Các phần trước hầu như mình đều nói về css flexbox đặt cho thẻ cha, vậy thì hôm nay mình sẽ giới thiệu với các bạn css flexbox dùng cho các thẻ con bên trong đó chính là order.
Vẫn như cũ mình sẽ chọn 3 box đỏ, vàng, xanh để demo cho các bạn.


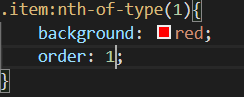
Đầu tiên mình sẽ nói về order, nó sẽ giúp chúng ta thay đổi vị trí tùy ý các item trong box. Ví dụ như bây giờ mính muốn item màu đỏ nằm ra sau cùng thì làm thế nào nhỉ? Bây giờ mình sẽ đặt order: 1; vào item màu đỏ

cùng xem chuyện gì sắp xảy ra nào

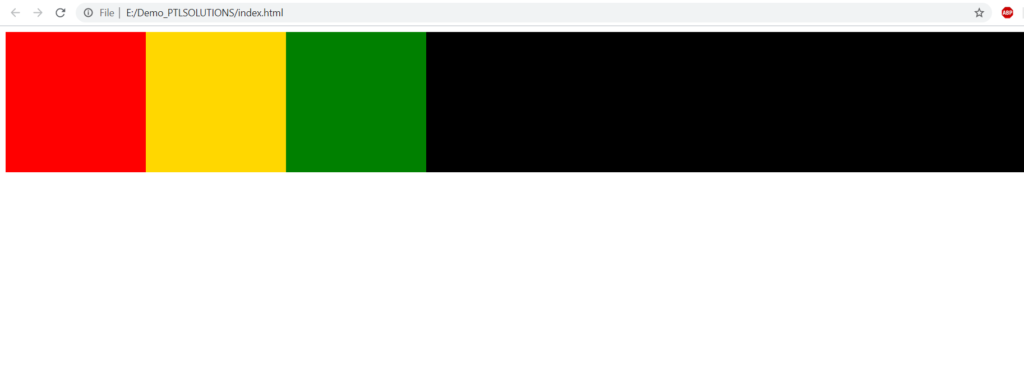
Như mong đợi item màu đỏ của chúng ta đã nằm ở cuối cùng, có thể khi các bạn đọc đến đây các bạn sẽ mang cảm xúc “ủa là sao, sao được vậy, không hiểu gì cả”, các bạn yên tâm mình từng ở vị trí của các bạn nên mình sẽ lường trước điều có thể xảy ra và giải quyết nó giúp các bạn.
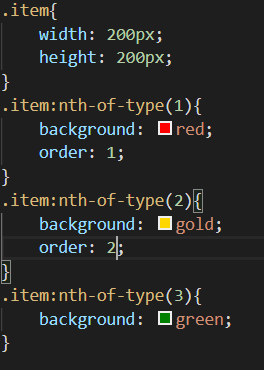
Thật ra các item của chúng ta được mặc định có order là 0 nên nó được sắp xếp tùy vào thẻ mà chúng ta đã đặt, giờ chúng ta muốn thay đổi chúng thì chỉ cần đặt order cho chúng là 1 hay 2 hoặc 3 chúng sẽ tự sắp xếp theo thứ tự từ bé đến lớn của các con số. Như bây giờ mình muốn item màu vàng nằm cuối cùng mình sẽ đặt cho nó order là 2 (lúc này xanh có order là 0, đỏ có order là 1).


Vậy là được kết quả như mong muốn rồi, các bạn đã hiểu chưa, nếu không hiểu hãy lăn lên trên và suy ngẫm lại nhé :v.
Bài viết này có lẽ của mình hơi ngắn, nhưng vì các thuộc tính sau nữa chúng sẽ có liên quan đến nhau nên mình sẽ viết về các thuộc tính ít kết nối kiến thức hơn để các bạn dễ hiểu. Giờ thì tạm biệt và hẹn gặp lại các bạn ở các bài viết sau của mình nhé. Có gì thắc mắc cứ comment ở phía dưới mình sẽ hết sức hỗ trợ các bạn, cám ơn các bạn đã theo dõi đến cuối bài viết.
Như Trần
PLT SOLUTIONS

