Chào các bạn, hôm nay mình xin gửi đến các bạn bài viết hướng dẫn xác thực dữ liệu giỏ hàng của trang web bán hàng bằng công cụ Karate. Bây giờ chúng ta cùng bắt đầu nhé.
Việc xác thực dữ liệu trong và sau quá trình tự động hóa thực sự rất quan trọng. Nó góp phần giảm thiểu công việc của các Tester và đẩy nhanh quá trình tìm lỗi. Việc xác thực dữ liệu chỉ đơn giản là việc ta đưa ra giá trị mong muốn và đem so sánh với kết quả trả về hoặc dữ liệu trả về của quá trình tự động hóa. Bây giờ chúng ta cùng bắt đầu tìm hiểu việc xác thực dữ liệu thông qua các ví dụ cụ thể nhé.
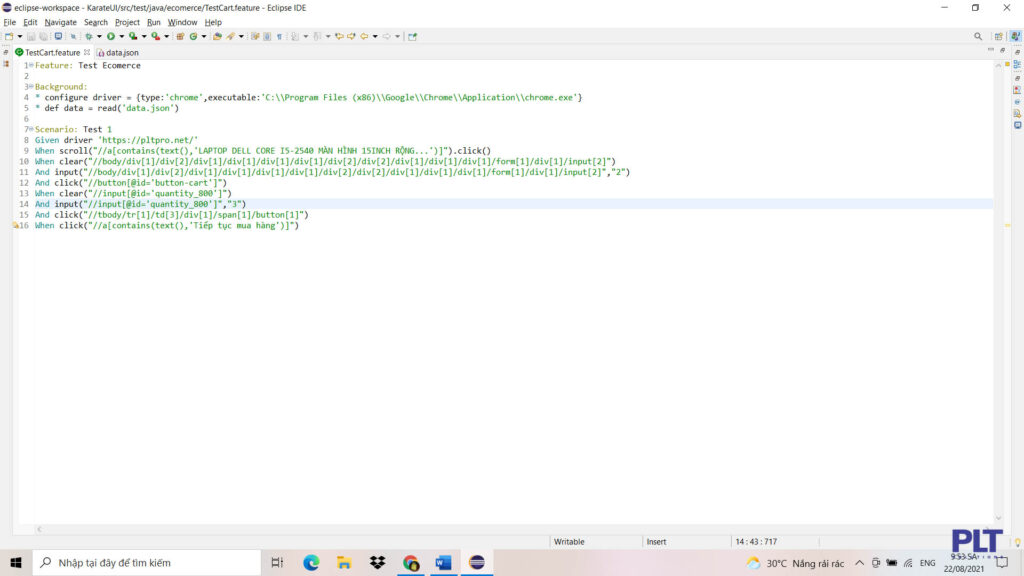
Đầu tiên mình tạo file TestCart.feature.

Tiếp theo mình truy cập vào trang web bán hàng.

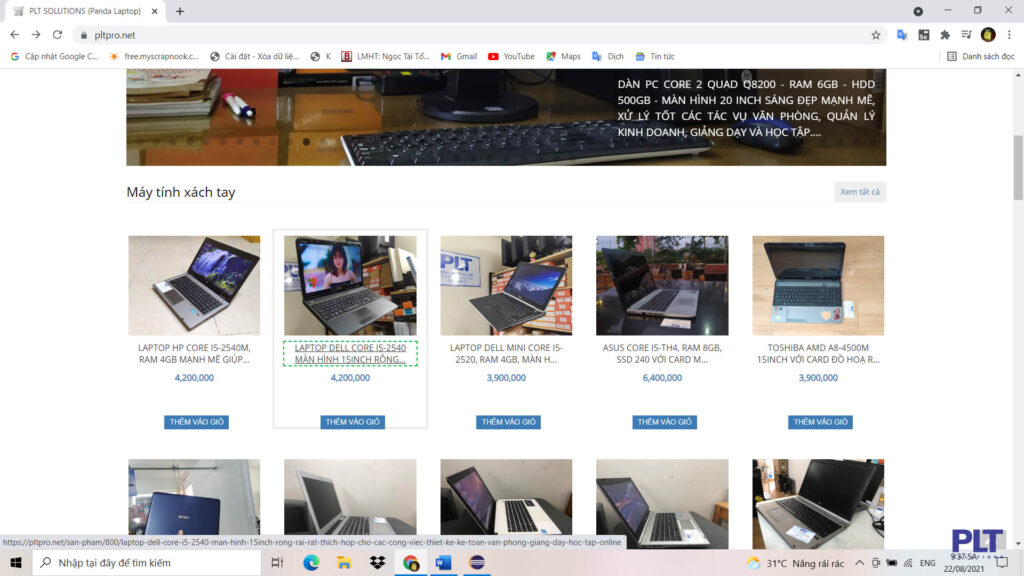
Mình sẽ nói sơ qua về quá trình mình thêm một sản phẩm vào giỏ hàng một chút. Đầu tiên mình sẽ nhấn vào tên của sản phẩm mình mong muốn.

