Phần 1: Thiết Kế Giao Diện

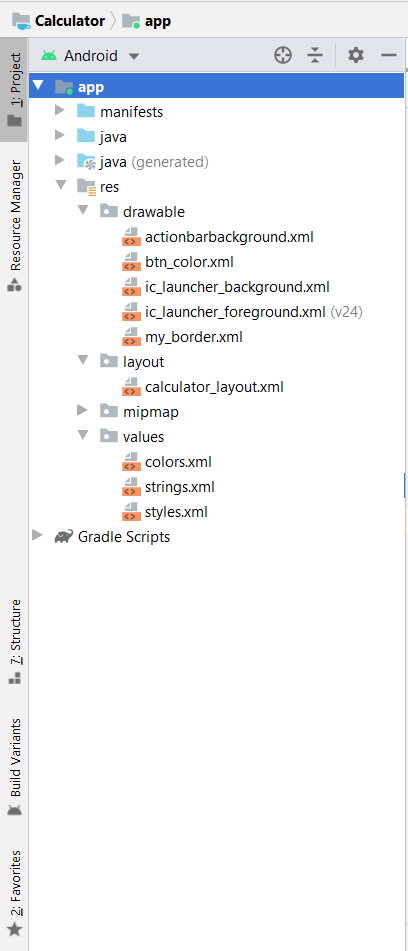
Đây chính là tất cả những file chúng ta sẽ tương tác trong project này. Công dụng của từng file thì làm tới đâu mình sẽ giải thích tới đó cho các bạn.

