Firebase giải pháp lập trình không cần backend từ google.
Firebase là một nền tảng để phát triển ứng dụng di động và trang web, bao gồm các API đơn giản và mạnh mẽ mà không cần backend hay server. Firebase còn giúp các lập trình viên rút ngắn thời gian triển khai và mở rộng quy mô của ứng dụng mà họ đang phát triển.
Hôm nay mình sẽ hướng dẫn các bạn cách để kết nối một project của mình với firebase bằng android studio.
Tạo Anroid Studio Project
Đầu tiên các bạn cần tạo một dự án android, nếu như các bạn đã và đang làm một dự án nào rồi chỉ cần kết nối với firebase thì có thể bỏ qua bước này và tới bước tiếp theo để kết nối với firebase.
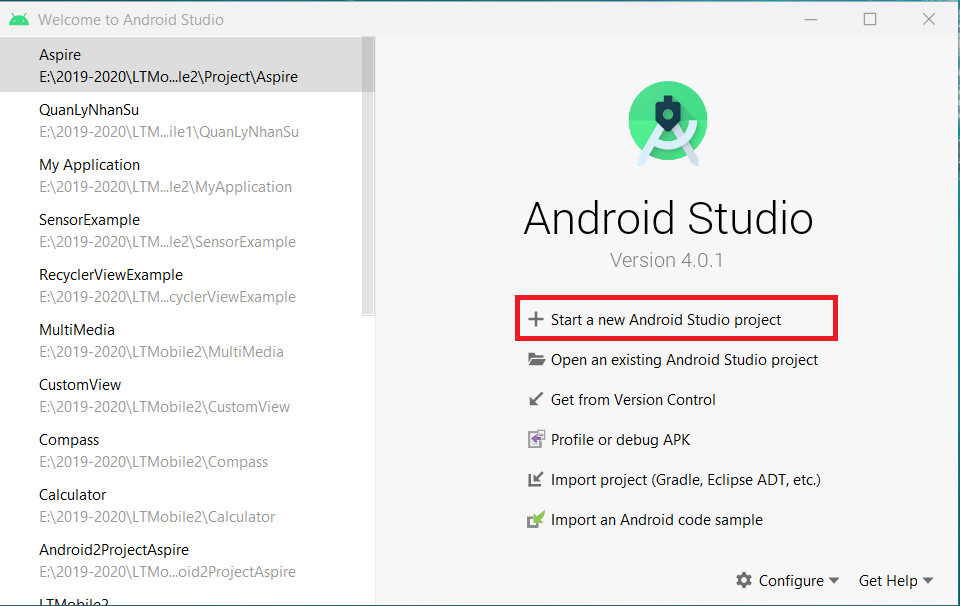
Khởi chạy android studio và tạo project mới.

