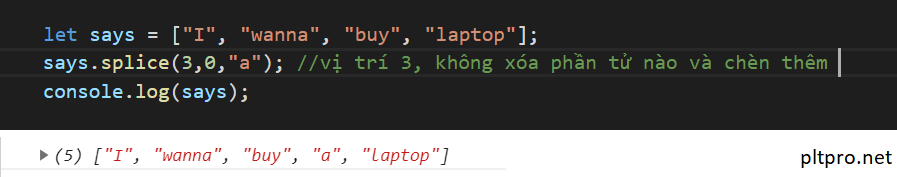
Hoặc bạn chỉ muốn chèn phần tử và không xóa phần tử thì hãy để deleteCount là 0.

Nếu gặp phải trường hợp mảng quá nhiều phần tử, chẳng lẽ bạn phải ngồi đếm từng cái một? Sau đây mình xin hướng dẫn cách chèn, xóa phần tử ở cuối mảng trở lên.

Từ hình trên ta biết được từ vị trí cuối mảng đếm lên -2, được chèn thêm “honey”, “&”, và với deleteCount là 0, thì ta không xóa đi phần tử nào.
Trích xuất phần tử với phương thức Slice()
Cú pháp: arr.slice([start], [end])
- Start: vị trí bắt đầu trích xuất phần tử
- End: vị trí kết thúc trích xuất, không bao gồm phần tử cuối.
arr.slice() đơn giản hơn arr.splice() nhiều, ví dụ:

Nó khác với str.slice, hàm arr.slice() trả về một mảng mới từ phần đã trích xuất và không làm mất đi mảng cũ.
Nối mảng lại với nhau qua arr.concat()
Cú pháp: arr.concat(arg 1, arg2,…)
Có thể xem hàm concat() là hàm nối hai hay nhiều mảng lại với nhau, hoặc nối giá trị và đối số, trả về mảng mới bao giờ các mảng đã nối rồi, không làm thay đổi mảng cũ.
Ví dụ:

Sao chép mảng cũ và thêm mảng mới, hay còn gọi tắt là nối mảng, như hình trên, arr đã nối với mảng [3,4] mới, và giá trị mới. Bạn có thể vừa nối mảng, vừa nối giá trị với mảng cũ và không làm thay đổi mảng cũ.

Thay vì viết dài dòng, bạn có thể viết gọn như hình trên phải, đương nhiên mảng phải đơn giản nếu không rất rối mắt.
forEach()
Cú pháp: arr.forEach(function(item,index,array) { }
- function: chính là hàm dùng để thực thi cho các phần tử trong mảng.
- item: phần tử hiện tại được xử lý trong mảng.
- index: chỉ số của phần tử đang được xử lý
- array: mảng hiện tại đang gọi hàm forEach()
Hàm sẽ truyền lần lượt các phần tử của mảng vào để xử lý, phương thức thực thi (thực hiện, hành động) được dùng cho tất cả phần tử. Trong nhiều trường hợp dùng forEach() sẽ ngắn gọn hơn so với dùng for, while.

Tìm kiếm trong mảng
Cú pháp:
- arr.indexOf(item, from): tìm từ vị trí bắt đầu đến kết thúc, nếu không tìm thấy trả về giá trị -1
- arr.lastIndexOf(item, from): giống indexOf(), nhưng tìm từ phải sang trái
- arr.includes(item, from): tìm từ vị trí bắt đầu, nếu tìm thấy trả về true

Tìm phần tử bằng indexOf() ra kết quả tìm “pasta” = 1, vị trí thứ 1, tương đương lần lượt tìm phần tử không tồn tại sẽ trả về -1.
Còn với includes(), tìm thấy phần tử “beefsteak” trả về true.
Find and findIndex
Cú pháp:
arr.find() : tìm kiếm đối tượng cụ thể
arr.findIndex(function(item, index, array), thisValue): tìm kiếm vị trí cụ thể của đối tượng trong mảng.
- item: giá trị hiện tại của phần tử
- index: vị trí hiện tại của phần tử
- array: mảng chứa phần tử hiện tại
- thisValue: tham số (không bắt buộc).

Tìm từng vị trí của item, nếu tìm được vị trí id tương ứng, sẽ xuất ra đối tượng cụ thể. Với vị trí id = 1, ta sẽ tìm được đối tượng tương ứng là “Huyen”.
Filter
Cú pháp: arr.filter(function(item, index, array) { });
Filter có công dụng như chính nghĩa của nó, nó có tham số dạng function và function này xử lý lọc các lần lặp lại, nếu trả về true thì được chấp nhận và ngược lại.

Cảm ơn mọi người đã theo dõi bài viết, hi vọng bài viết này sẽ giúp ích đôi chút cho mọi người.
Huyền Nguyễn
PLT SOLUTIONS