Chào các bạn, hôm nay mình xin gửi đến các bạn bài viết hướng dẫn tự động hóa website bằng công cụ KarateUI. Bây giờ chúng ta cùng bắt đầu nhé.
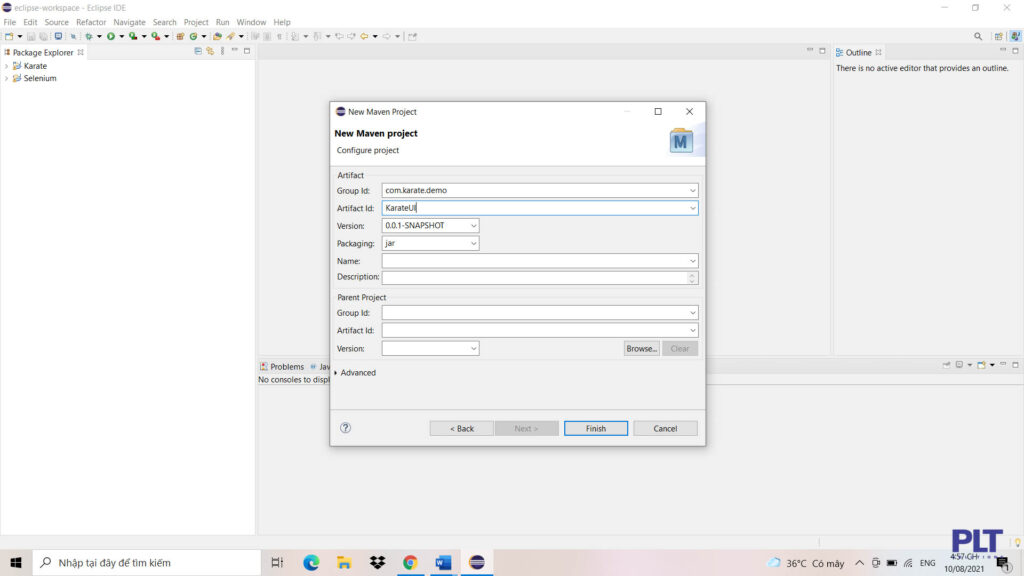
Đầu tiên các bạn mở phần mềm eclipse tạo cho mình một project maven mới.

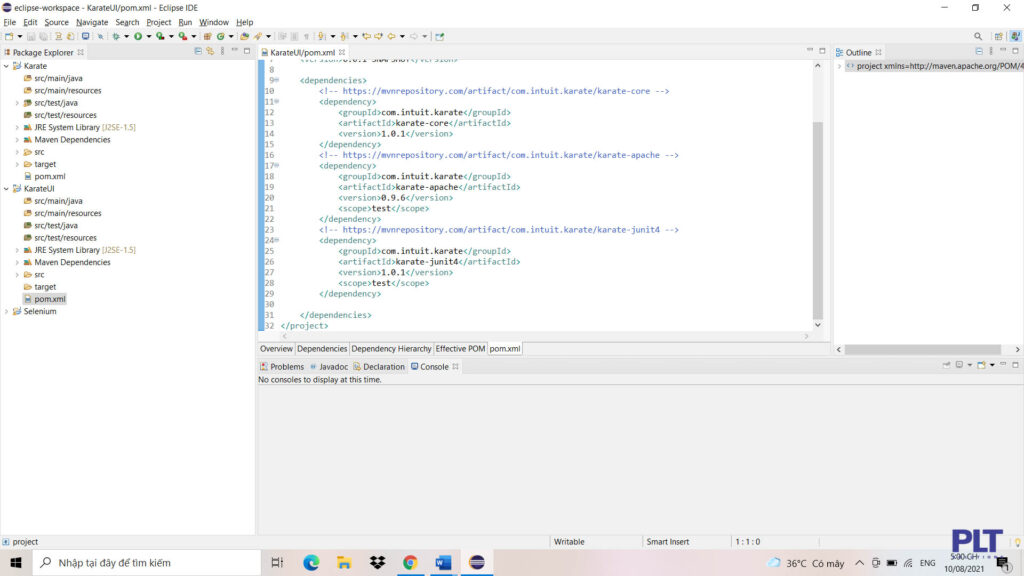
Tiến hành add dependency cho project.

Tạo file UIRunTest.java bên trong src/test/java.

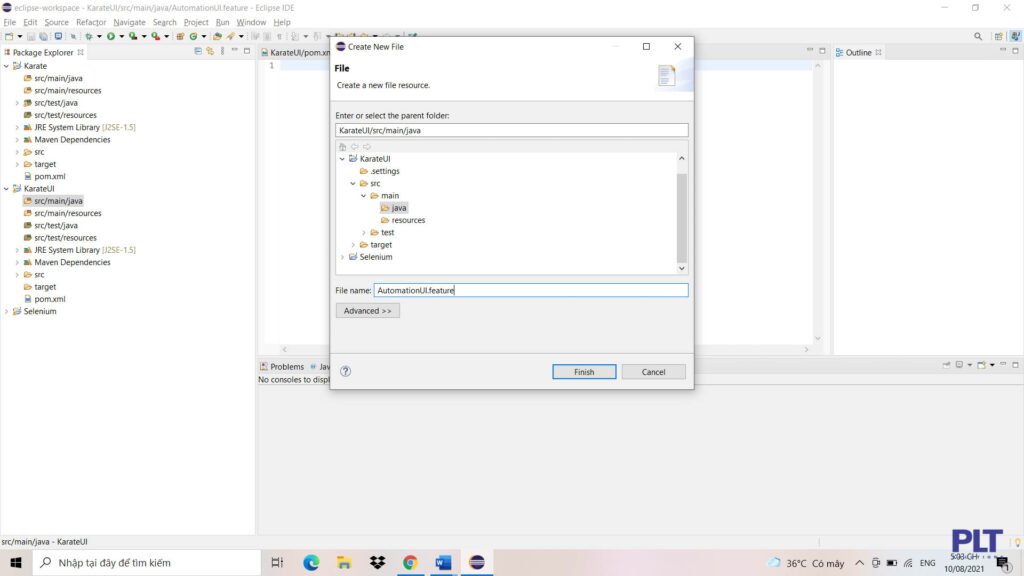
Tiếp theo tạo một file có tên AutomationUI.feature bên trong src/test/java.