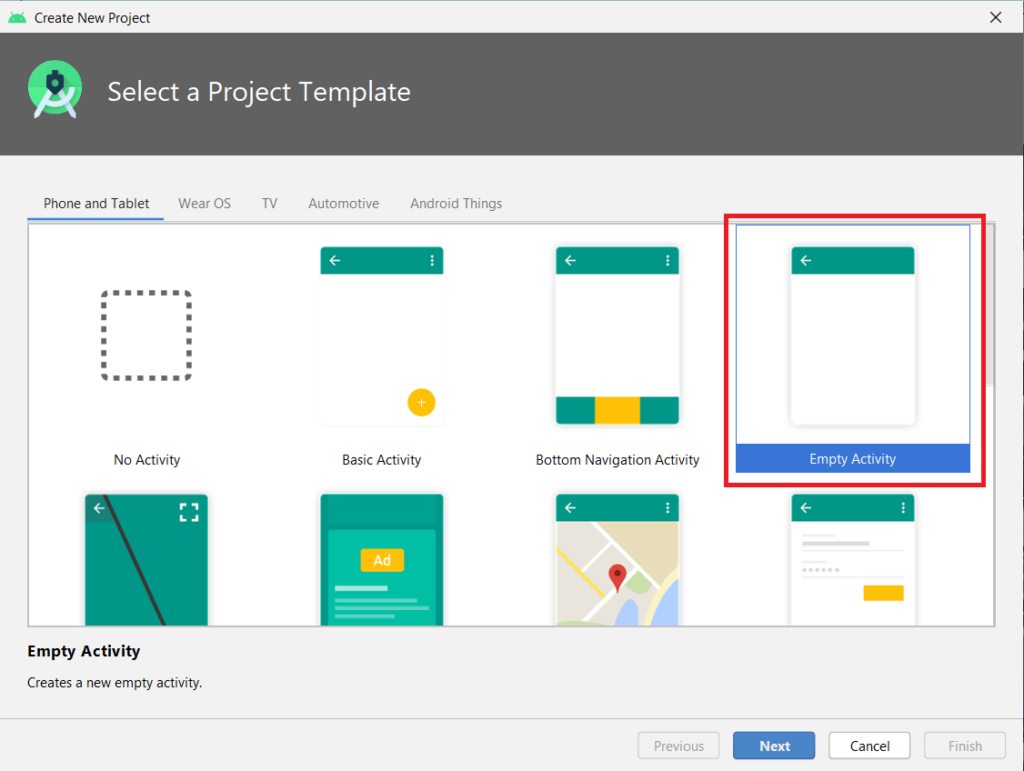
Ở đây các bạn chọn Emply project để tạo một project trống, hoặc android studio có sẵn một số API hỗ trợ khác như Google map, Login, … và ấn Next để tiếp tục

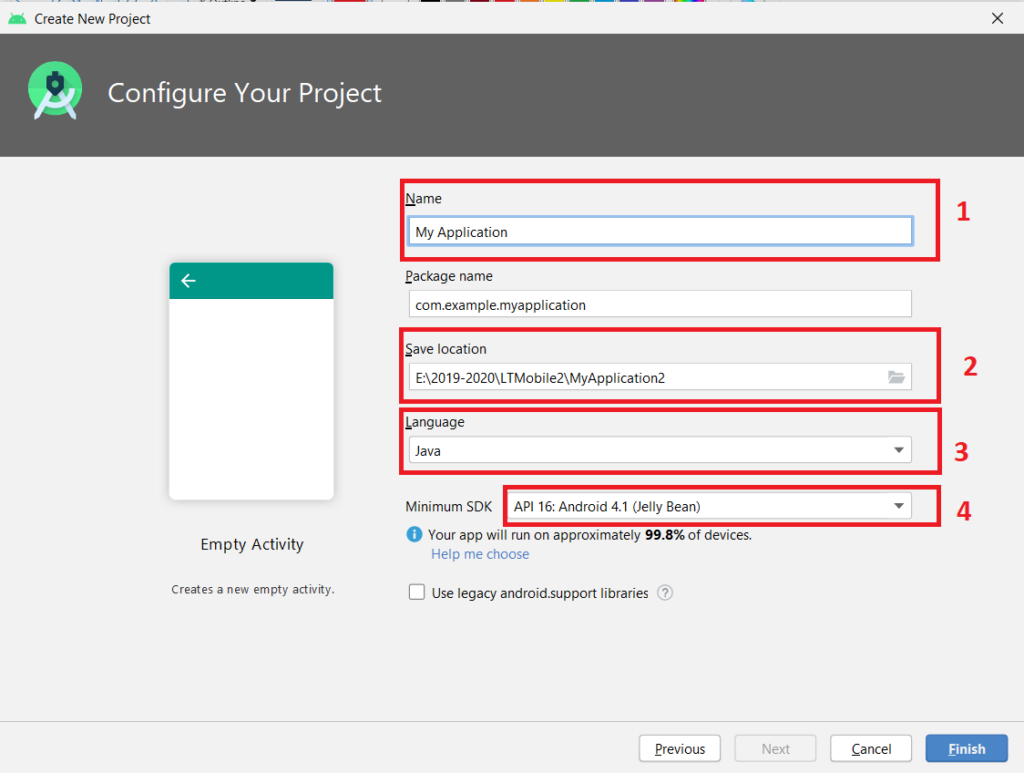
Các bạn đặt tên, đường dẫn lưu, ngôn ngữ và API cho phiên bản android các bạn phát triển ứng dụng và ấn Finish và hoàn tất tạo project.

