Chào các bạn, hôm nay mình xin gửi đến các bạn bài viết hướng dẫn lấy các control cơ bản bằng công cụ Squish. Bây giờ chúng ta cùng bắt đầu nhé.
1. EditText
Lấy định danh cho EditText
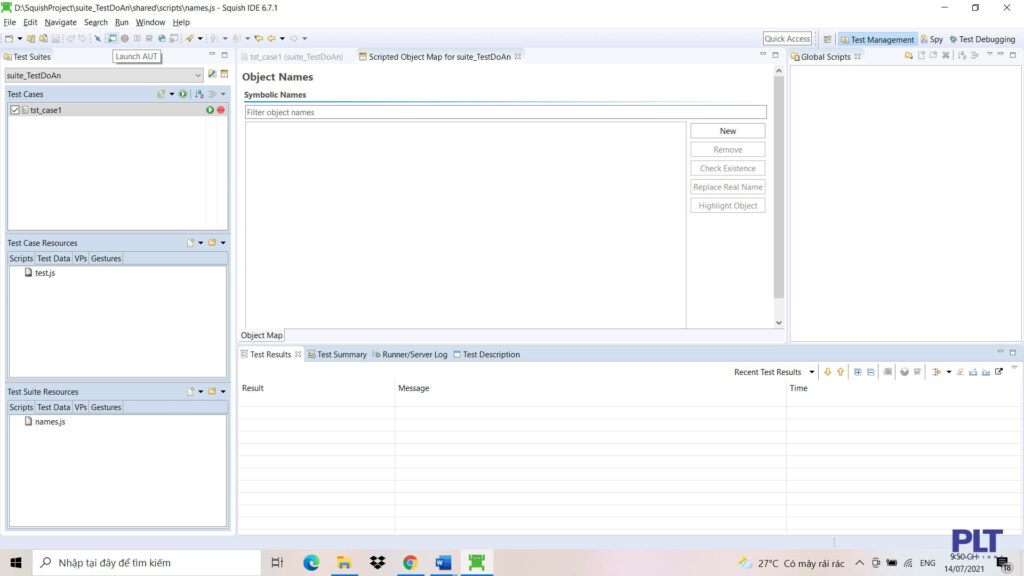
Đầu tiên nhấn vào ObjectMap.

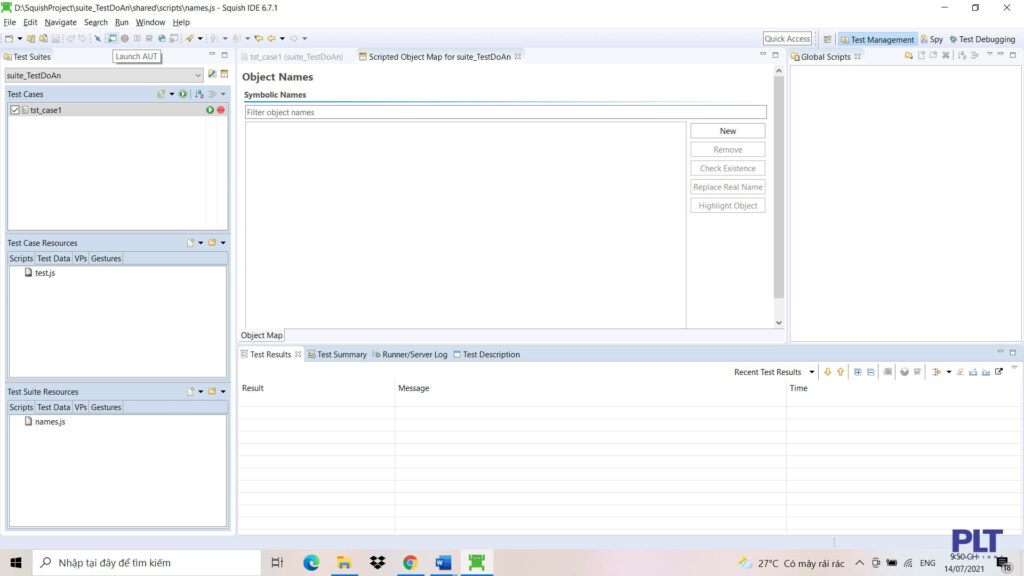
Sau đó màn hình chuyển sang giao diện như sau.