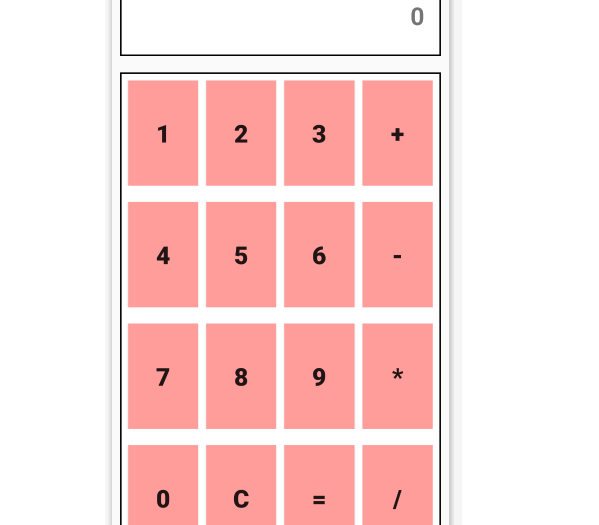
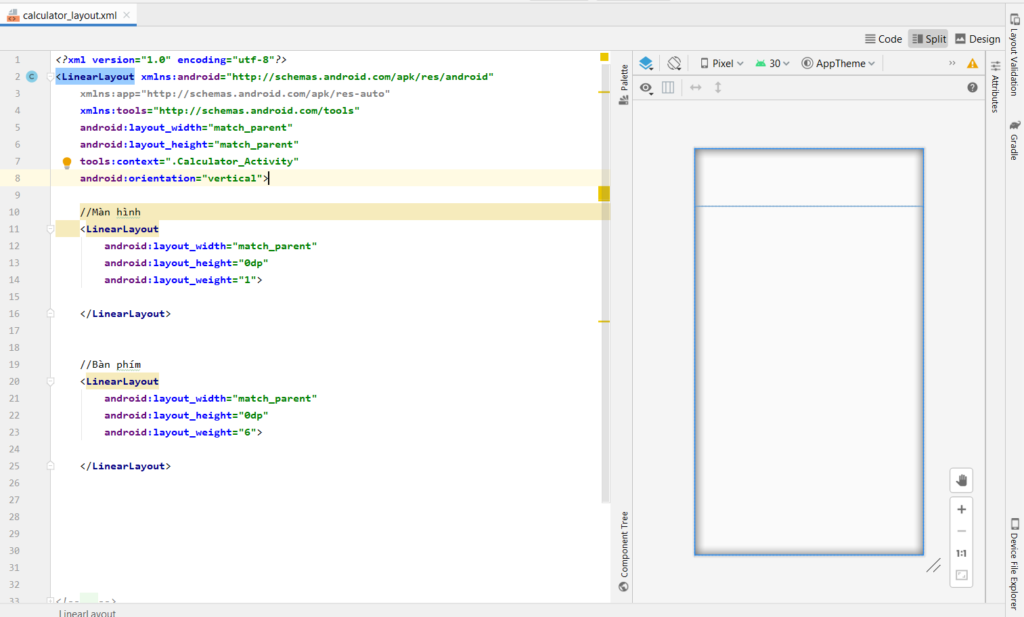
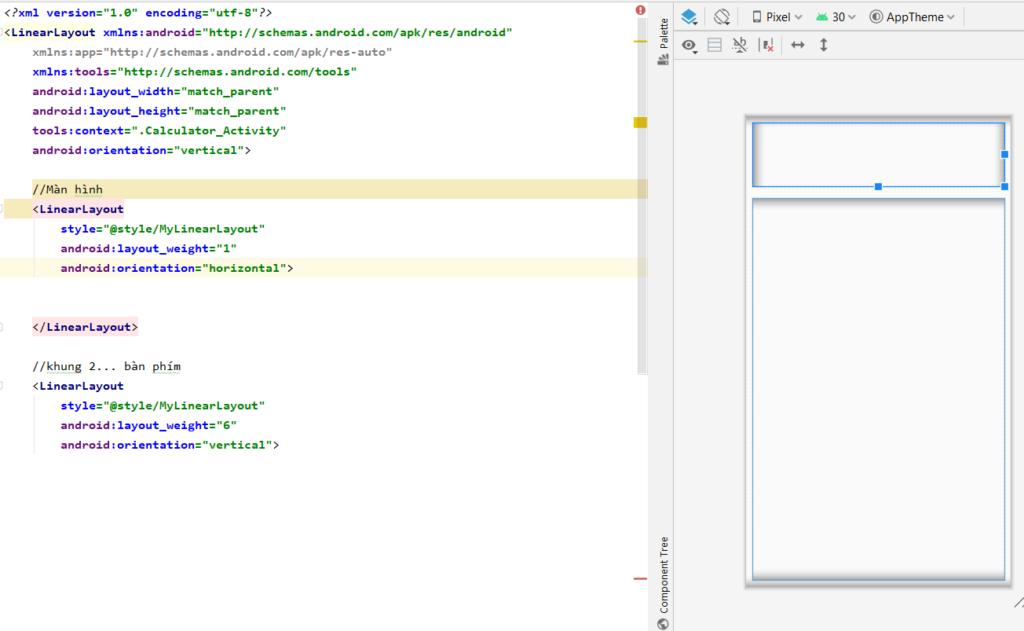
Ở bài viết này mình sẽ hướng dẫn các bạn thiết kế giao diện chủ yếu bằng LinearLayout. Giao diện chính của màn hình này sẽ nằm trong file calculator_layout.xml
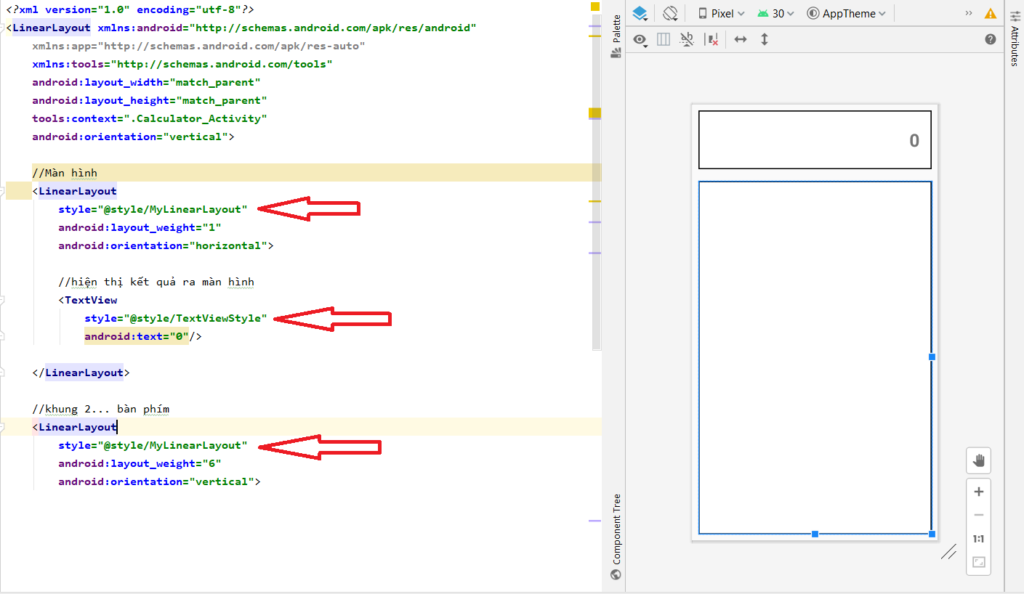
Đầu tiên mình sẽ chia giao diện ra làm hai phần là phần màn hình máy tính và phần bàn phím máy tính. Mình chia tỉ lệ giữa hai phần là 1/6.
Màn hình máy tính