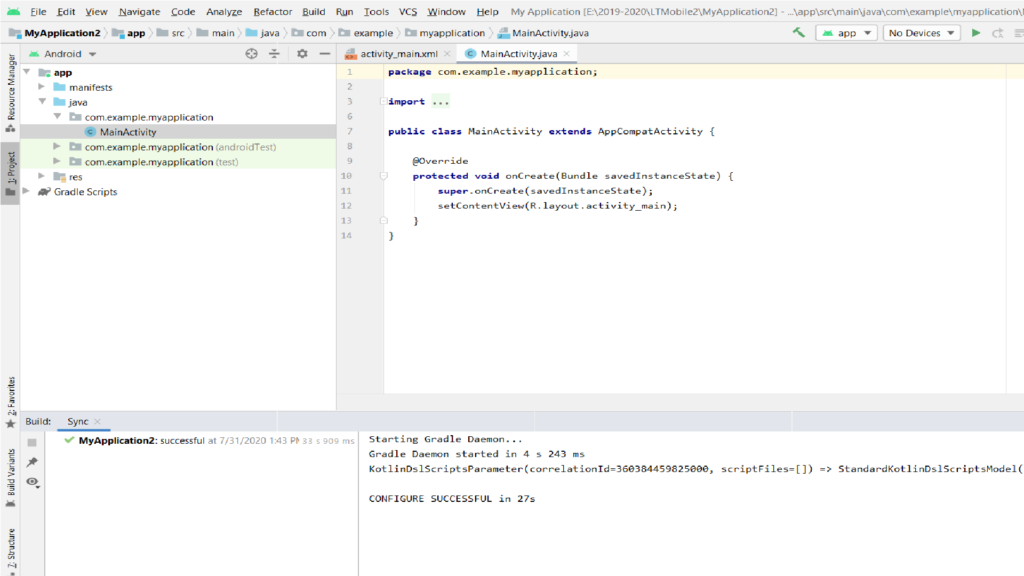
Sau khi tạo mới project các bạn đợi một lát cho chương trình build và download những thư viện cần thiết về để hoàn thành proeject. Khi nào có thông báo successful là được.

Kết nối project với Firebase
Đầu tiên các bạn cần vào trang web https://firebase.google.com để đăng nhập vào firebase bằng tài khoản gmail của bạn. Các bạn ấn vào Get started để đăng nhập.

Sau khi đăng nhập thành công các bạn quay lại project trên android studio và bắt đầu tạo project firebase để kết nối.
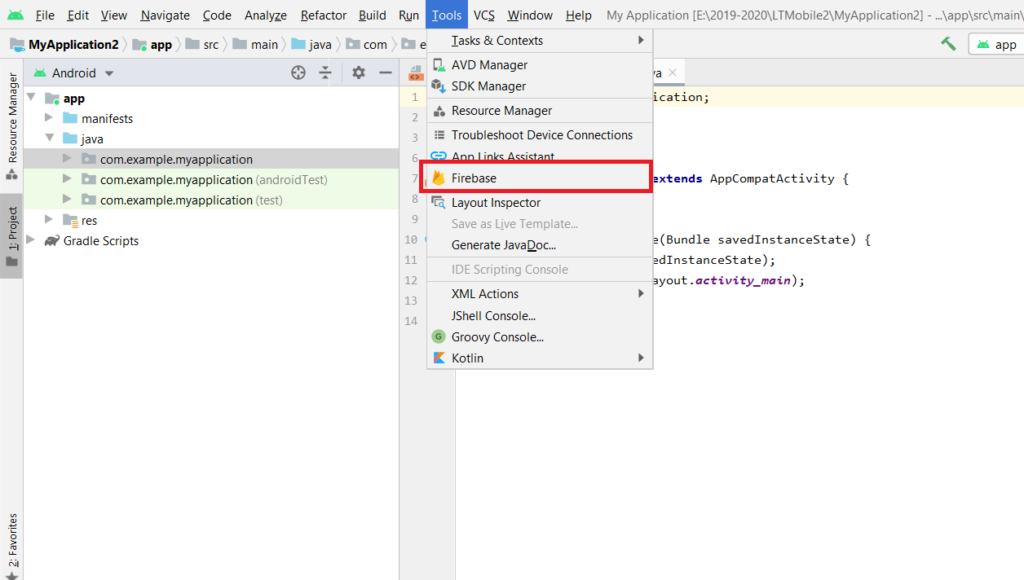
Ở trên thanh công cụ, các bạn chọn Tools -> Firebase