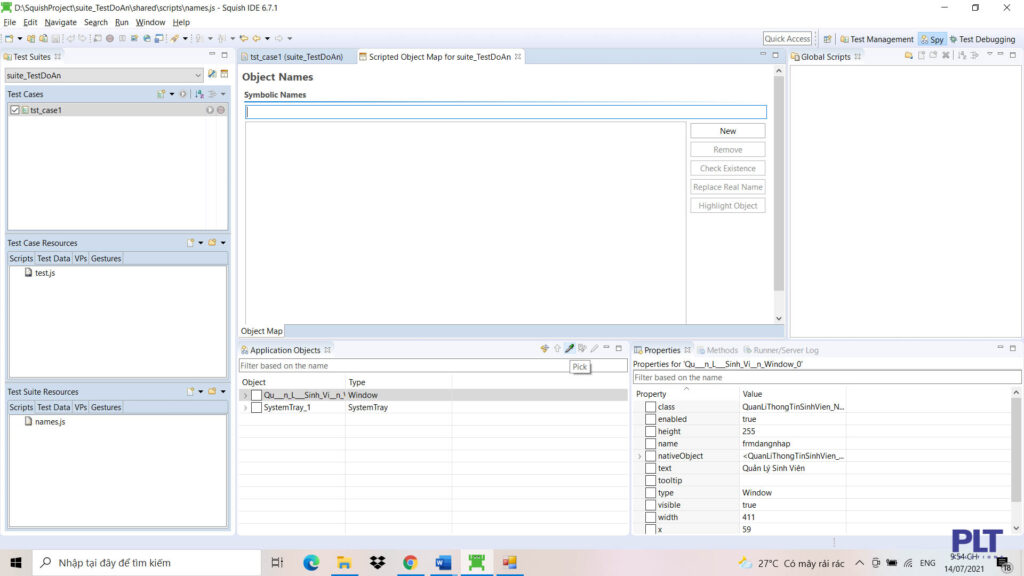
Sau đó ta nhấn vào lanch AUT.

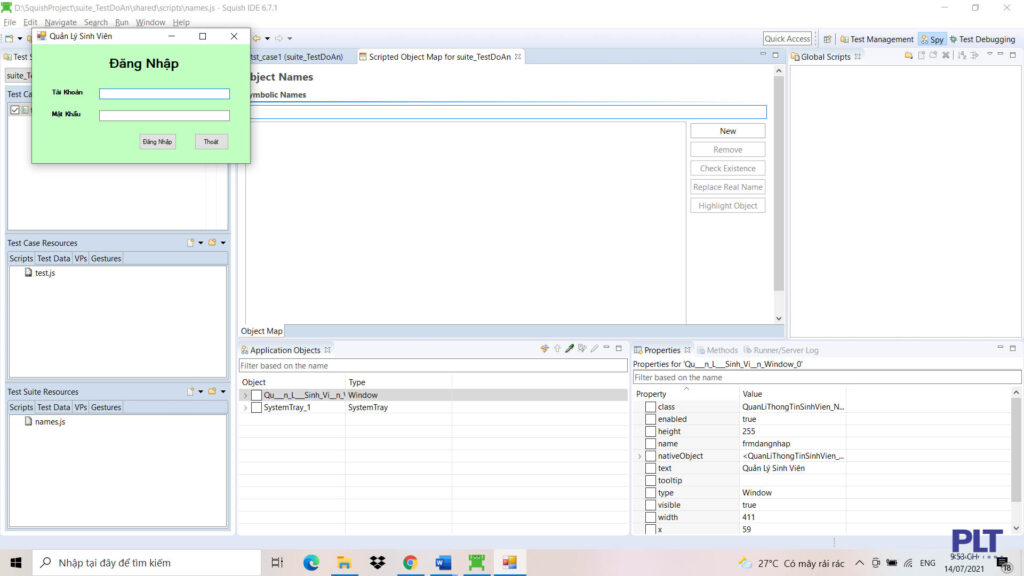
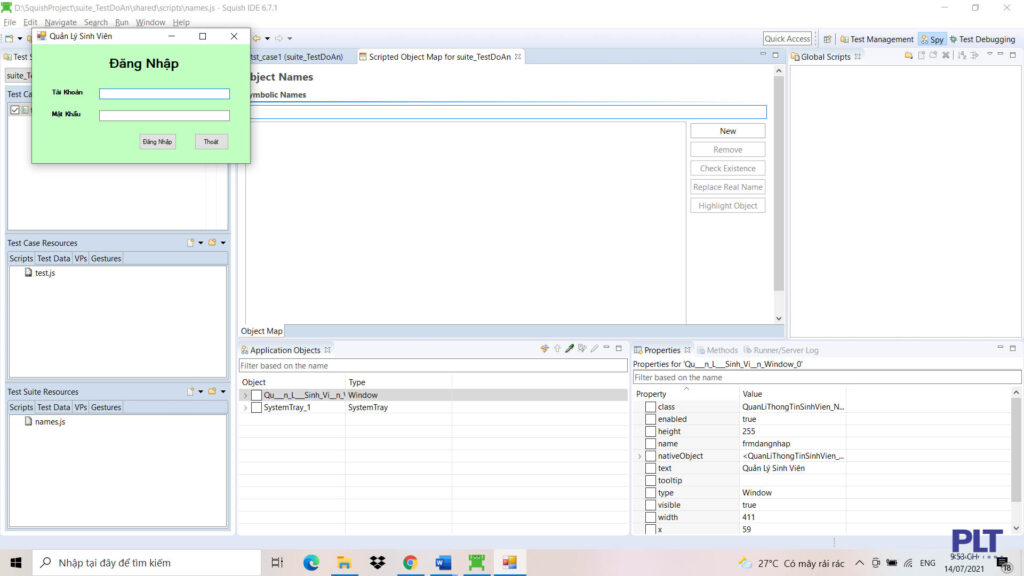
Hệ thống sẽ khởi chạy ứng dụng muốn test.