Như các bạn đã thấy đoạn code phía trên thì hai LinearLayout của chúng ta đều có chung thuộc tính là layout_width và layout_height và một lát nữa sẽ có nhiều thuộc tính giống nhau, nên mình sẽ gom tất cả những thuộc tính giống nhau lại thành một style và để chúng trong file styles.xml
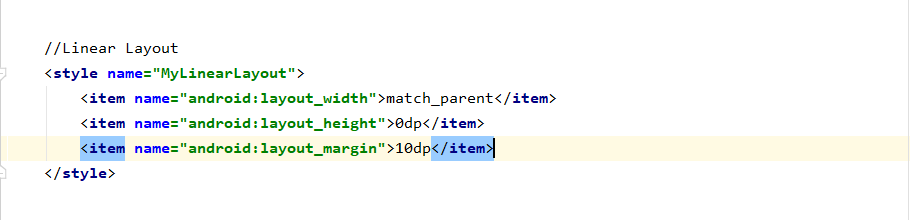
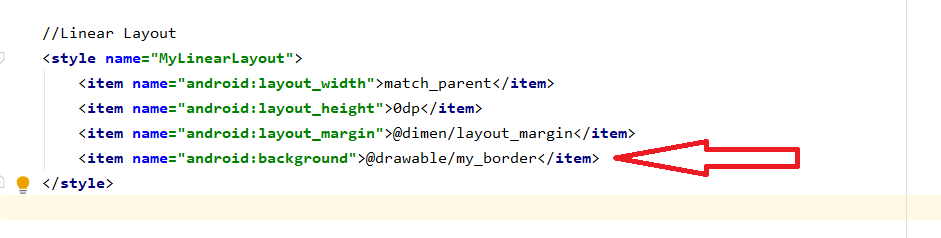
Ở trong file Styles.xml đầu tiên mình sẽ viết các thuộc tính cho đối tượng LinearLayout

Như vậy thì bên file calulator_layout.xml chúng ta chỉ cần gọi đến style LinearLayout cho các đối tượng LinearLayout

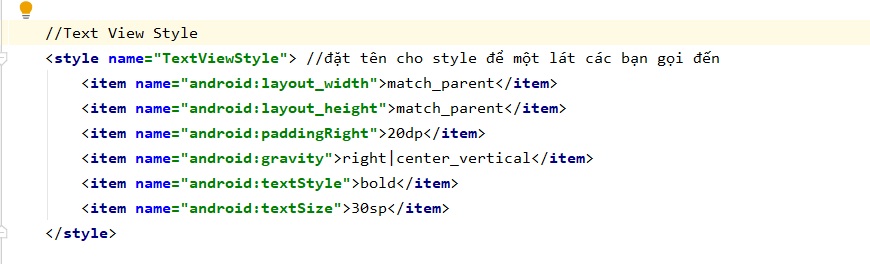
Tiếp theo chúng ta sẽ có một Text View để có thể hiện thị kết quả tính toán ra màn hình. Và tất cả những thuộc tính của các đối tượng này mình sẽ làm trong file styles.xml.
Ở trong file Styles.xml mình sẽ viết các thuộc tính cho đối tượng TextView