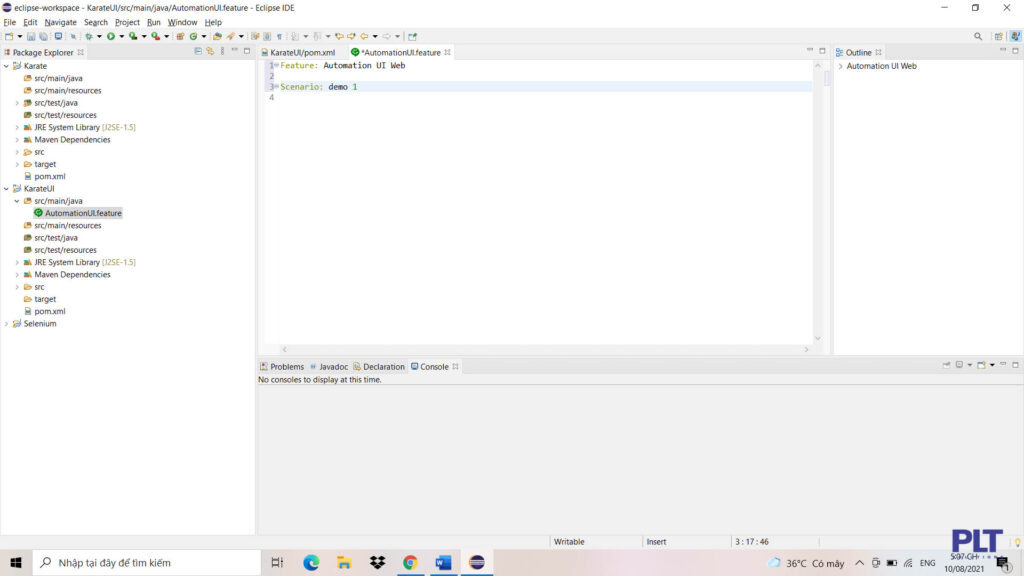
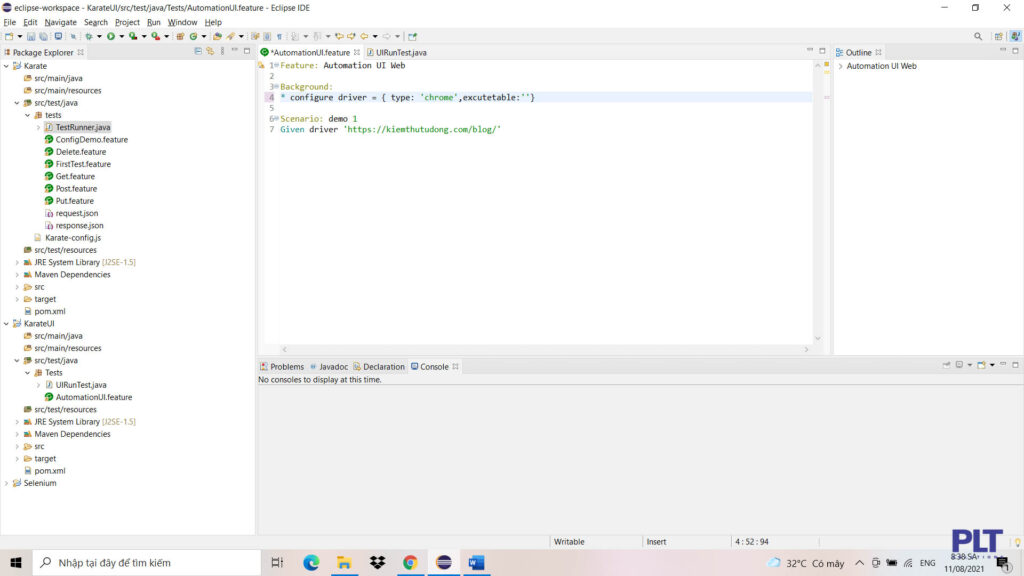
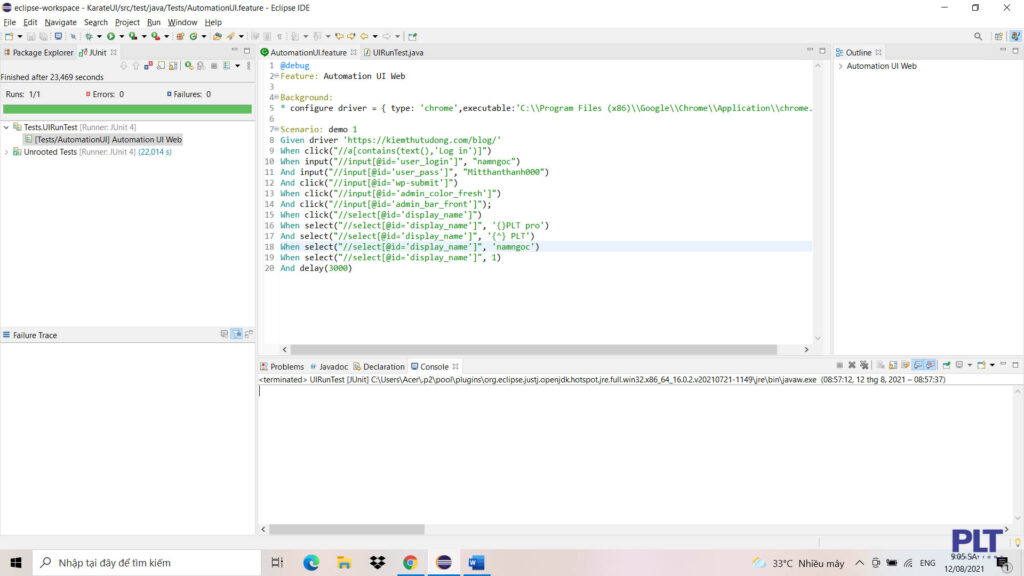
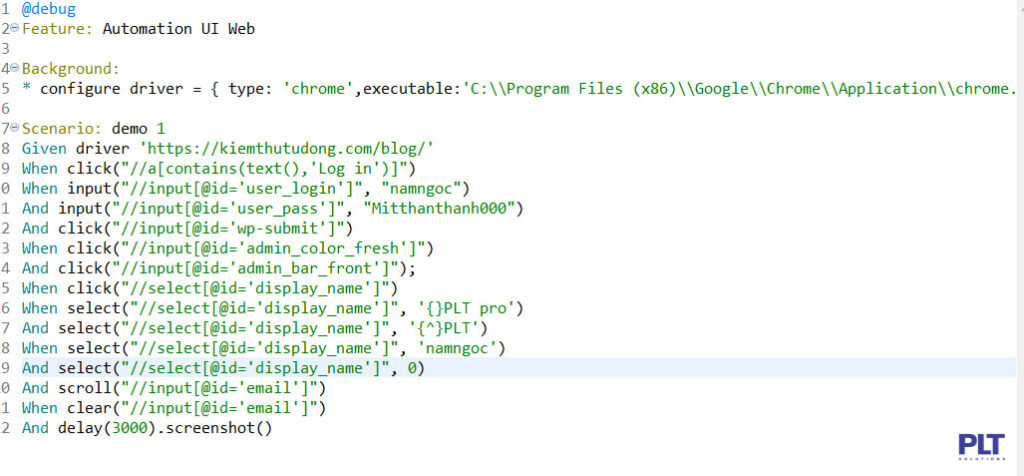
Sau đó tiến hành viết câu lệnh mô tả vào trong file vừa tạo.

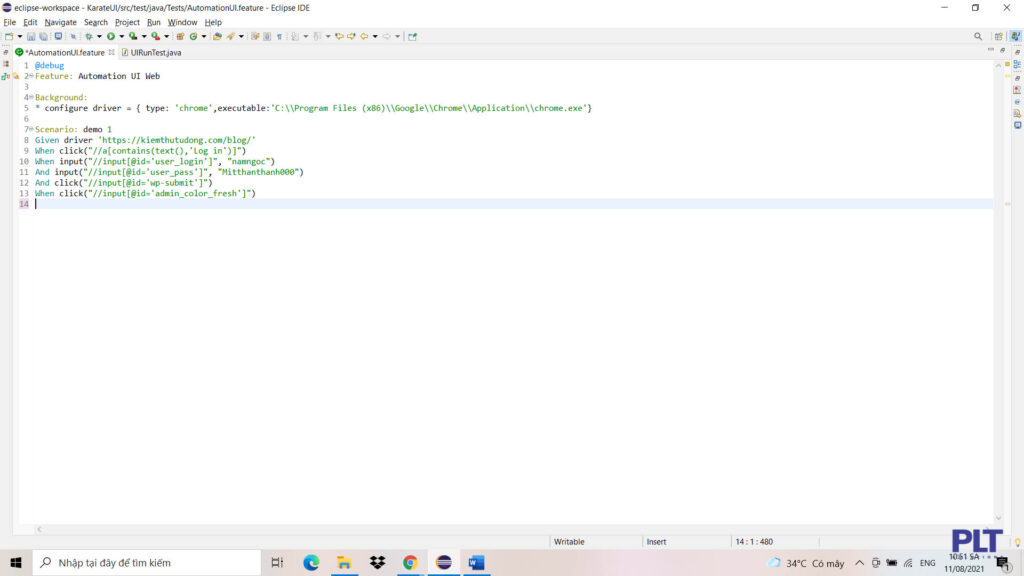
Bây giờ mình sẽ tạo background với configure driver.

Bên trong driver có hai kiểu. Một là type hai là executable, type ở đây mình sẽ để là chrome còn executable mình sẽ để là đường dẫn của chrome.exe bên trong máy. Đầu tiên mình truy cập để lấy đường dẫn tệp.

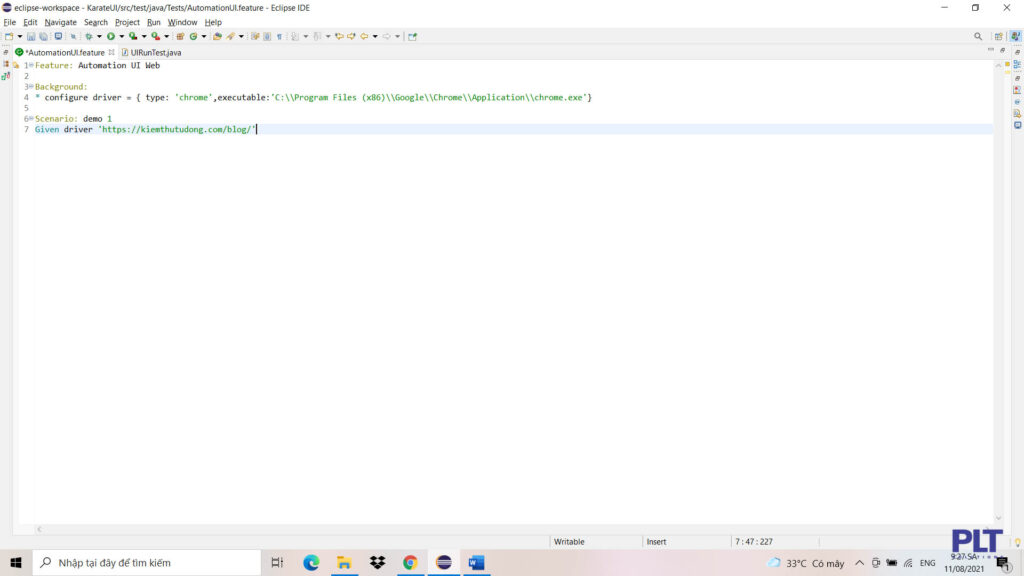
Sau đó dán đường dẫn vào đằng sau executable.