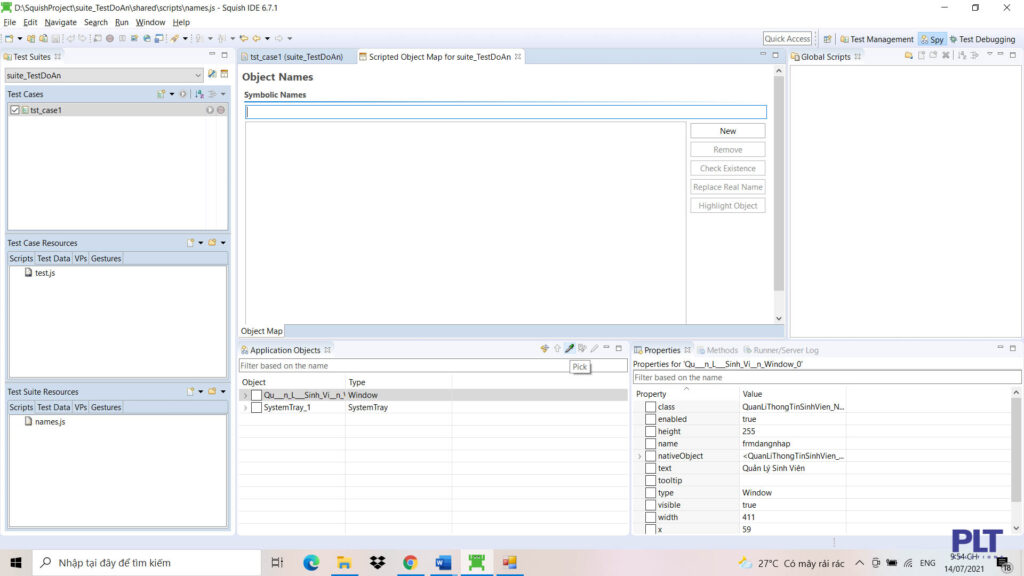
Sau đó ta bắt đầu chọn vào phần pick.

Và chọn mục EditText chúng ta muốn gán định danh, ở đây mình chọn Phần EditText của tài khoản.

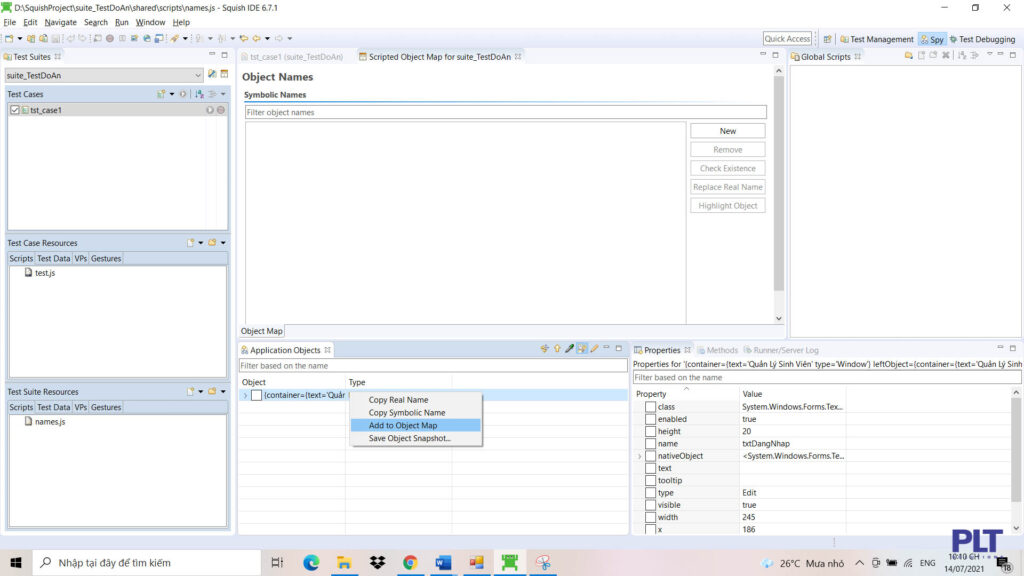
Sau khi chọn xong ta quay trở lại màn hình giao diện chính và có được thông tin của đối tượng như sau.

Sau đó bên mục Application Object ta nhấn chuột phải vào đối tượng và chọn Add to Object Map.