Tiếp theo mình sẽ làm một cái khung màu đen bao quanh màn hình máy tính.
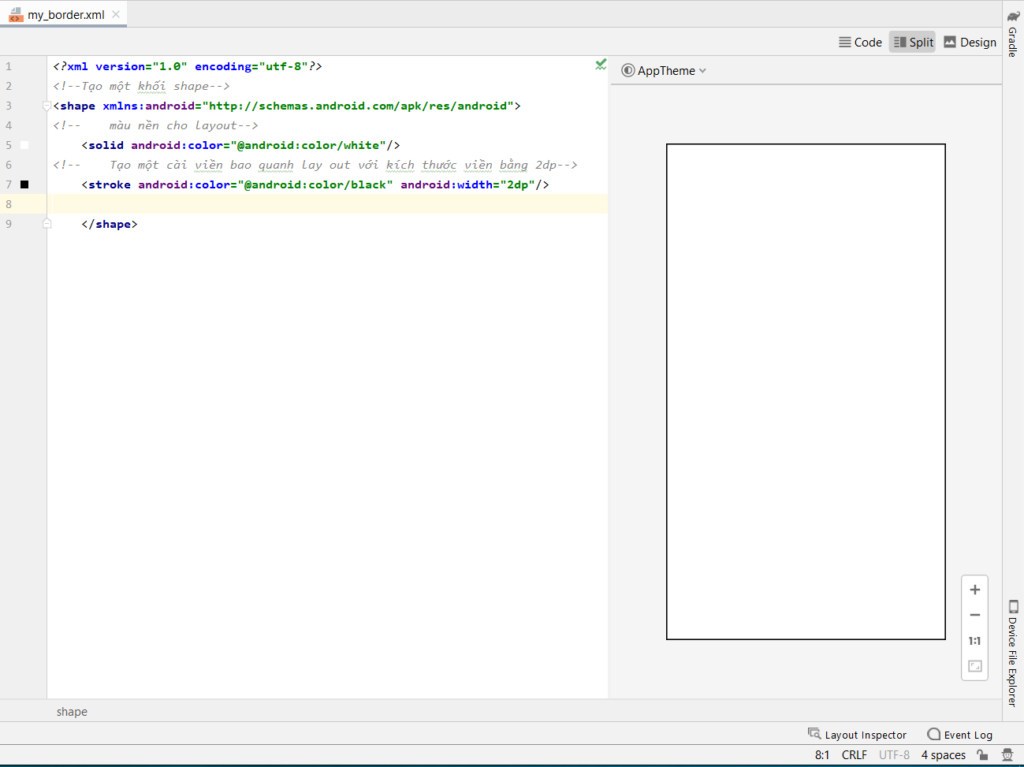
Mình sẽ tạo một file my_border.xml ở đường dẫn /res/drawable /
File này sẽ mình sẽ tạo ra một layout với một cài viền đen bao quanh và nền trắng như này.

Sau đó thì mình chỉ cần vào file Styles.xml thêm thuộc tính vào style MyLinearLayout thì cái khung sẽ được xuất hiện ở cả bàn phím và màn hình như này.