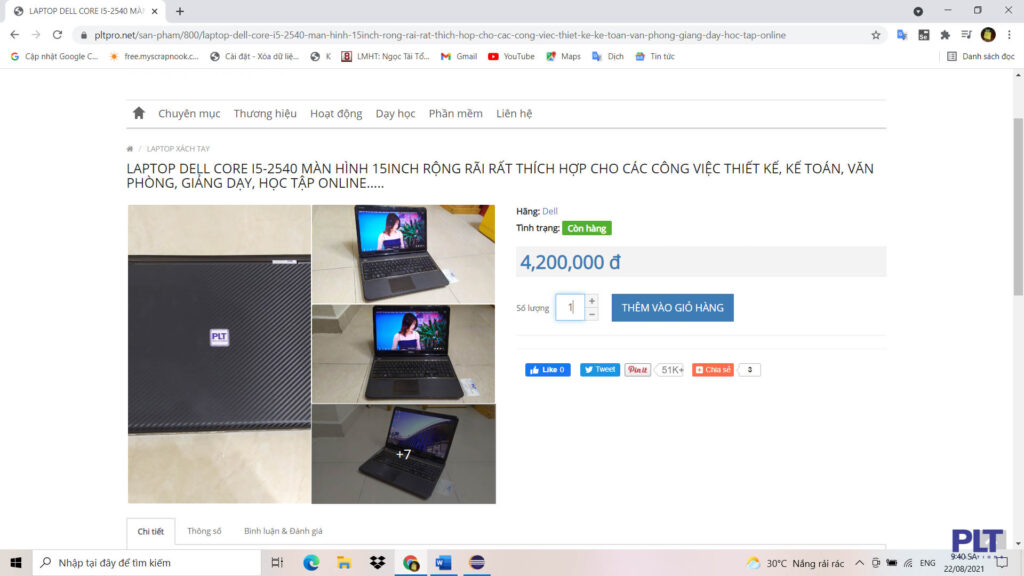
Sau khi chọn được sản phẩm mong muốn và chuyển đến trang thông tin chi tiết sản phẩm mình sẽ tiến hành sửa ô số lượng để chỉnh sửa số lượng và nhấn phím “THÊM VÀO GIỎ HÀNG” để thêm sản phẩm vào giỏ.

Sau khi đã thêm vào được giỏ hàng mình tiến hành chỉnh sửa lại số lượng sản phẩm ở giỏ hàng thêm một lần nữa bằng việc nhập lại số lượng và nhấn phím cập nhật số lượng.