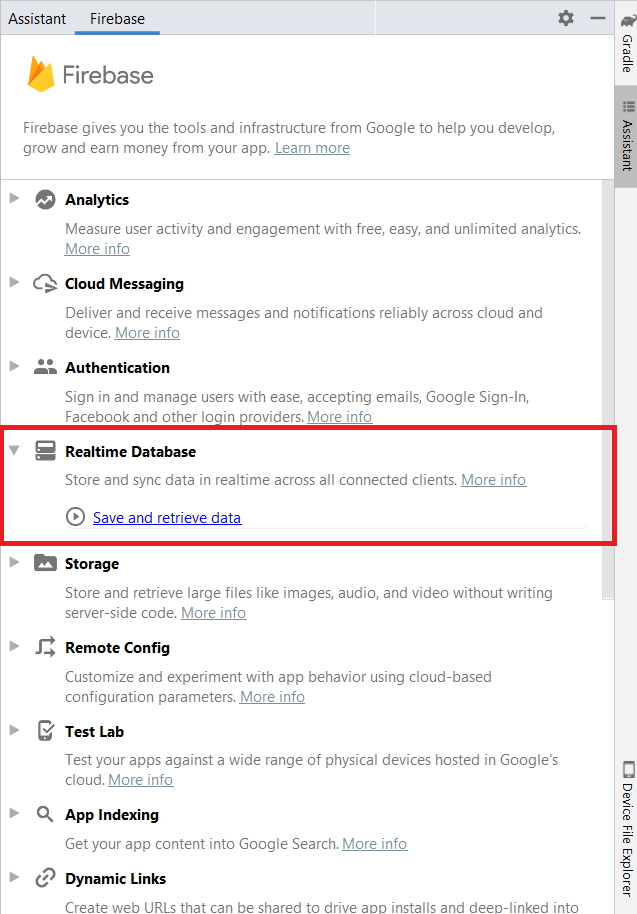
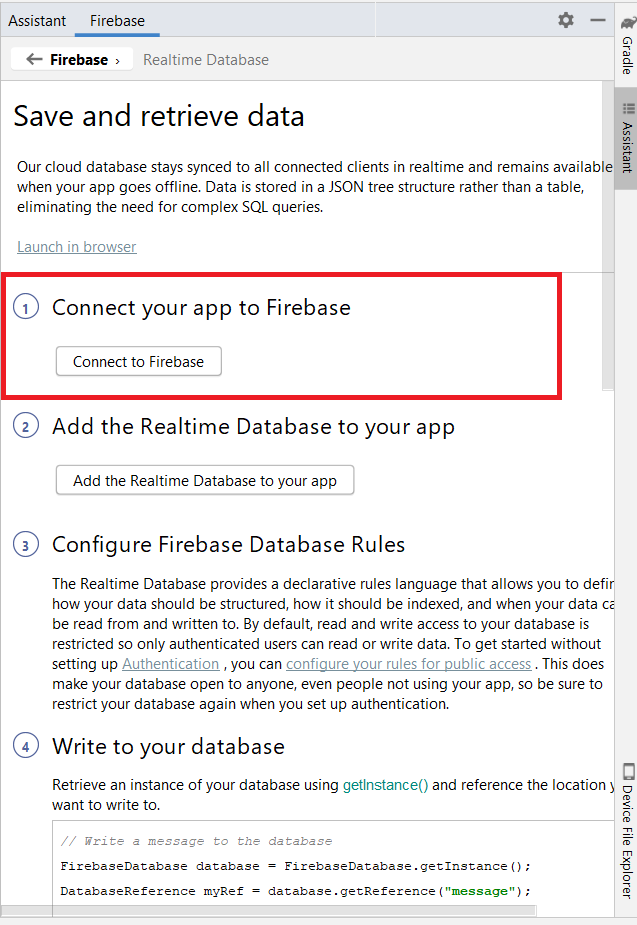
Trong hộp thoại các bạn chọn Realtime Database và chọn Save and retrive data.