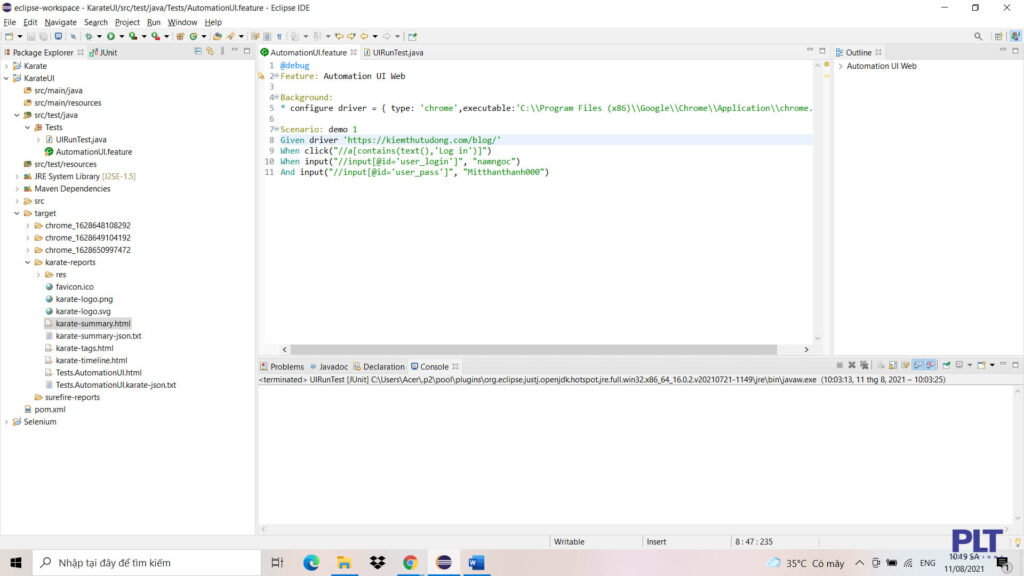
Tiếp theo mình sẽ gõ câu lệnh Given driver ‘abc.com’ kèm đằng sau là đường dẫn web mà mình muốn tự động hóa.

Sau khi vào được trang web mà mình mong muốn, sau đây mình sẽ hướng dẫn các bạn tương tác lại với các web element, bên dưới là chuỗi các hướng dẫn được mình sắp xếp theo thứ tự và có liên quan đến nhau. Toàn bộ hướng dẫn bên dưới sẽ là các tương tác với Web Element của một website.
1. LinkText
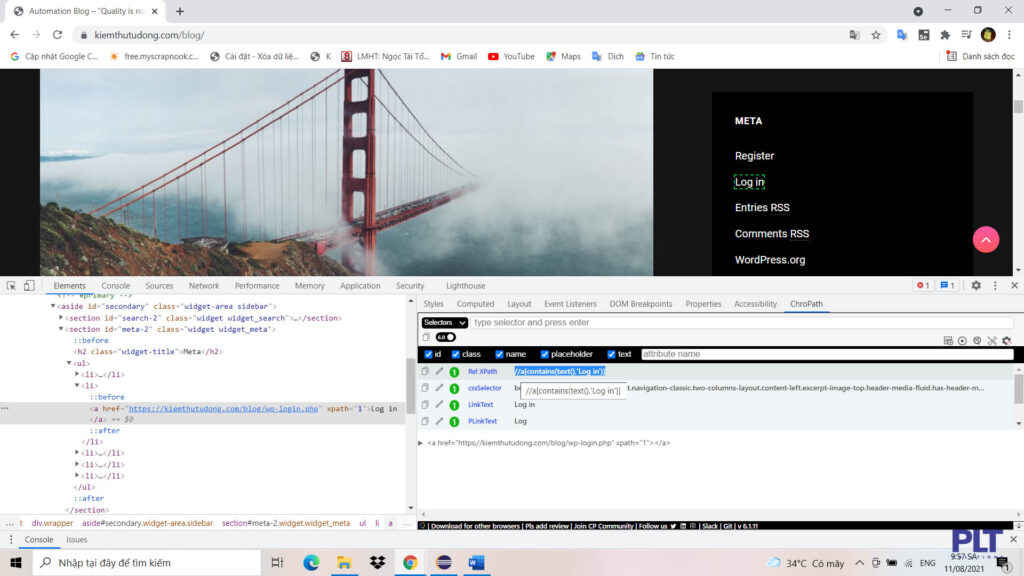
Đầu tiên mình lấy địa chỉ Xpath của đối tượng mà mình muốn click (Button, LinkText,…), ở đây đầu tiên mình sẽ lấy LinkText nhé, trước tiên mình sẽ lấy Xpath của LinkText Login.

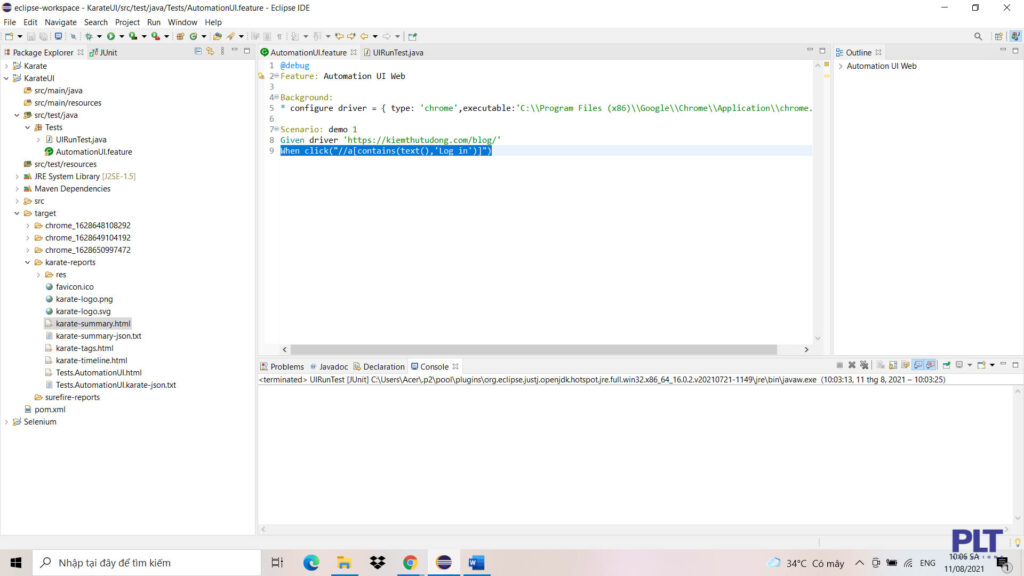
Sau đó quay lại eclipse mình viết code như sau When click(‘Địa chỉ Xpath của LinkText Login’)

2. InputText
Sau khi click vào LinkText Login mình đến được giao diện login của trang web.

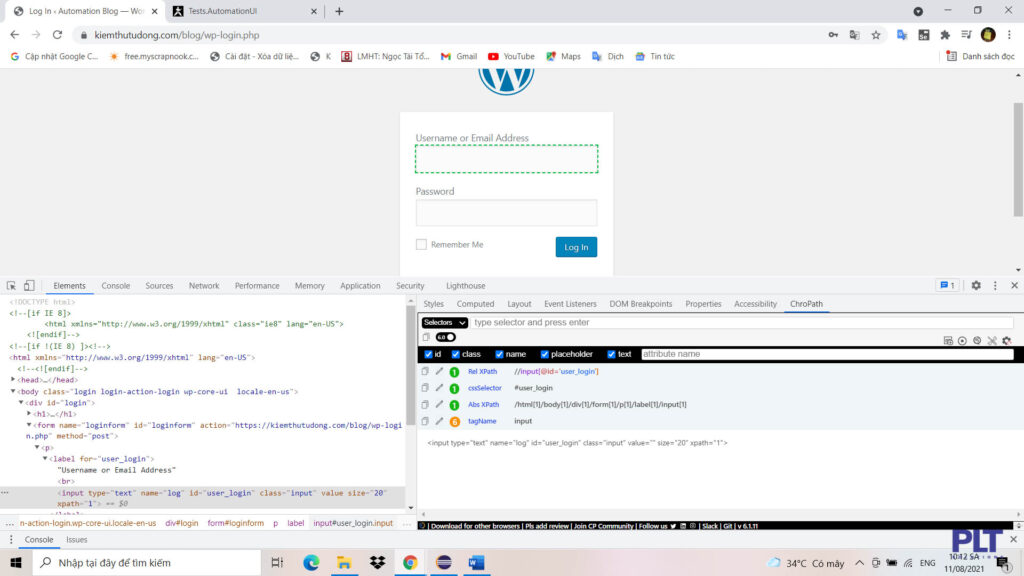
Bây giờ mình bắt đầu lấy địa chỉ Xpath của hai đối tượng InputText là Username và Password.