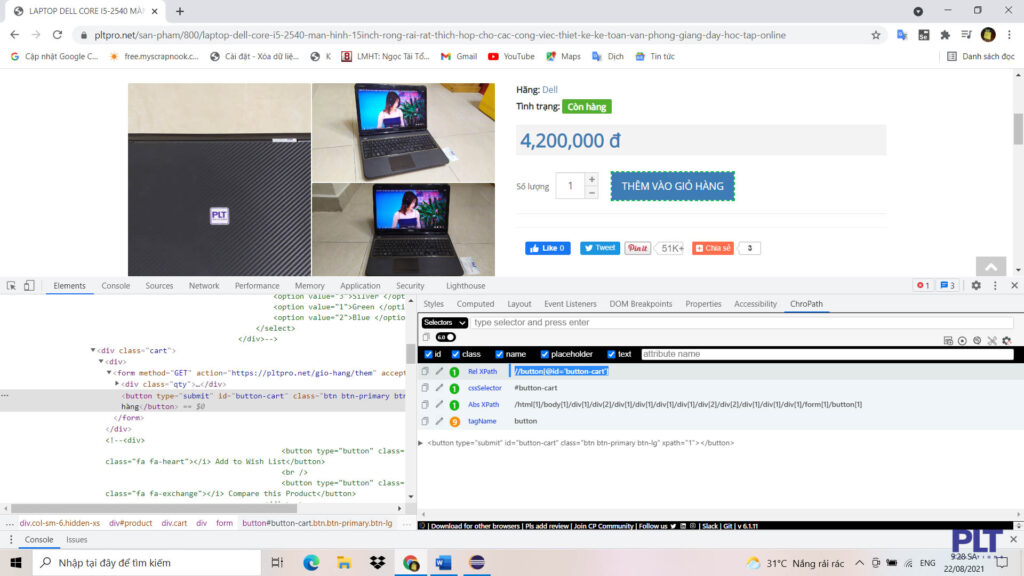
Ở trên là toàn bộ mô tả quá trình mình thêm một sản phẩm vào giỏ hàng. Tiếp theo mình tiến hành lấy địa chỉ Xpath của các web element cần thiết cho quá trình tự động thêm sản phẩm vào giỏ hàng. Đoạn này mình không giải thích kĩ nhé, bạn nào không hiểu thì có thể tìm xem lại bài viết Tự động hóa WebSite bằng Karate của mình để hiểu rõ hơn nha.

Sau khi lấy được toàn bộ địa chỉ Xpath cho quá trình thêm một sản phẩm vào giỏ, thì bây giờ mình sẽ bắt đầu tiến hành viết câu lệnh tương tác với các đối tượng đó.

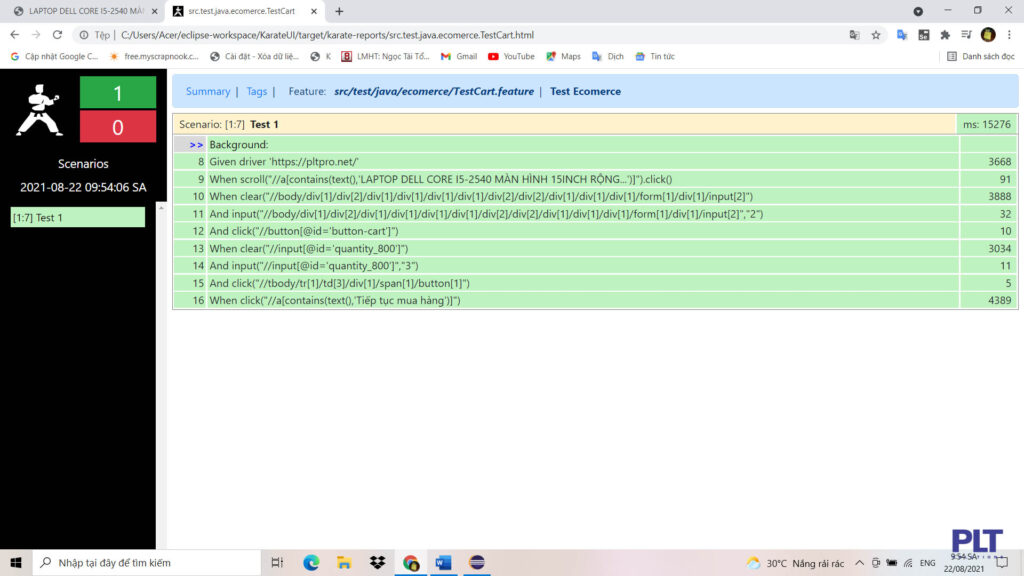
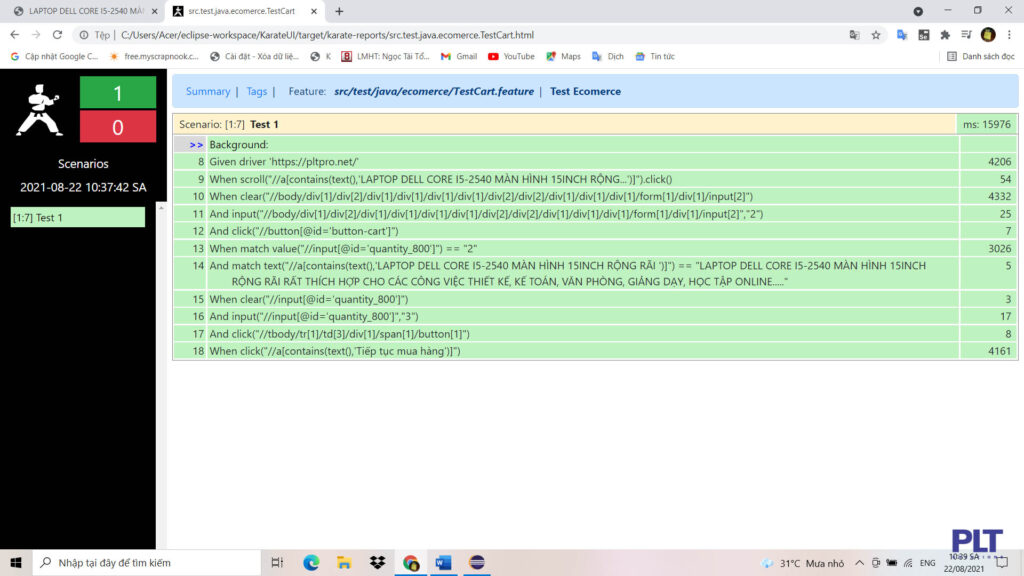
Tiếp theo mình tiến hành chạy Test.