Bàn phím máy tính
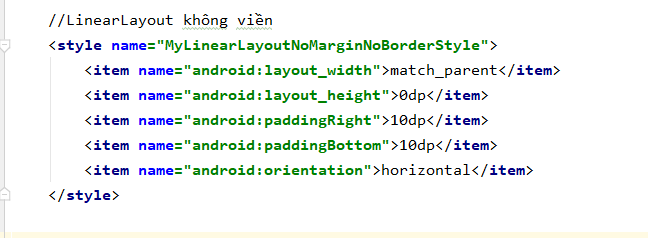
Vì LinearLayout chỉ có thể sắp xếp các đối tượng bên trong chúng theo chiều ngang hoặc dọc thôi nên ở phần bàn phím này mình sẽ tạo ra 4 LinerLayout xếp theo chiều dọc và trong các LinerLayout này mình sẽ để các button nằm ngang.
Và các LinerLayout này không có viền nên mình sẽ viết một style riêng cho 4 LinearLayout này trong file styles.xml như các bạn đã thấy nếu chúng ta không viết các thuộc tính chung này trong file styles.xml thì các bạn sẽ phải viết lặp lại các thuộc tính này 4 lần, và các thuộc tính cho button 16 lần.

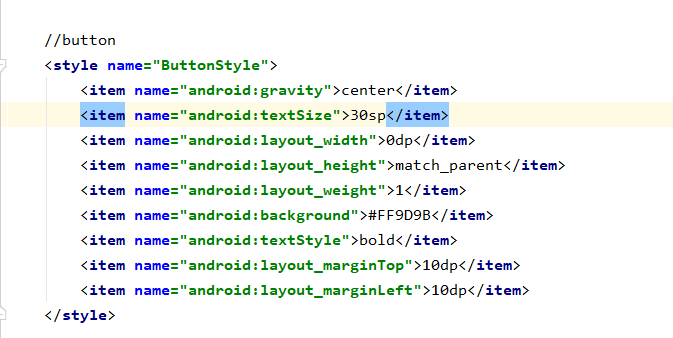
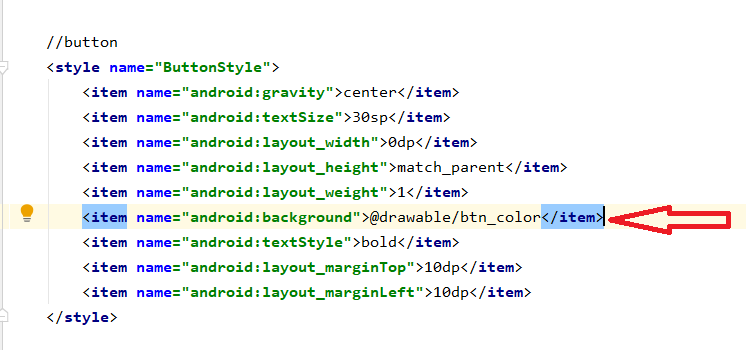
Tiếp theo mình sẽ viết các style cho các nút button

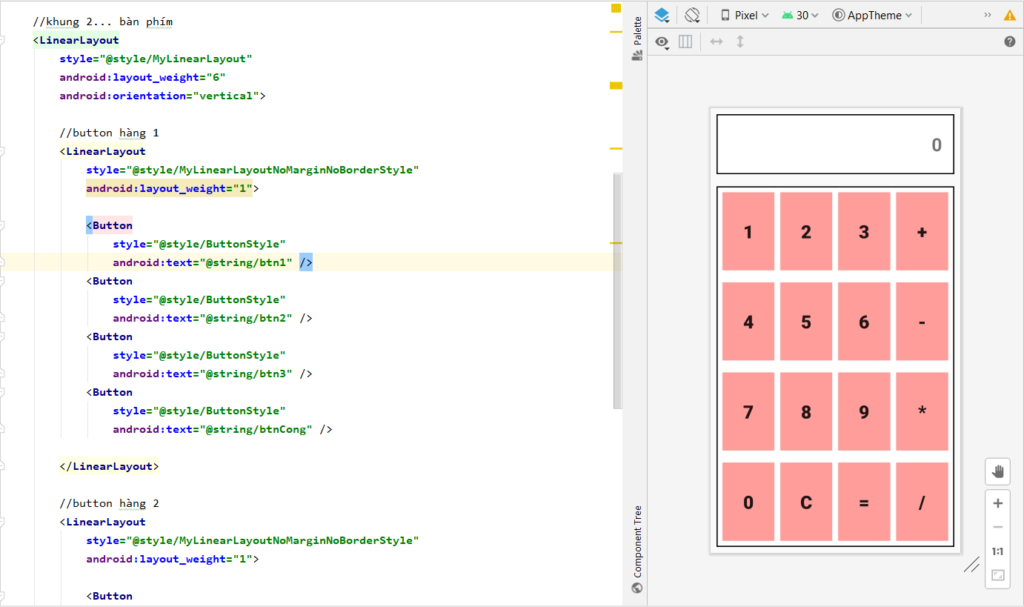
Như vậy bây giờ bạn chỉ cần gọi những style này bên file calculator_layout.xml