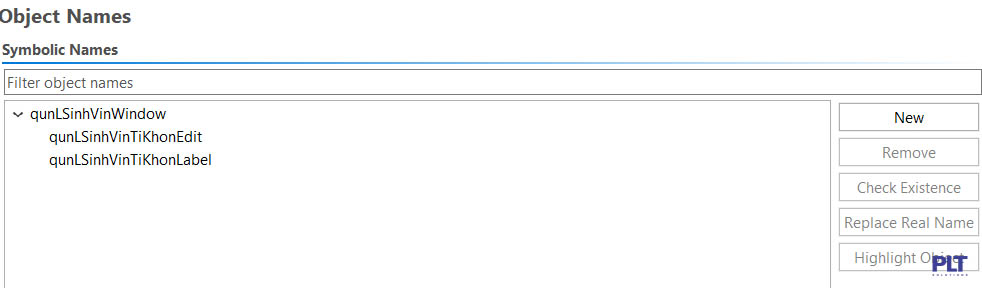
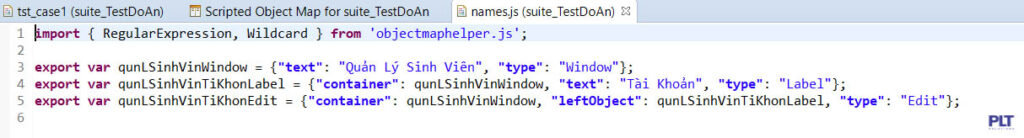
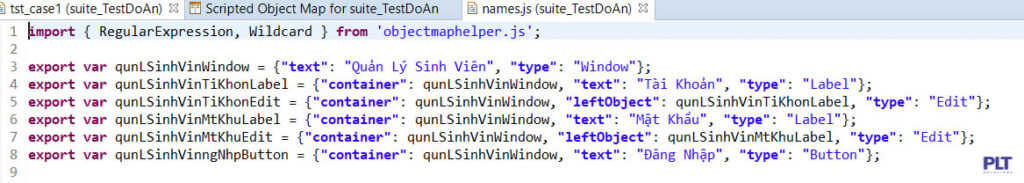
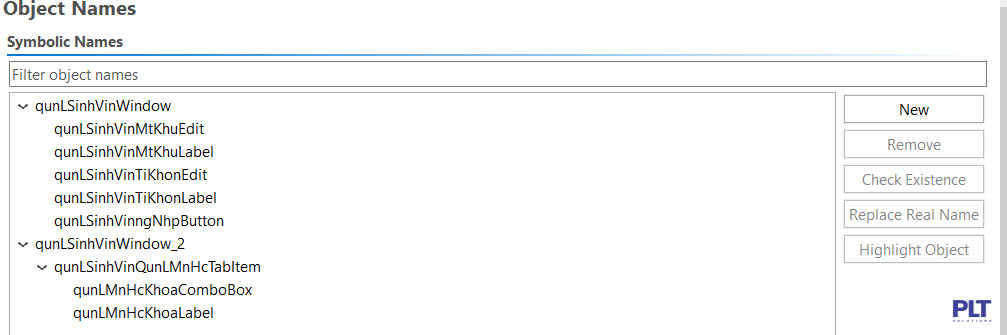
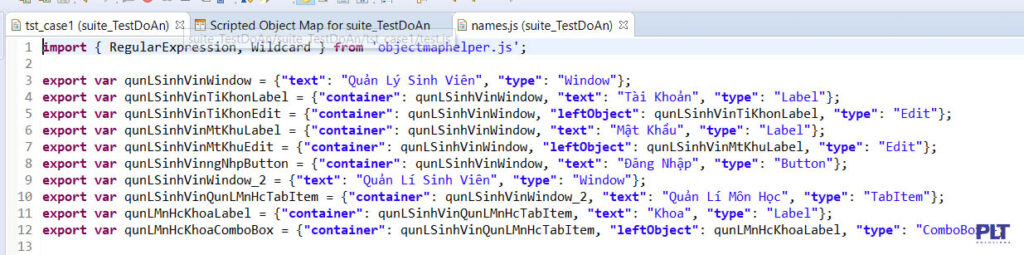
Sau đó ta thu được kết quả như hình bên dưới. Định danh của đối tượng được thêm vào danh sách ObjectMap và đối tượng được khai báo trong file name.js.