Test chạy thành công và không có lỗi.

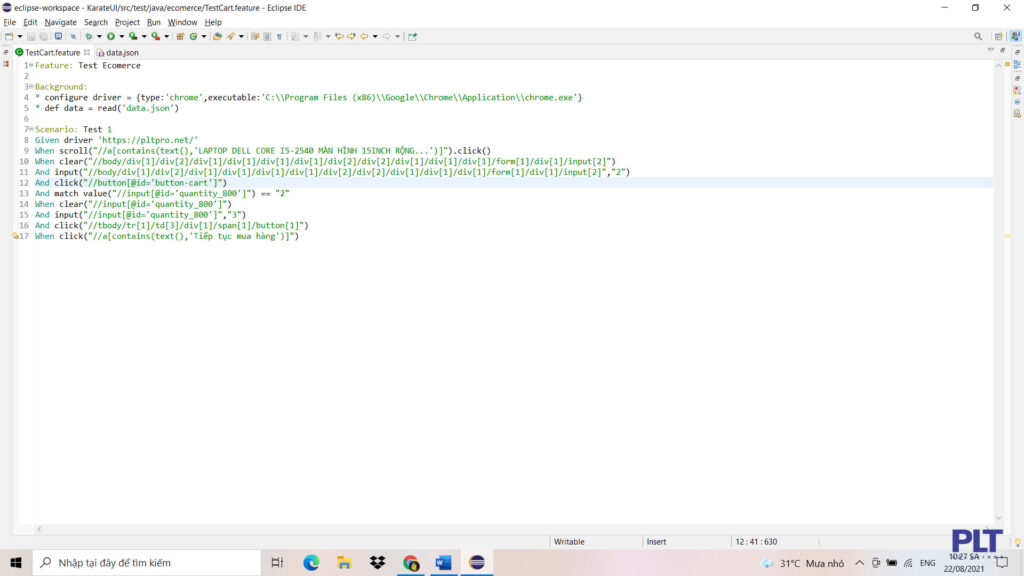
Tiếp theo mình tiến hành viết câu lệnh xác thực dữ liệu. Tại khu vực câu lệnh tự động mình chèn hai câu lệnh để xác thực số lượng sản phẩm và tên của sản phẩm khi vừa được thêm vào giỏ. Đầu tiên mình chèn câu lệnh xác thực số lượng của sản phẩm bên trong giỏ hàng bên dưới câu lệnh dùng để nhấn phím “THÊM VÀO GIỎ HÀNG”. Lưu ý tại đây mình so sánh số lượng sản phẩm ở bên trong giỏ hàng với số lượng mình đã truyền vào khi thêm vào giỏ hàng. Xem hình bên dưới để hiểu rõ thêm nhé.