Hộp thoại hiển thị và hướng dẫn chúng ta các bước để kết nối. Đầu tiên bước 1 chúng ta chọn Connect to Firebase

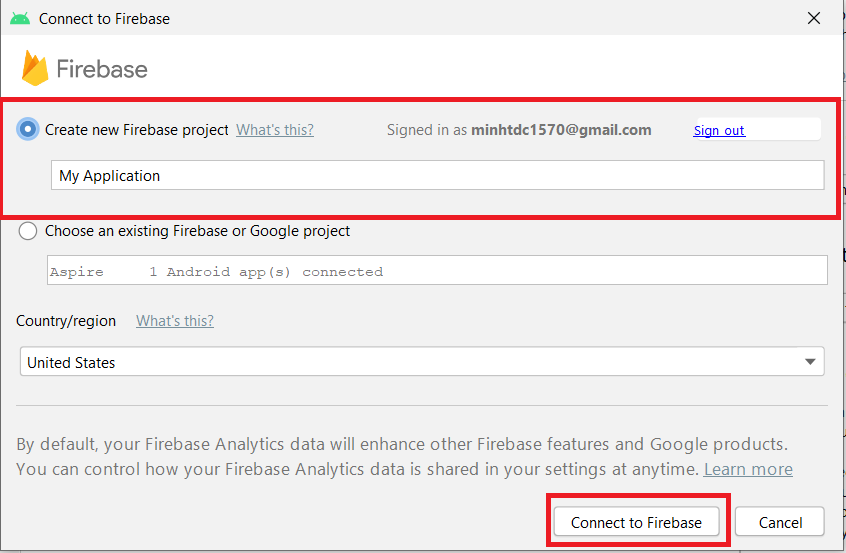
Một hộp thoại kết nối xuất hiện, chúng ta chọn Create new firebase project và điền tên project firebase vào, ở đây mình để cùng tên với project ứng dụng android của mình luôn. Rồi các bạn chọn Connect to Firebase để tạo project firebase và kết nối. Các bạn đợi cho chương trình tự động tạo, nhớ là phải có kết nối mạng nhé.

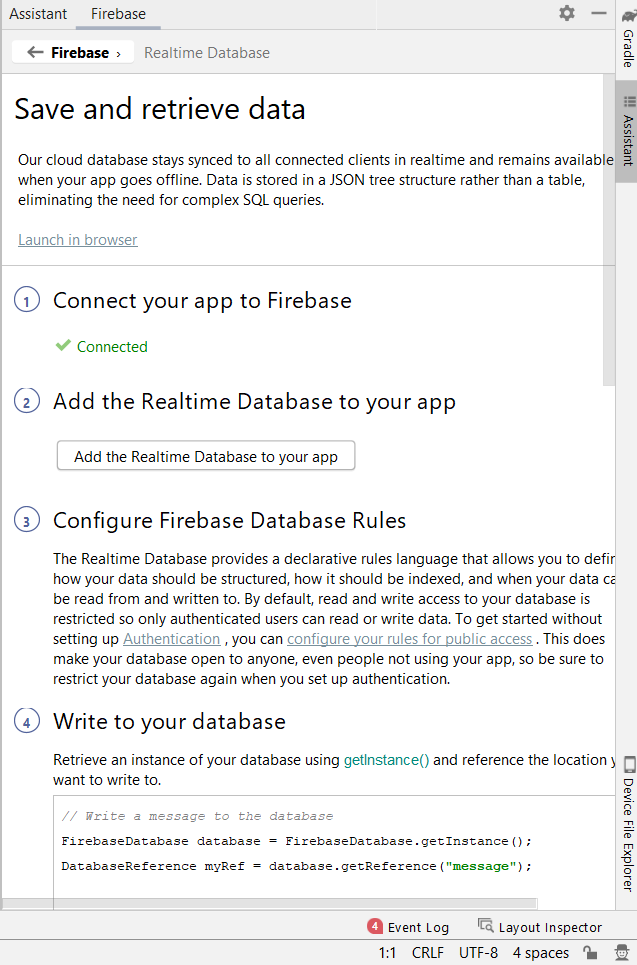
Sau khi kết nối thành công, bước 1 của bạn sẽ hiện được như này. Tiếp theo thì các bạn đến bước 2. Ấn Add the realtime database to your app để đưa cơ sở dữ liệu thời gian thực vào ứng dụng của mình.