Sau khi lấy được địa chỉ Xpath của cả hai đối tượng InputText mình bắt đầu viết các câu lệnh tương tác với chúng có cấu trúc như sau When input(‘tham số 1’, ‘tham số 2’) . Ở đây tham số thứ nhất là địa chỉ Xpath của InputText còn tham số thứ 2 là dữ liệu mình muốn điền vào InputText đó.

3. Button
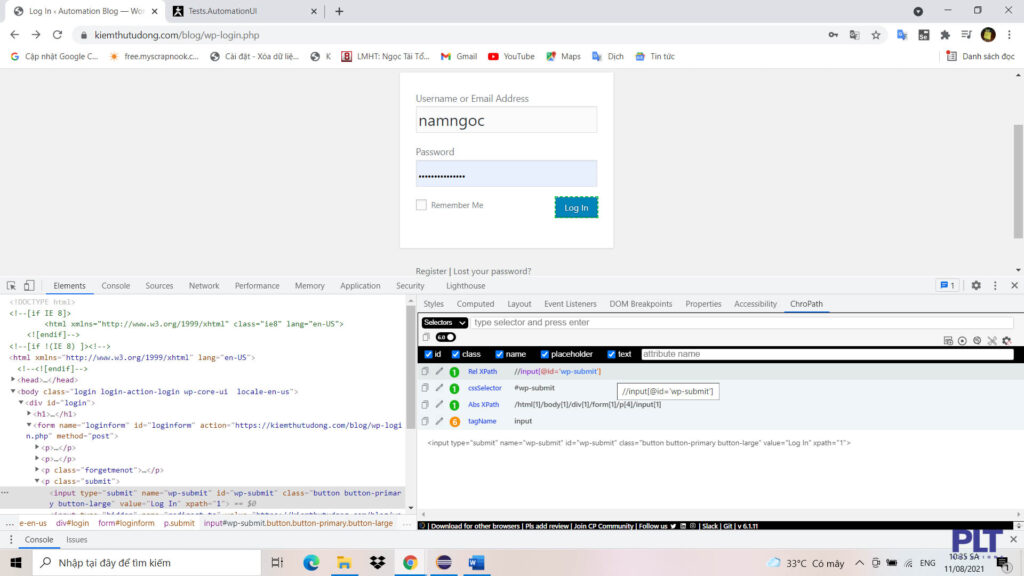
Tiếp theo để vào được giao diện bên trong sau khi nhập đầy đủ dữ liệu vào username và password thì mình sẽ viết câu lệnh để nhấn vào Button “Log in”. Với Button mình sẽ làm tương tự như với LinkText. Đầu tiên mình lấy địa chỉ Xpath của Button.

Sau đó mình bắt đầu viết các câu lệnh tương tác với Button như hình bên dưới.

4. RadioButton
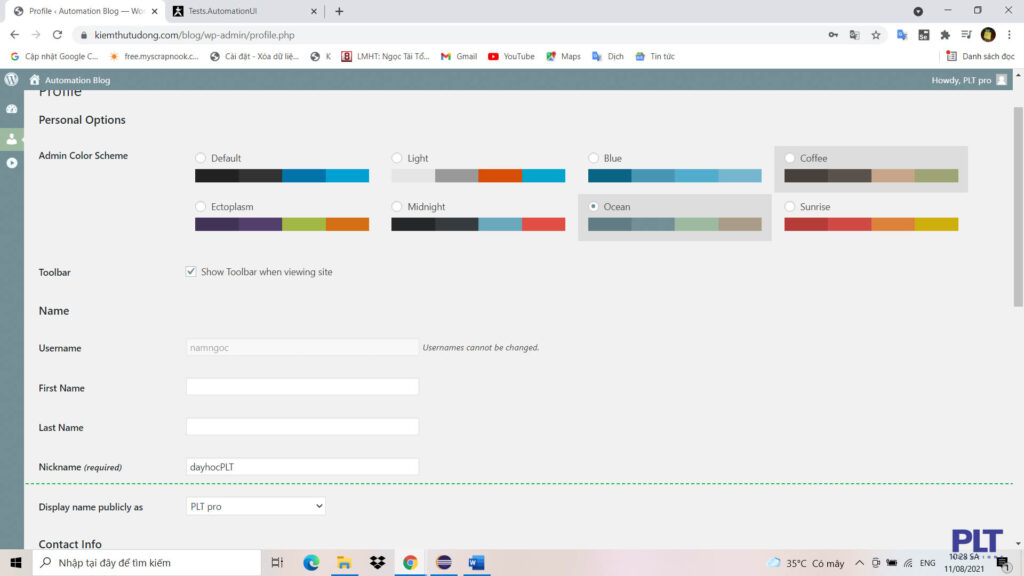
Sau khi vào được giao diện bên trong mình sẽ bắt đầu tiến hành tương tác với RadioButton.

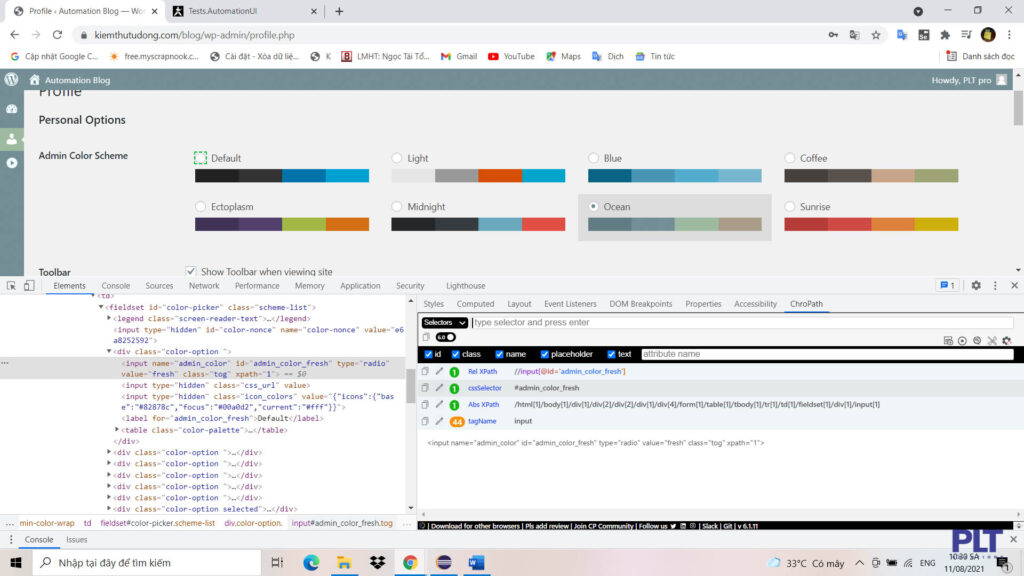
Đầu tiên mình sẽ lấy địa chỉ Xpath của RadioButton mà mình muốn tương tác. Lưu ý mỗi RadioButton sẽ có một địa chỉ Xpath riêng.

Sau khi lấy được Xpath của RadioButton mình tiến hành viết câu lệnh tương tác với RadioButton như hình bên dưới.