Thao tác với EditText thông qua định danh
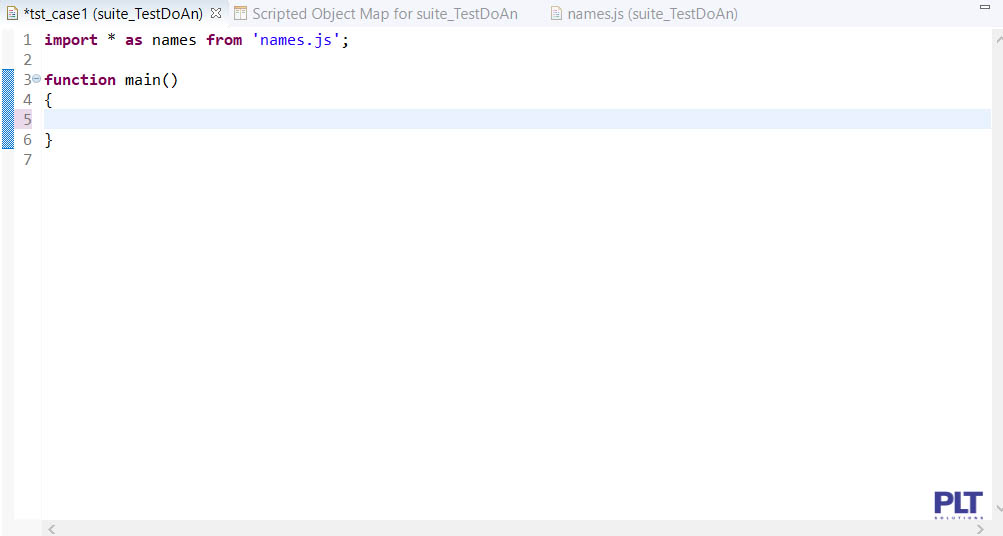
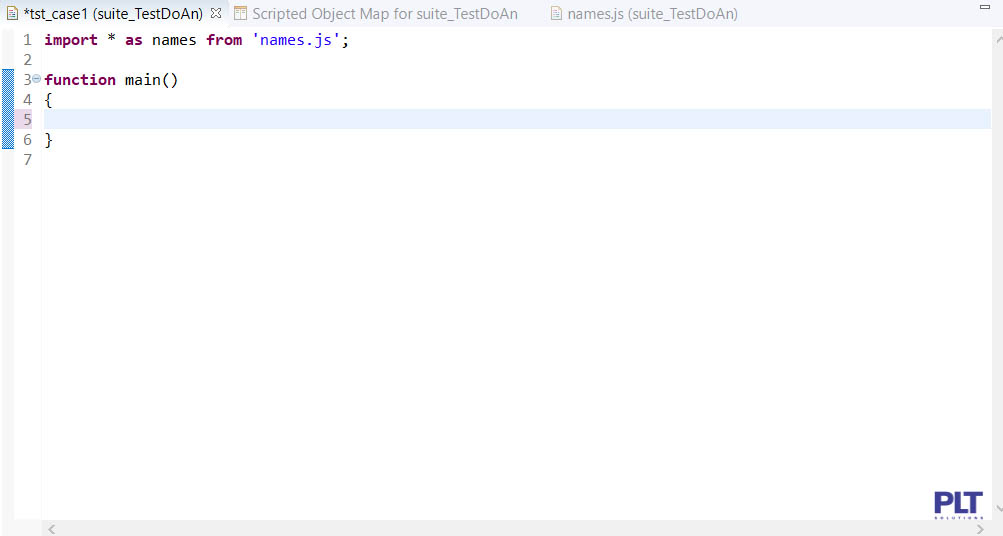
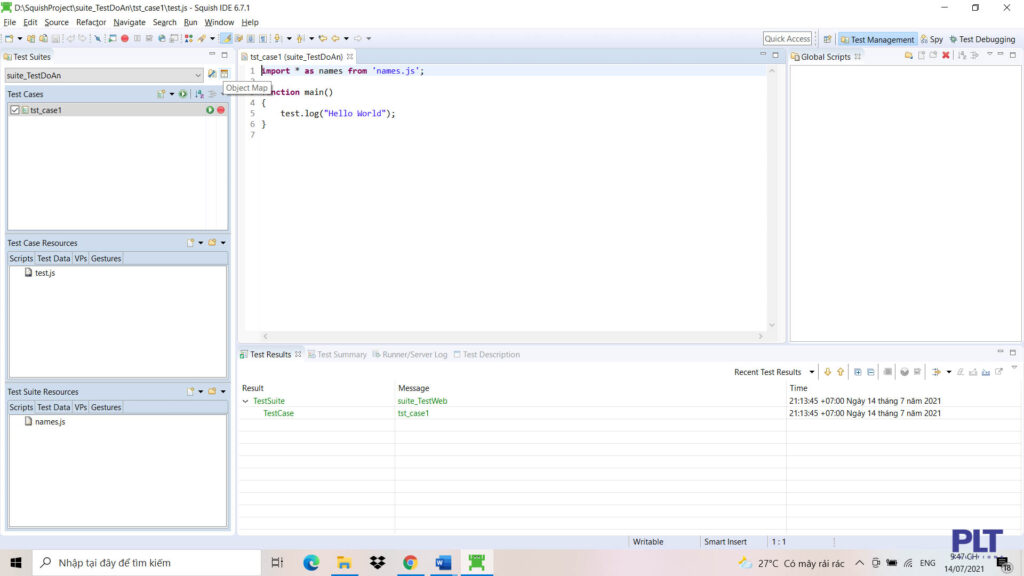
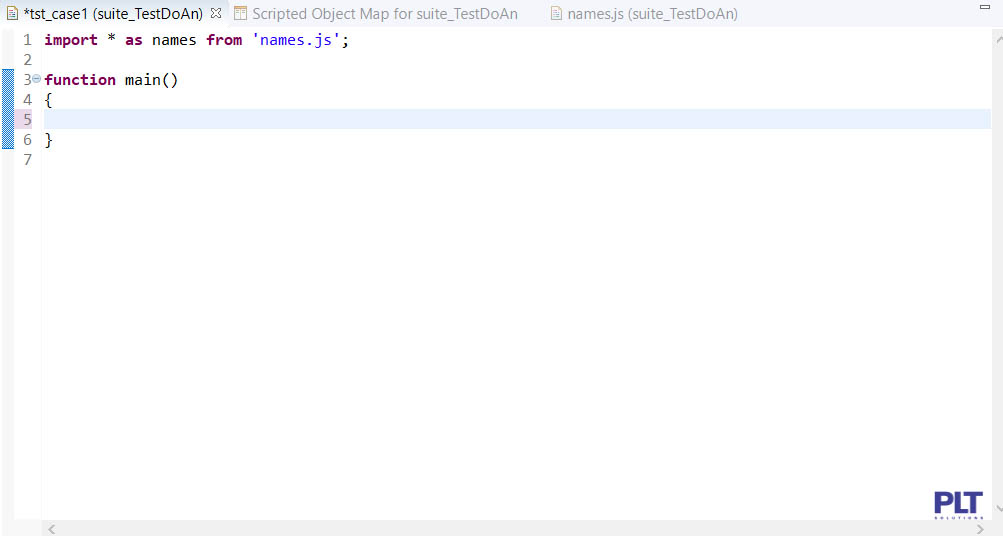
Đầu Tiên ta nhấn vào test.js để edit file script.