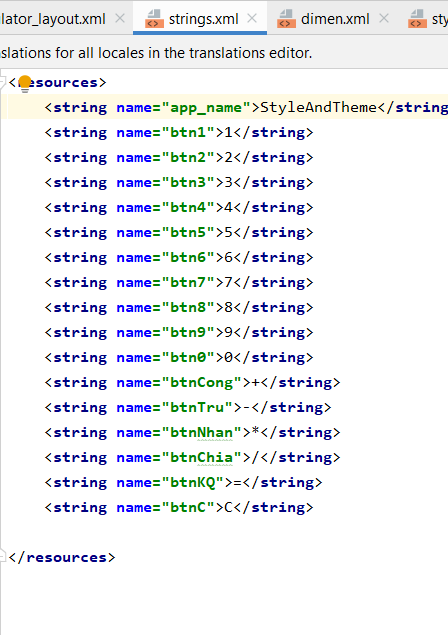
Tất cả những text mình sẽ viết trong file strings.xml

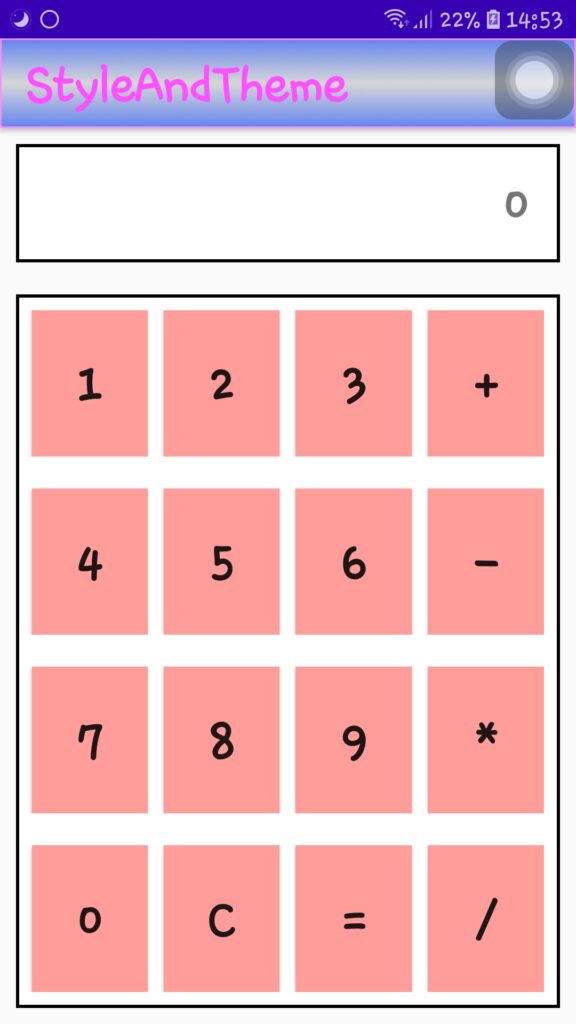
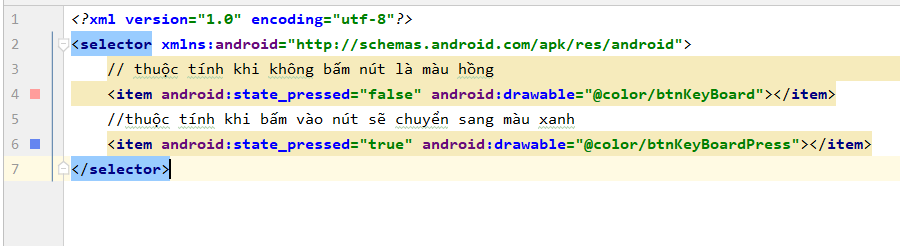
Như vậy là chúng ta đã hoàn thành gần xong được giao diện của ứng dụng chúng ta rồi, nhưng có một điều là khi chúng ta ấn vào các button sẽ không có hiện tượng gì và không biết được đã ấn vào button nào, nên chúng ta sẽ viết hiệu ứng khi ấn vào button sẽ đổi sang một màu khác.
Chúng ta sẽ định nghĩa ở trong file btn_color.xml file này do chúng ta tự đặt tên.