5. CheckBox
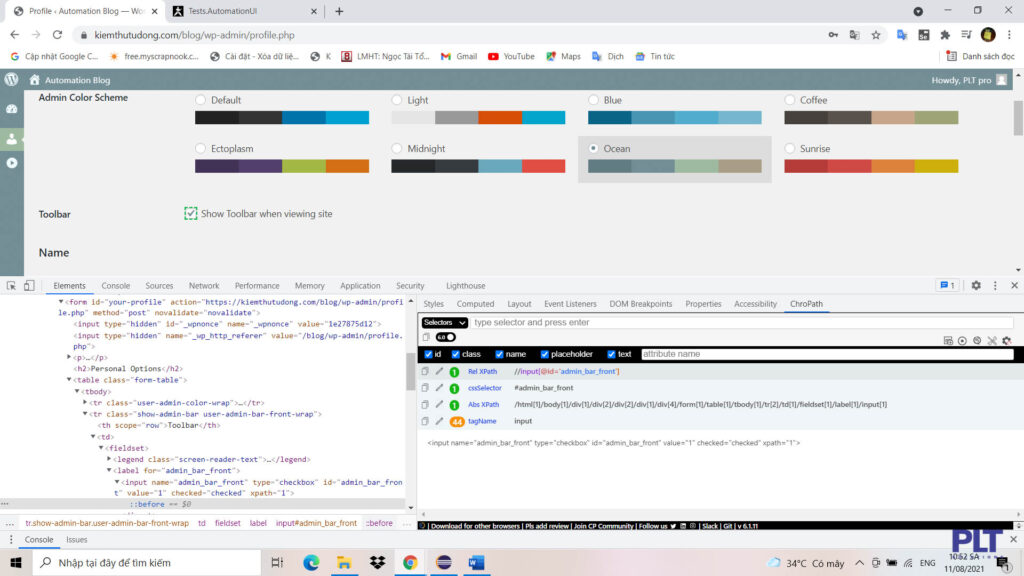
Sau khi tương tác được với RadioButton mình sẽ tương tác với CheckBox.

Việc đầu tiên mình sẽ lại lấy địa chỉ Xpath.

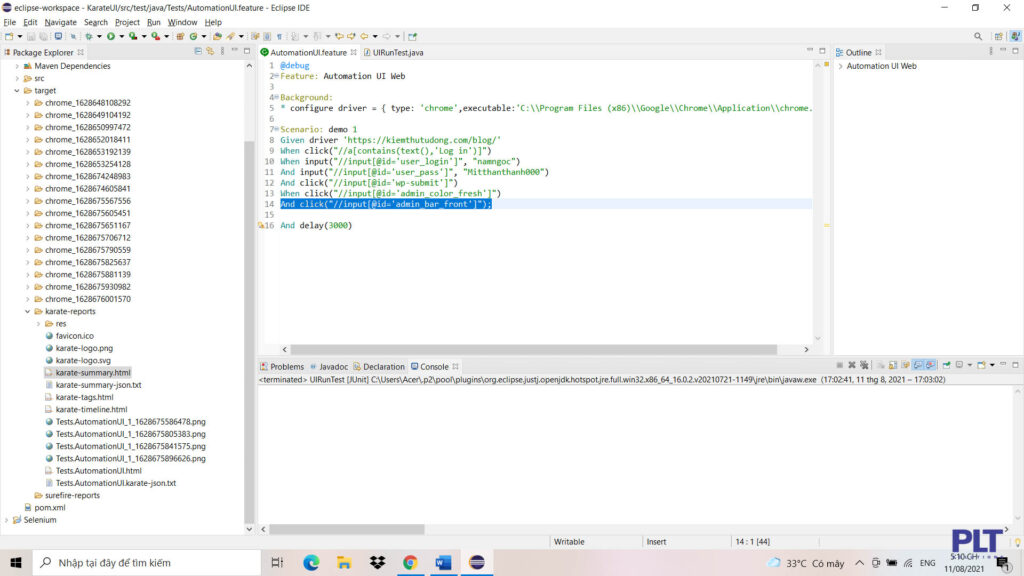
Sau đó quay lại eclipse, tại đây mình sẽ đi viết câu lệnh tương tác với CheckBox như sau.

6. ComboBox
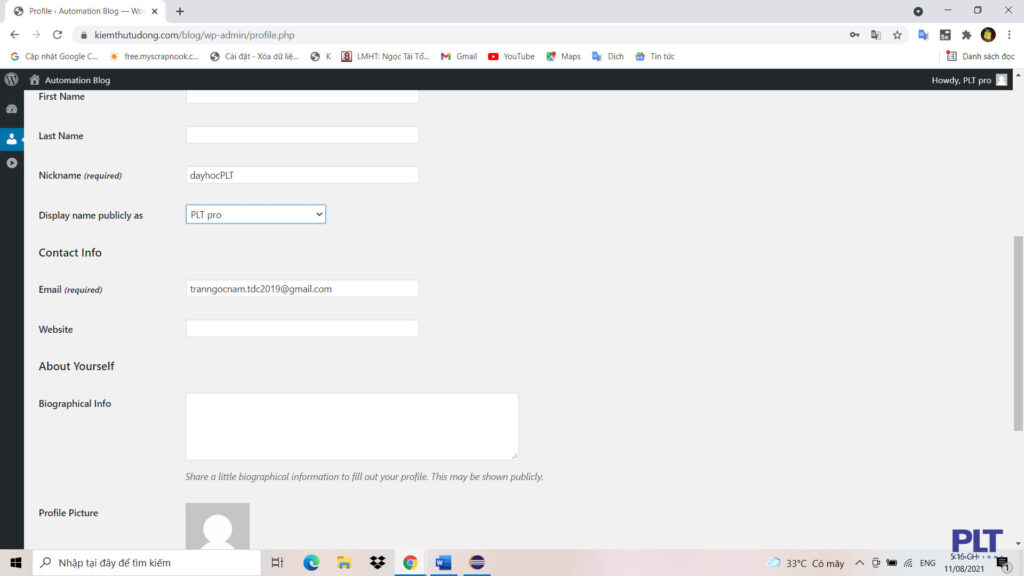
Sau khi tương tác được với CheckBox mình sẽ tiếp tục tương tác với ComboBox.

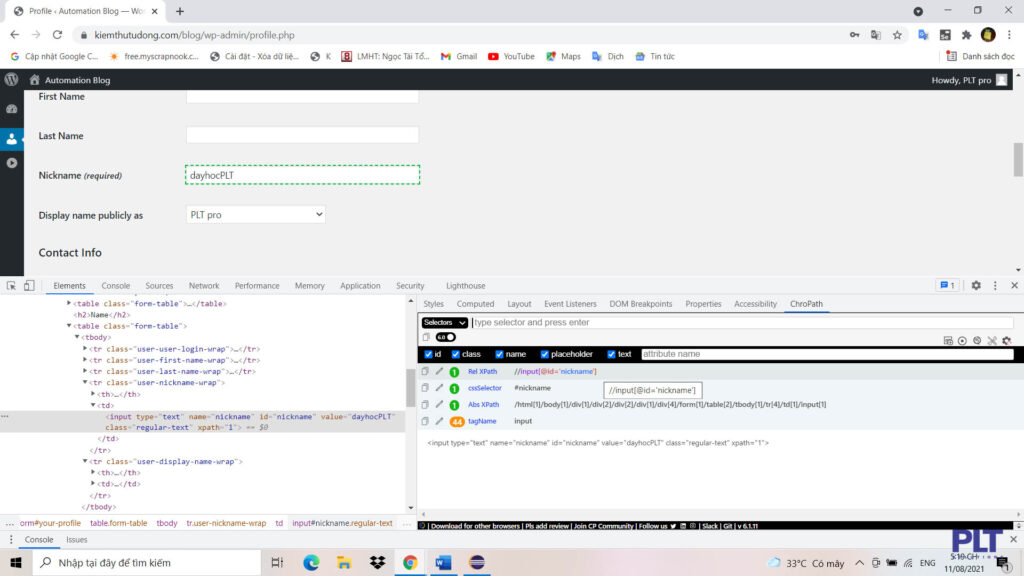
Đầu tiên mình sẽ lấy địa chỉ Xpath của ComboBox.