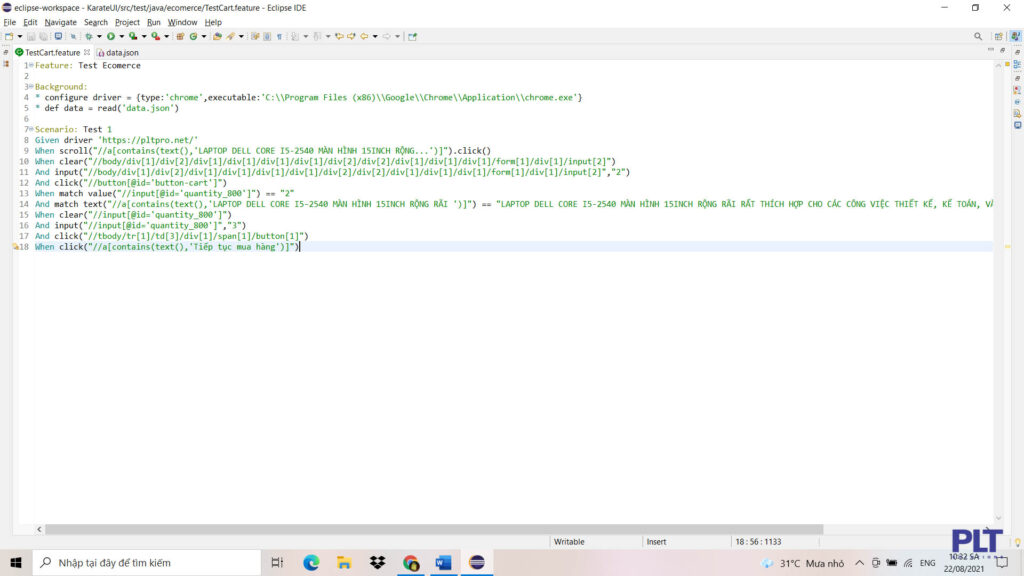
Sau đó mình thêm câu lệnh xác thực tên của sản phẩm mình vừa thêm vào giỏ.

Tại đây mình tiến hành chạy Test lần nữa để kiểm tra.

Test chạy thành công và không có lỗi.

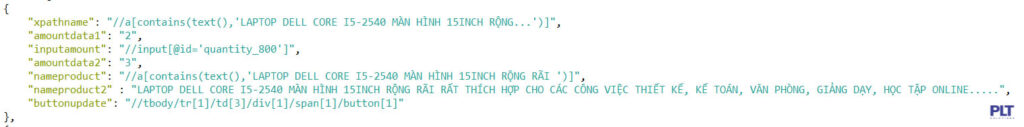
Sau khi đã hoàn thành việc xác thực dữ liệu cho quá trình thêm một sản phẩm vào giỏ, thì bây giờ mình sẽ tiến hành viết câu lệnh xác thực dữ liệu cho quá trình thêm nhiều sản phẩm khi thêm vào giỏ hàng. Đầu tiên mình sẽ tạo file dữ liệu JSON chứa địa chỉ Xpath và dữ liệu mình cần xác thực.

Mình sẽ giải thích một chút về hình bên trên. Mình cho một mảng product gồm ba đối tượng (tương đương với ba sản phẩm mình muốn thêm vào giỏ và kiểm tra), mỗi đối tượng như vậy bên trong có sáu thuộc tính dữ liệu.