Sau đó ta gõ câu lệnh như dưới đây (mình sẽ giải thích bên dưới hình).

- Hàm startApplication(String) -> Hàm khởi động ứng dụng.
- Hàm type(objectOrName, text) -> Hàm nhập dữ liệu được chỉ định, gồm 2 tham số. Tham số đầu tiên là tên object mà ta muốn điền dữ liệu, tham số thứ 2 là dữ liệu ta muốn truyền vào.
- Hàm waitForObject(objectOrName)-> Chờ cho đến khi đối tượng objectOrName có thể truy cập được (tức là nó tồn tại, hiển thị và được kích hoạt).
Sau đó ta bắt đầu click run test và đợi kết quả thôi.
2. Button
Lấy định danh cho Button
Đầu tiên nhấn vào ObjectMap.

Sau đó màn hình chuyển sang giao diện như sau.

Sau đó ta nhấn vào lanch AUT.

Hệ thống sẽ khởi chạy ứng dụng muốn test.

Sau đó ta bắt đầu chọn vào phần pick.

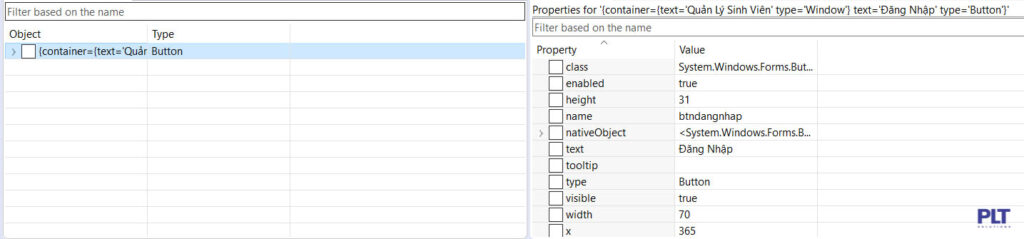
Và chọn mục Button chúng ta muốn gán định danh, ở đây mình chọn Phần Button đăng nhập.

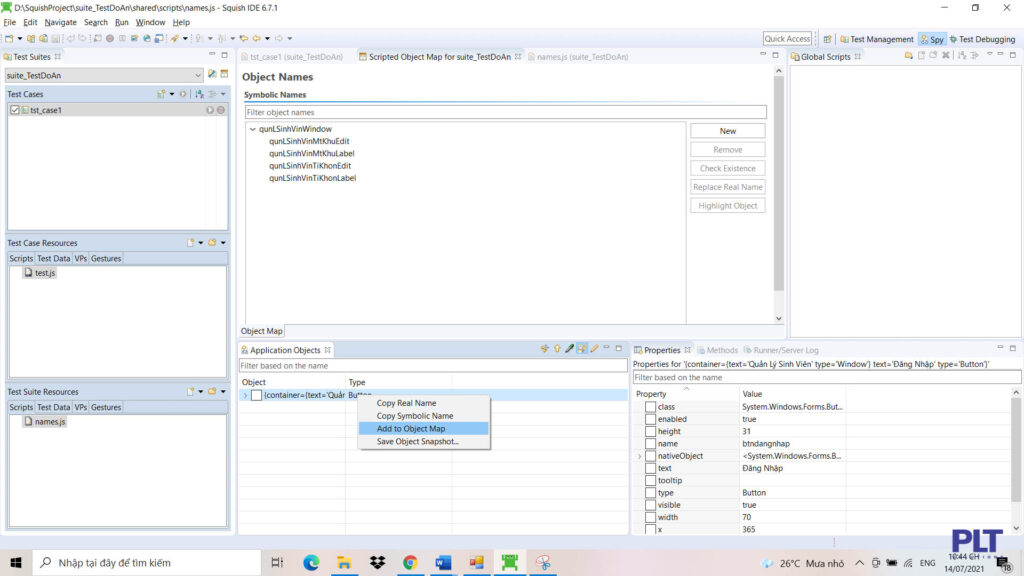
Sau khi chọn xong ta quay trở lại màn hình giao diện chính và có được thông tin của đối tượng như sau.

Sau đó bên mục Application Object ta nhấn chuột phải vào đối tượng và chọn Add to Object Map.

Sau đó ta thu được kết quả như hình bên dưới. Định danh của đối tượng được thêm vào danh sách ObjectMap và đối tượng được khai báo trong file name.js.


Thao tác với Button thông qua định danh
Đầu Tiên ta nhấn vào test.js để edit file script.