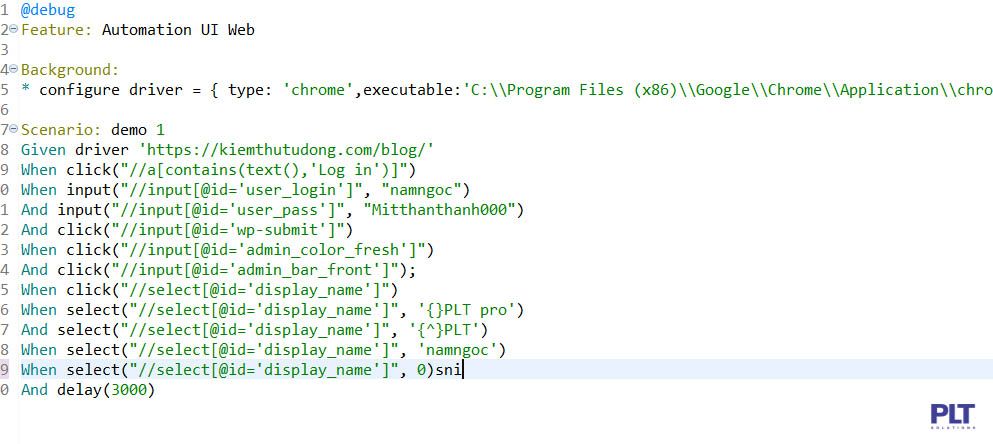
Sau đó mình quay lại eclipse, tại đây mình viết các câu lệnh tương tác với ComboBox có cấu trúc như sau select(‘Xpath ComboBox’, ‘Option muốn chọn’). Tại tham số Option muốn chọn có nhiều cách viết khác nhau ví dụ như:
- select(“//input[@id=’nickname’]”, ‘{}Option Two’) : chọn theo văn bản được hiển thị
- select(“//select[@id=’display_name’]”, ‘{^}Two’) : chọn theo văn bản được hiển thị một phần
- select(“//select[@id=’display_name’]”, ‘option2’) : chọn theo giá trị
- select(“//select[@id=’display_name’]”, 2) : chọn theo chỉ mục
- Ở đây các bạn dựa vào các ví dụ bên trên, chọn và tùy biến lại sao cho phù hợp với trường hợp của mình nhé.

7. Chạy Test
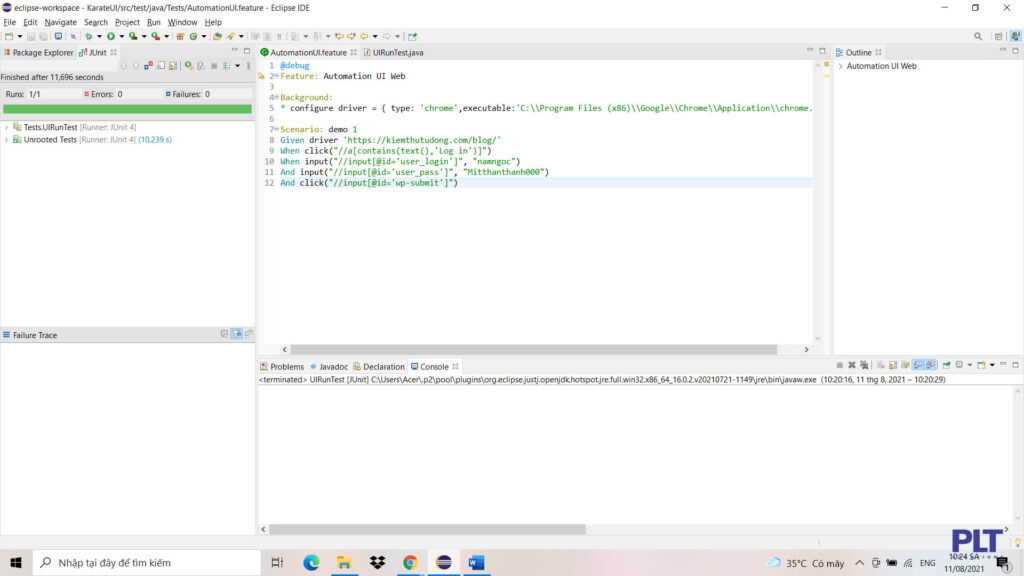
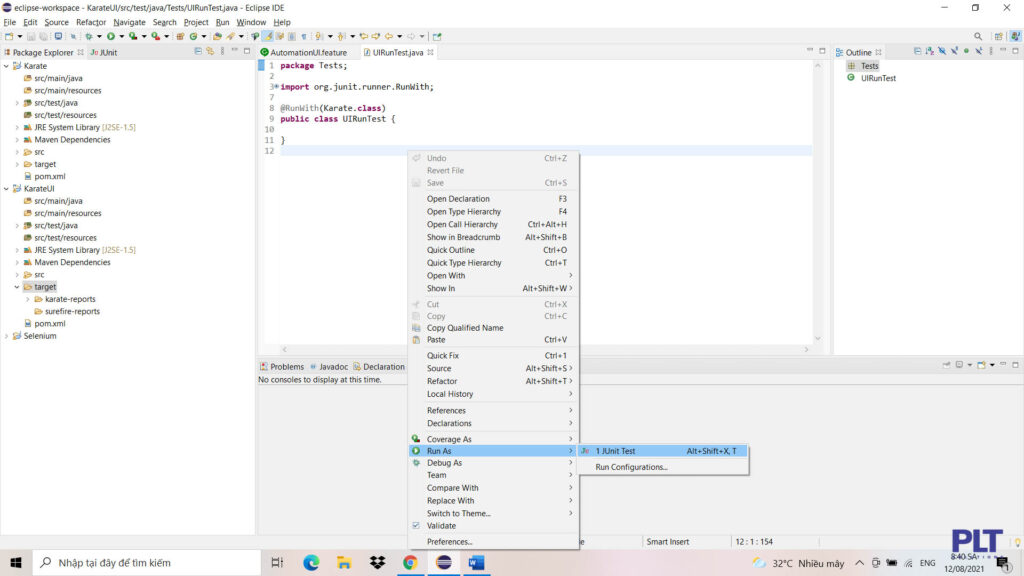
Cuối cùng sau khi hoàn tất thao tác với ComboBox mình nhấn Run As file UIRunTest.java để chạy Test. Các bạn lưu ý ở đây chúng ta sẽ chạy file java không chạy file.feature nhé.

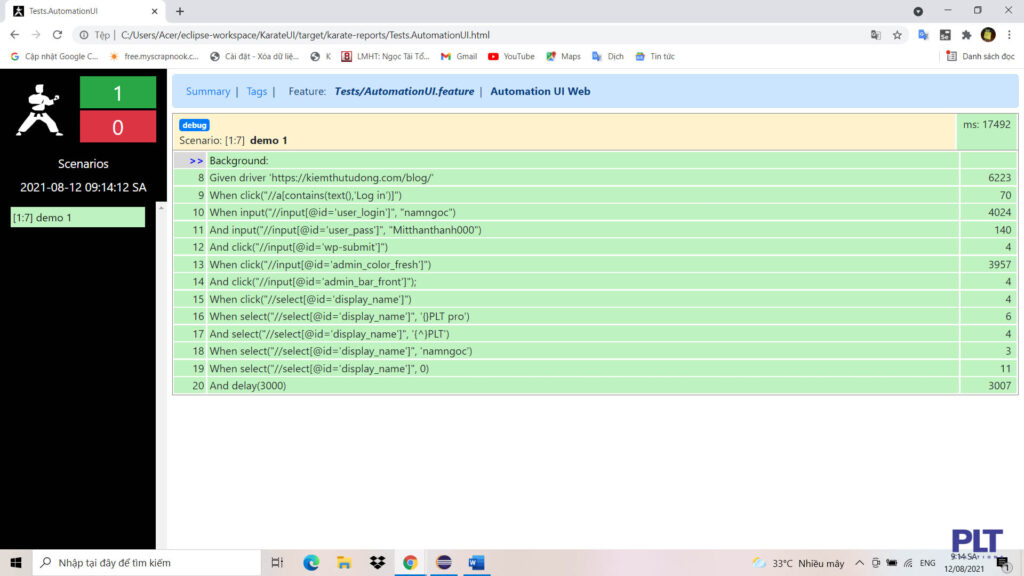
Test chạy Thành Công và không có lỗi.