- xpathname thuộc tính này chứa địa chỉ Xpath của sản phẩm tại trang chủ.
- amountdata1 chứa số lượng sản phẩm mình muốn thêm vào giỏ hàng tại trang thông tin sản phẩm và cũng là dữ liệu để so sánh với số lượng của sản phẩm bên trong giỏ hàng.
- inputamount là thuộc tính chứa địa chỉ Xpath của đối tượng Input chỉnh sửa số lượng sản phẩm (dùng cho trang giỏ hàng).
- amountdata2 chứa số lượng sản phẩm mình muốn sửa lại tại giỏ hàng.
- nameproduct chứa địa chỉ Xpath của tên sản phẩm nằm trong giỏ hàng.
- Nameproduct2 chứa tên của sản phẩm mình vừa thêm vào giỏ mà mình muốn so sánh bên trong giỏ hàng.
- buttonupdate chứa địa chỉ Xpath của Button cập nhật số lượng (Trang giỏ hàng).
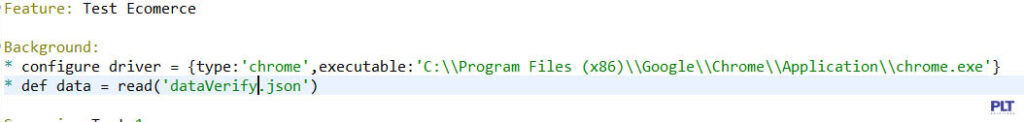
Sau khi đã tạo mảng dữ liệu mình tiến hành đọc file dữ liệu bên trong background.

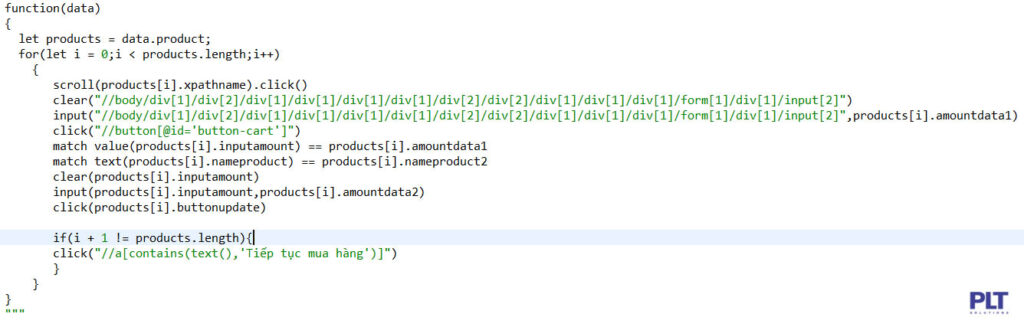
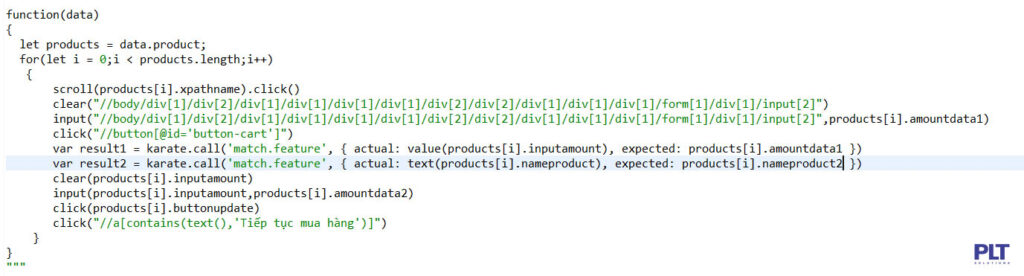
Tiếp theo mình sẽ tạo hàm chứa quá trình thêm sản phẩm.

Sau đó mình tạo biến products chứa dữ liệu đọc được từ file dataVerify.json và tạo một vòng for() bao bên ngoài quá trình thêm sản phẩm.

Tiếp theo mình tiến hành sửa lại tham số của các hàm tương ứng với các thuộc tính dữ liệu mình đã tạo sẵn bên file dataVerify.json mà mình đọc được.