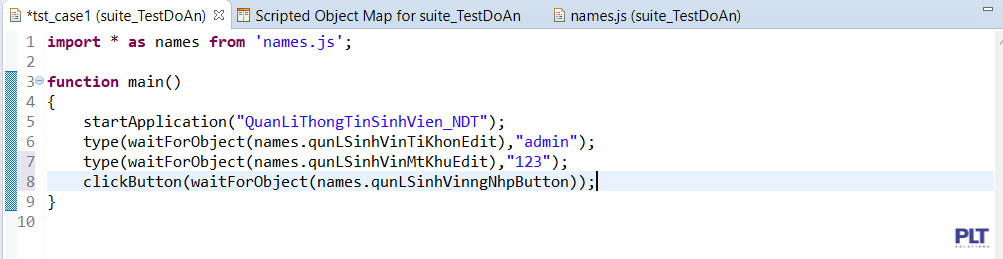
Sau đó ta gõ câu lệnh như dưới đây (mình sẽ giải thích bên dưới hình).

- Hàm startApplication(String) -> Hàm khởi động ứng dụng.
- Hàm type(objectOrName, text) -> Hàm nhập dữ liệu được chỉ định, gồm 2 tham số. Tham số đầu tiên là tên object mà ta muốn điền dữ liệu, tham số thứ 2 là dữ liệu ta muốn truyền vào.
- Hàm waitForObject(objectOrName)-> Chờ cho đến khi đối tượng objectOrName có thể truy cập được (tức là nó tồn tại, hiển thị và được kích hoạt).
- Hàm clickButton(objectOrName)-> Hàm này nhấp vào tiện ích objectOrName phải là tên của một nút hoặc một tham chiếu đến một đối tượng nút.
Sau đó ta bắt đầu click run test và đợi kết quả thôi.
3. Combobox
Lấy định danh cho Combobox
Đầu tiên nhấn Vào ObjectMap.

Sau đó màn hình chuyển sang giao diện như sau.

Sau đó ta nhấn vào lanch AUT.

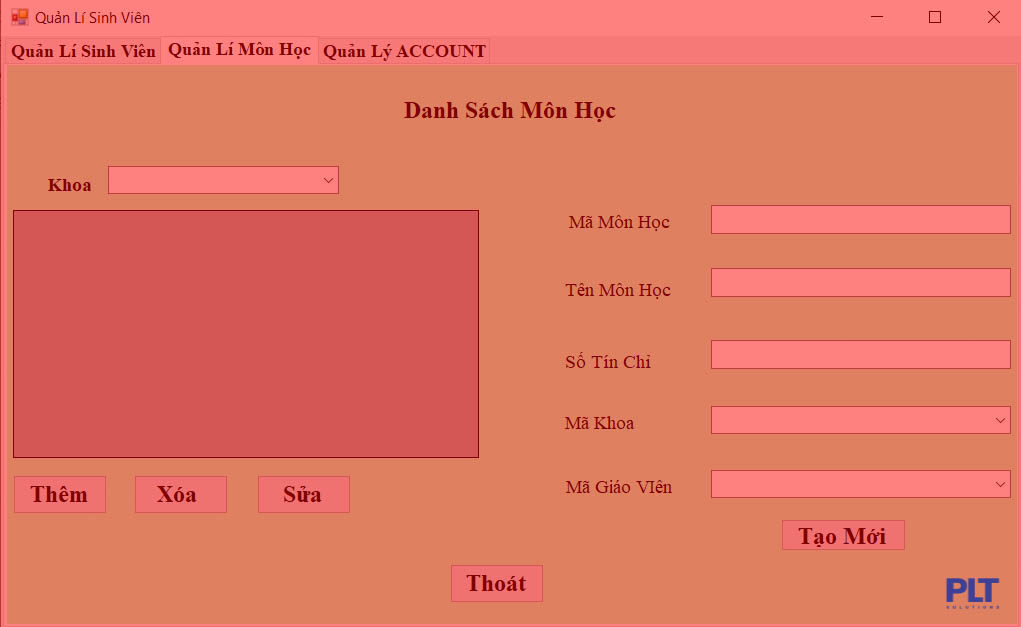
Hệ thống sẽ khởi chạy ứng dụng muốn test.

Sau đó ta bắt đầu chọn vào phần pick.

Và chọn mục EditText chúng ta muốn gán định danh, ở đây mình chọn Phần Combobox của Tab Quản Lí Môn Học.

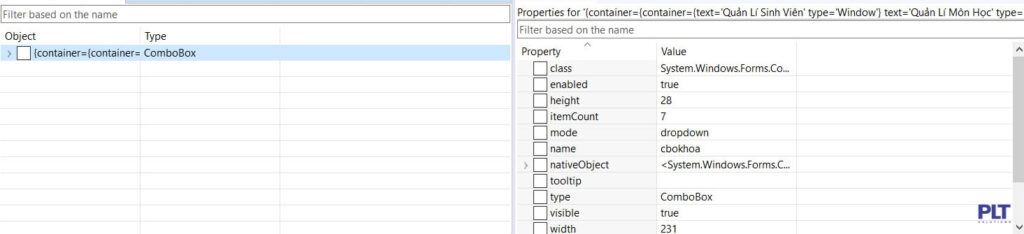
Sau khi chọn xong ta quay trở lại màn hình giao diện chính và có được thông tin của đối tượng như sau.