8. Các thao tác khác
Ngoài các thao tác như click, input, select mình còn một vài thao tác khác như:
- delay
Thao tác này dùng để chỉ định hệ thống ngừng hoạt động theo khoảng thời gian được cung cấp. Câu lệnh delay có cấu trúc như sau delay(‘số mili giây’) vd:

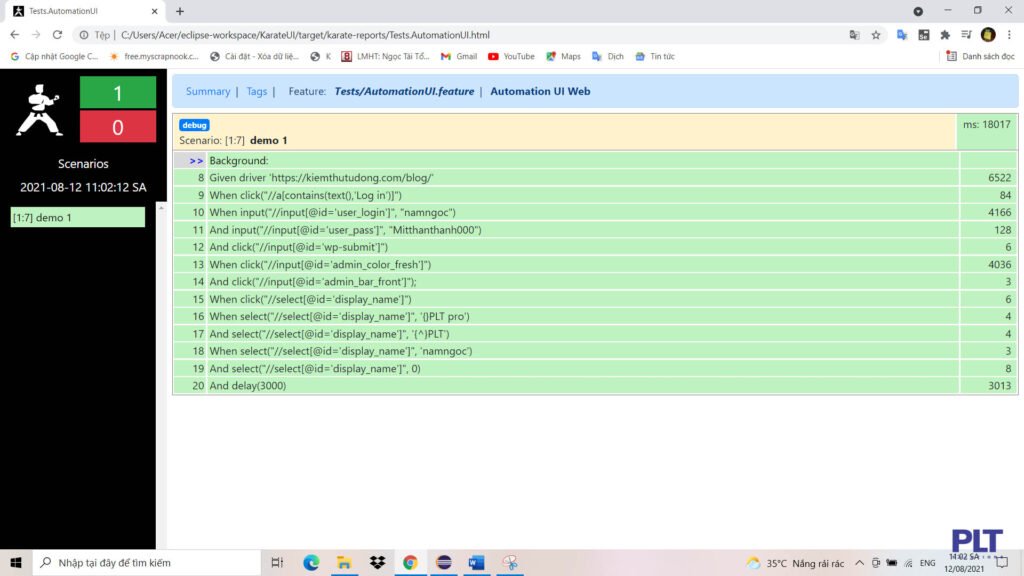
Mình tiến hành kiểm tra kết quả sau khi chạy Test.

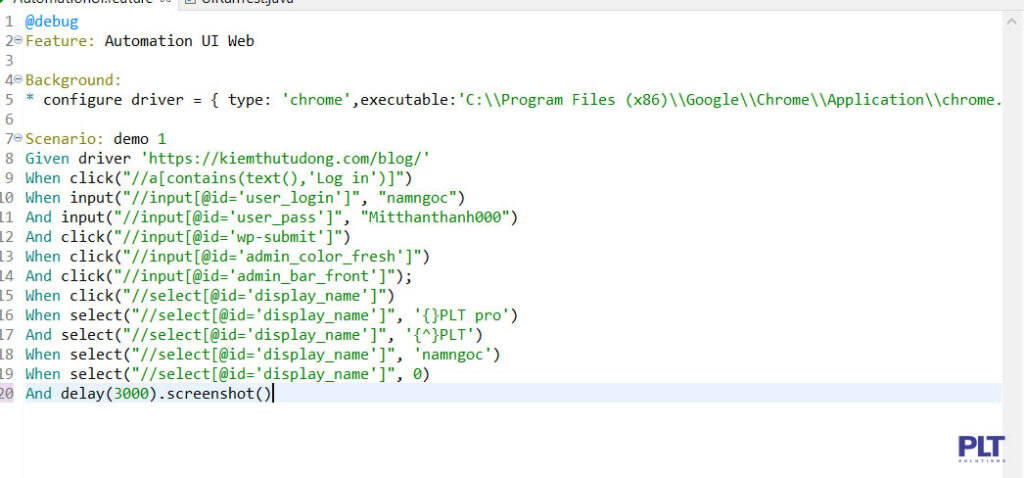
Ngoài ra delay còn có thể kết hợp với thao tác khác như screenshot.

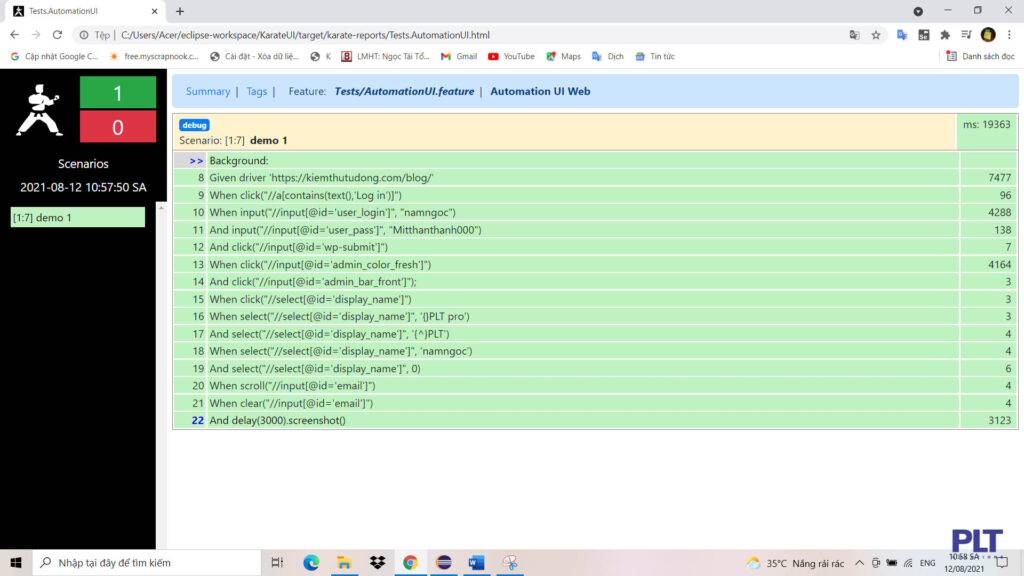
Tại đây mình tiến hành kiểm tra kết quả sau khi chạy Test.

- clear
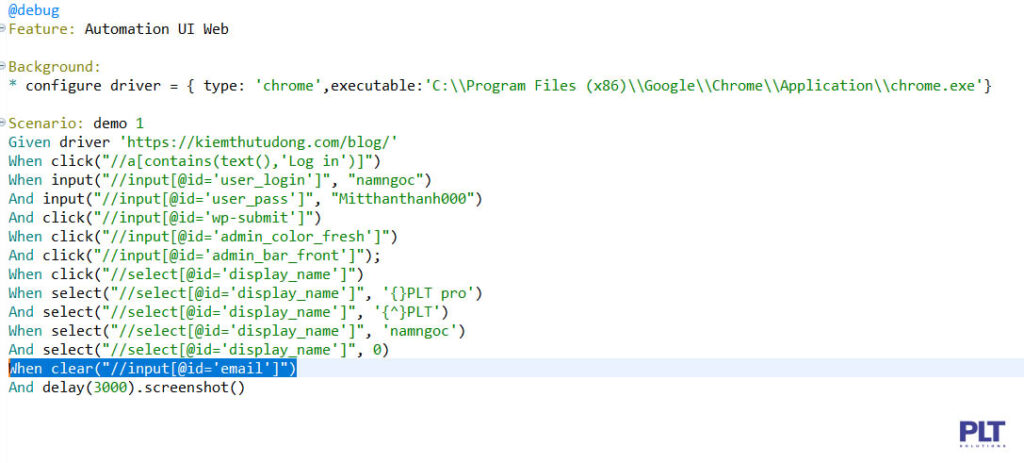
Thao tác này dùng để xóa sạch kí tự bên trong InputText. Câu lệnh clear có cấu trúc như sau clear(‘địa chỉ Xpath của đối tượng InputText’).

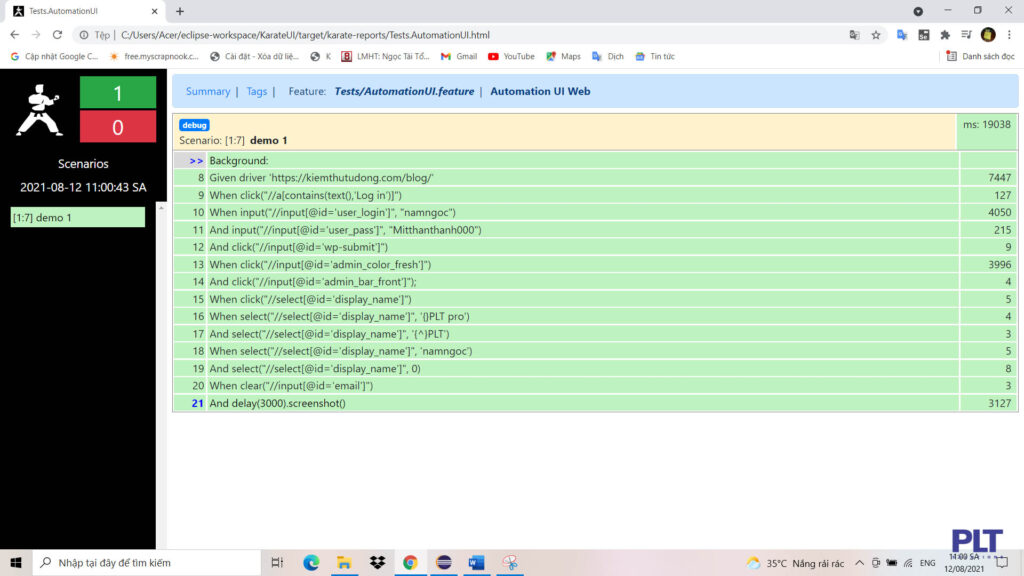
Mình tiến hành kiểm tra kết quả sau khi chạy Test.