Tiếp theo thì chúng ta chỉ cần đi đến file styles.xml và thay đổi thuộc tính backround lại cho button thôi, thì sẽ áp dụng được cho tất cả các button rồi.

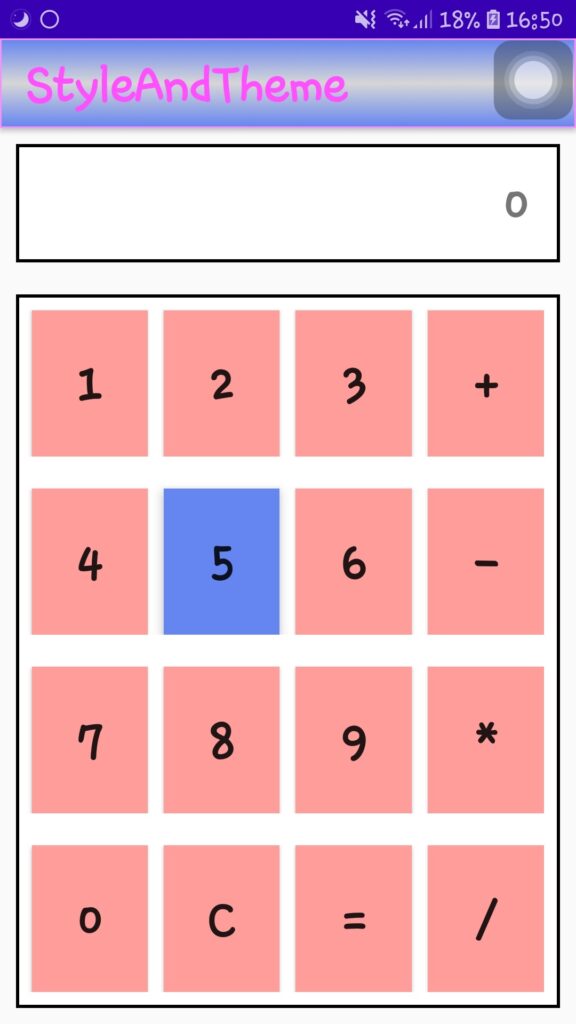
Và đây là kết quả giao diện của chúng ta: Button số 5 đang được ấn và chuyển sang màu xanh.

Các bạn nhớ theo dõi phần tiếp theo, chúng ta sẽ tiếp tục viết code cho phần tính toán nha.
Trong quá trình thực hiện nếu bạn nào không hiểu, hoặc xảy ra lỗi, hoặc thắc mắc gì, mọi người có thể để lại comment bên dưới, mình sẽ giải đáp sớm nhất có thể trong khả năng của mình :>>
Cảm ơn các bạn đã đọc bài viết này, mọi đóng góp hay thắc mắc mọi người vui lòng để lại comment bên dưới, mình sẽ phản hồi sớm nhất có thể. Chúc các bạn thành công.
Minh Nguyễn
PLT SOLUTIONS