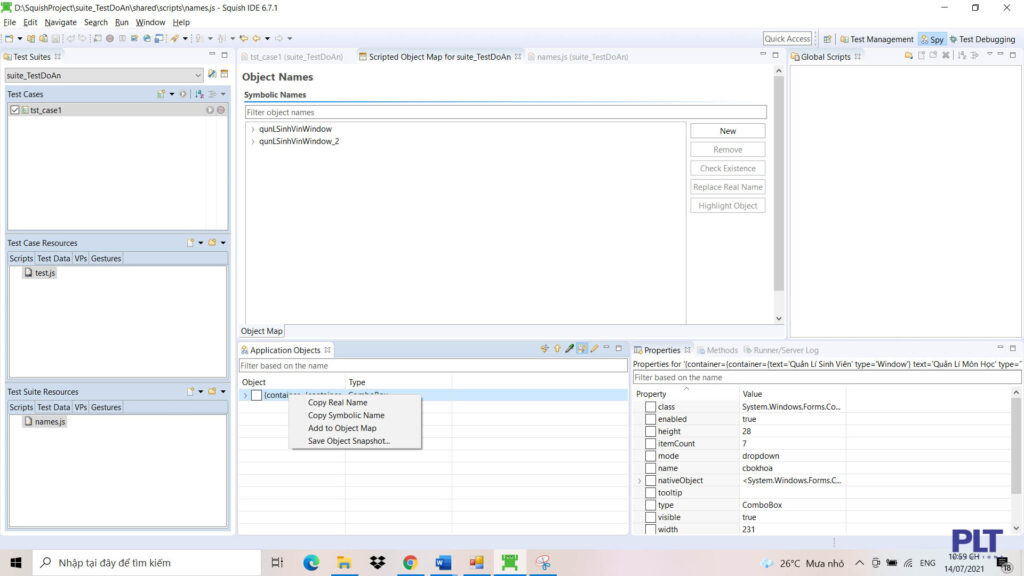
Sau đó bên mục Application Object ta nhấn chuột phải vào đối tượng và chọn Add to Object Map.

Sau đó ta thu được kết quả như hình bên dưới. Định danh của đối tượng được thêm vào danh sách ObjectMap và đối tượng được khai báo trong file name.js.


Thao tác với Combobox thông qua định danh
Đầu Tiên ta nhấn vào test.js để edit file script.

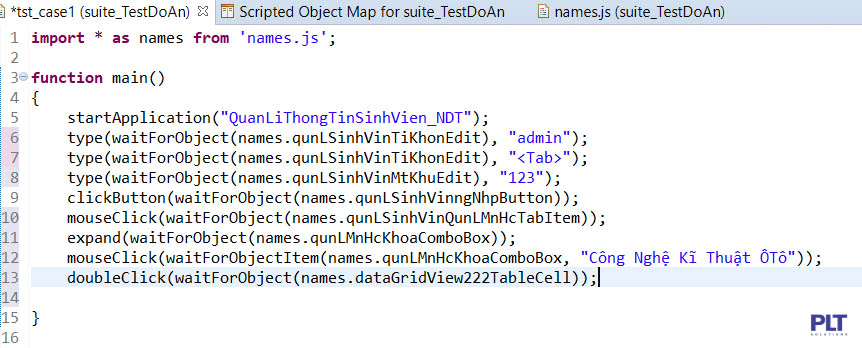
Sau đó ta gõ câu lệnh như dưới đây (mình sẽ giải thích bên dưới hình).

- Hàm startApplication(String) -> Hàm khởi động ứng dụng.
- Hàm type(objectOrName, text) -> Hàm nhập dữ liệu được chỉ định, gồm 2 tham số. Tham số đầu tiên là tên object mà ta muốn điền dữ liệu, tham số thứ 2 là dữ liệu ta muốn truyền vào.
- Hàm waitForObject(objectOrName)-> Chờ cho đến khi đối tượng objectOrName có thể truy cập được (tức là nó tồn tại, hiển thị và được kích hoạt).
- Hàm clickButton(objectOrName)-> Hàm này nhấp vào tiện ích objectOrName phải là tên của một nút hoặc một tham chiếu đến một đối tượng nút.
- Hàm expand(objectOrName)-> Nếu objectOrName là một cây hoặc mục cây, nó sẽ được mở rộng để hiển thị các mục con của nó (nếu có). Nếu objectOrName là một hộp tổ hợp, danh sách các mục bật lên của nó sẽ được hiển thị.
- Hàm mouseClick(objectOrName) -> dùng chuột lick vào 1 đối tượng được chỉ định.
- Hàm waitForObjectItem(objectOrName, itemOrIndex) -> Chờ cho đến khi đối tượng objectOrName có thể truy cập được (tức là nó tồn tại, hiển thị và được kích hoạt) và chứa một mục được xác định bởi itemOrIndex và chính nó cũng có thể truy cập được.
Cuối cùng ta click run test và đợi kết quả thôi.
Đó là toàn bộ bài viết hướng dẫn lấy các control cơ bản bằng công cụ Squish. Nếu có bất kì thắc mắc nào, các bạn có thể để lại phần bình luận phía bên dưới bài viết mình sẽ giải đáp. Cảm ơn các bạn đã dành thời gian đọc bài chia sẻ của mình.
Chúc các bạn thành công.
Nam Ngọc – PLT SOLUTIONS