- scroll
Thao tác này dùng để di chuyển khu vực màn hình hiển thị đến phần tử. Câu lệnh scroll có cấu trúc như sau scroll(‘địa chỉ Xpath của đối tượng’).

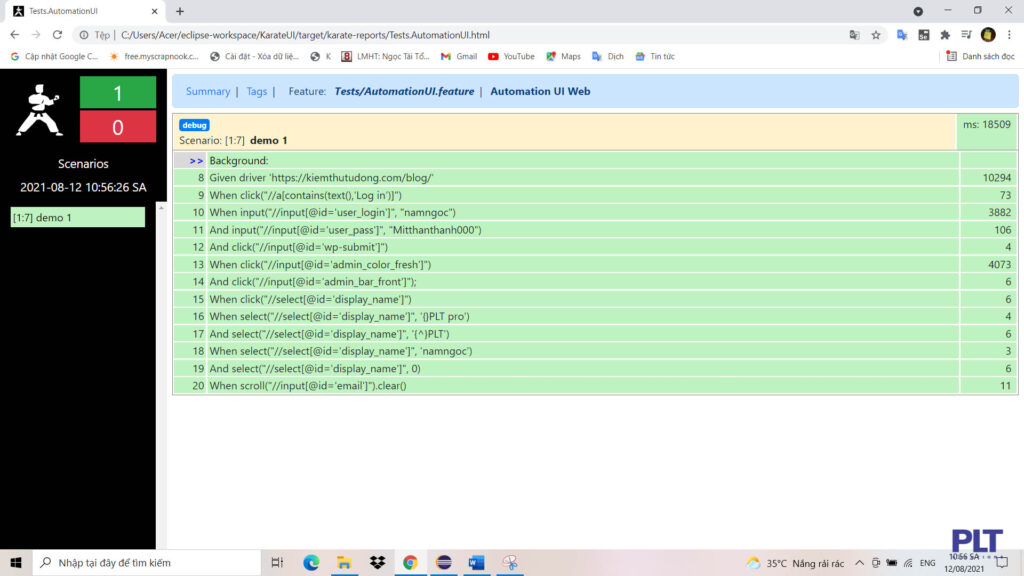
Mình tiến hành kiểm tra kết quả sau khi chạy Test.

Ngoài ra scroll còn có thể kết hợp với các thao tác khác như click, input, select, clear,… tại đây mình chỉ làm ví dụ về clear các thao tác khác các bạn tự tìm hiểu nhé.

Mình tiến hành kiểm tra kết quả sau khi chạy Test.

Ngoài những thao tác trên còn những thao tác trực tiếp với trình duyệt web như close(),quit(),back(),forward(),… các bạn tự tìm hiểu nhé.
9. Xác thực dữ liệu
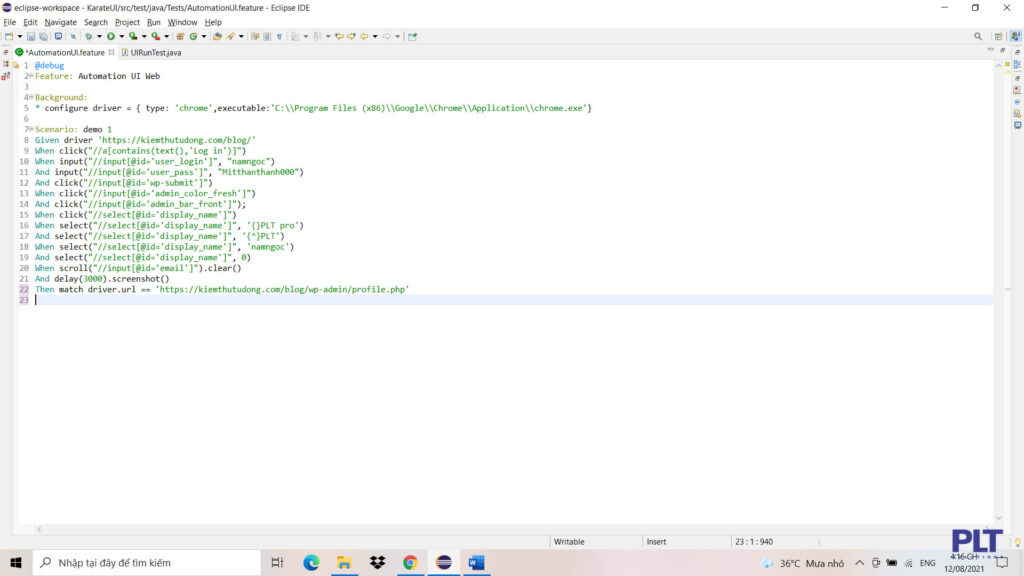
Sau khi đã tiến hành Automation UI Web thì bây giờ mình sẽ tiến hành xác thực dữ liệu ở cuối quá trình tự động. Trước tiên mình sẽ xác thực URL. Mình sẽ viết câu lệnh match driver.url = ‘Đường dẫn dự kiến của trang web’.

Tiếp theo mình sẽ xác thực title của trang web, mình sẽ viết câu lệnh match driver.title = ‘title dự kiến của trang web’.

Và cuối cùng mình muốn xác thực giá trị của một web element bất kì mình viết câu lệnh như sau And match value(‘địa chỉ Xpath của đối tượng muốn lấy giá trị’) = ‘giá trị dự kiến’.

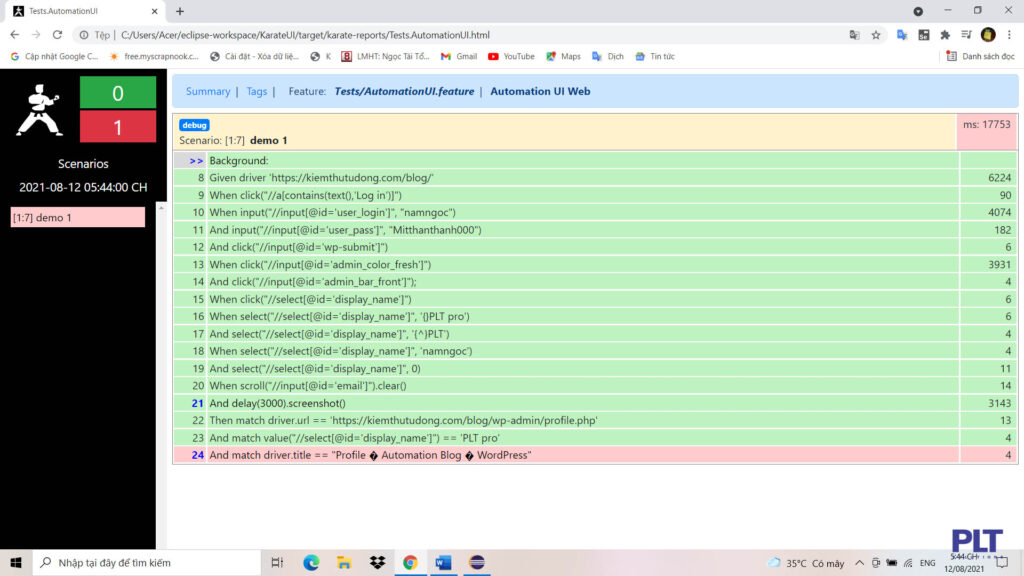
Cuối cùng sau khi hoàn tất mình tiến hành chạy Test và kiểm tra kết quả nhận được.

Tại đây vì vướng lỗi encoding bên trong chuỗi nên mình vẫn chưa thể xử lí được với tiêu đề mong các bạn bỏ qua nhé.
Đó là toàn bộ bài viết hướng dẫn tự động hóa website bằng công cụ KarateUI. Nếu có bất kì thắc mắc nào, các bạn có thể để lại phần bình luận phía bên dưới bài viết mình sẽ giải đáp. Cảm ơn các bạn đã dành thời gian đọc bài chia sẻ của mình.
Chúc các bạn thành công.
Nam Ngọc – PLT SOLUTIONS