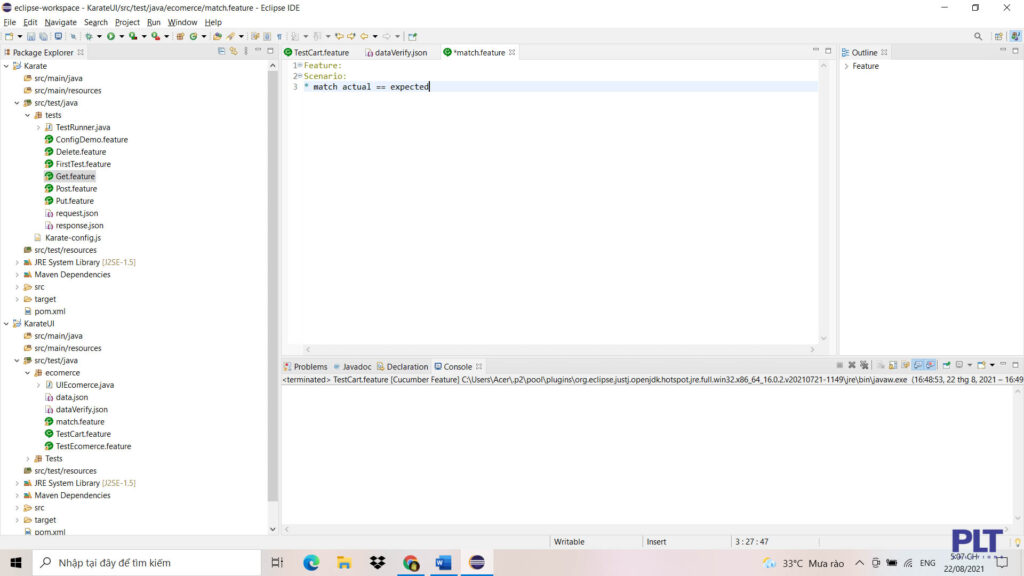
Lưu ý biểu thức so sánh match không thể được gọi trong function vậy nên mình sẽ làm các bước như sau để có thể so sánh dữ liệu. Đầu tiên các bạn tạo cho mình một file match.feature.

Tiếp theo các bạn tạo cho mình một phương thức macth, so sánh bằng hai biến expected và actual.

Sau đó mình quay lại file TestCart.feature xóa hai biểu thức match bên trong function và tiến hành gọi file match.feature cùng với hai tham số đi kèm là expected và actual.

Ở trên biến result1 chứa biểu thức so sánh giữa số lượng thực tế trong giỏ và số lượng mà mình dự kiến, còn result2 chứa biểu thức so sánh giữa tên sản phẩm bên trong giỏ hàng cùng với tên sản phẩm mà mình dự kiến.
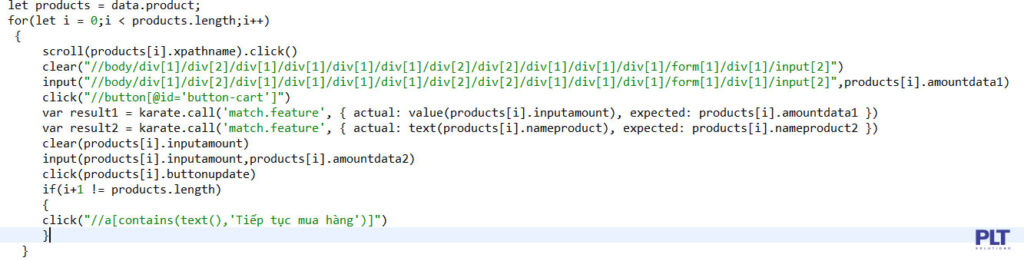
Tiếp theo mình tạo một câu điều kiện cho việc nhấn tiếp tục mua hàng để quay lại trang chủ.

Sau đó mình tiến hành gọi hàm vừa tạo phía bên dưới.

Cuối cùng mình nhấn Run As để chạy Test kiểm tra kết quả.

Đó là toàn bộ bài viết hướng dẫn xác thực dữ liệu giỏ hàng của trang web bán hàng bằng công cụ Karate. Nếu có bất kì thắc mắc nào, các bạn có thể để lại phần bình luận phía bên dưới bài viết mình sẽ giải đáp. Cảm ơn các bạn đã dành thời gian đọc bài chia sẻ của mình.
Chúc các bạn thành công.
Nam Ngọc – PLT SOLUTIONS