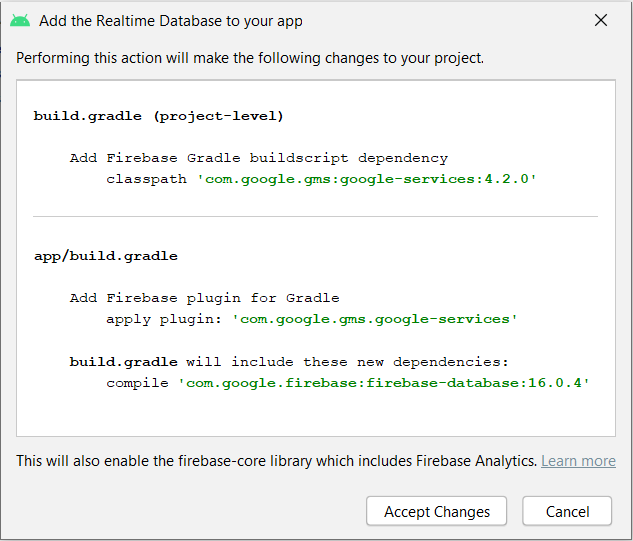
Ta nhấn “Accept Changes” để hệ thống tự động đưa các thư viện vào build.gradle nha. Rồi các bạn lại đợi cho nó chạy thôi, nếu thành công thì sẽ có tích xanh như bước một.

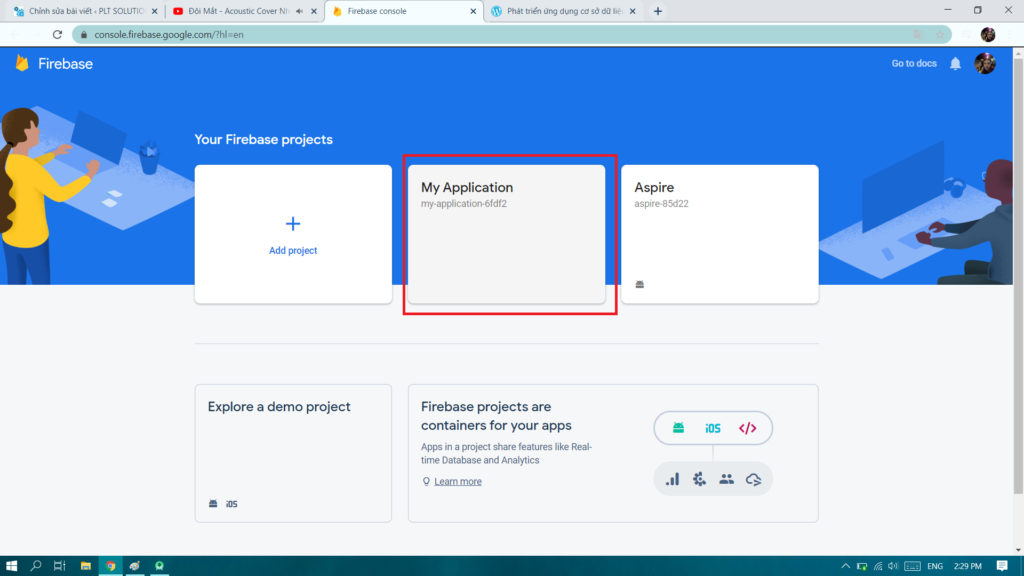
Xong các bước kết nối, bây giờ các bạn qua lại trang web https://console.firebase.google.com/?hl=en , lúc này sẽ hiện ra các project firebase của các bạn, nếu kết nối thành công thì sẽ tự có project như hình nha.

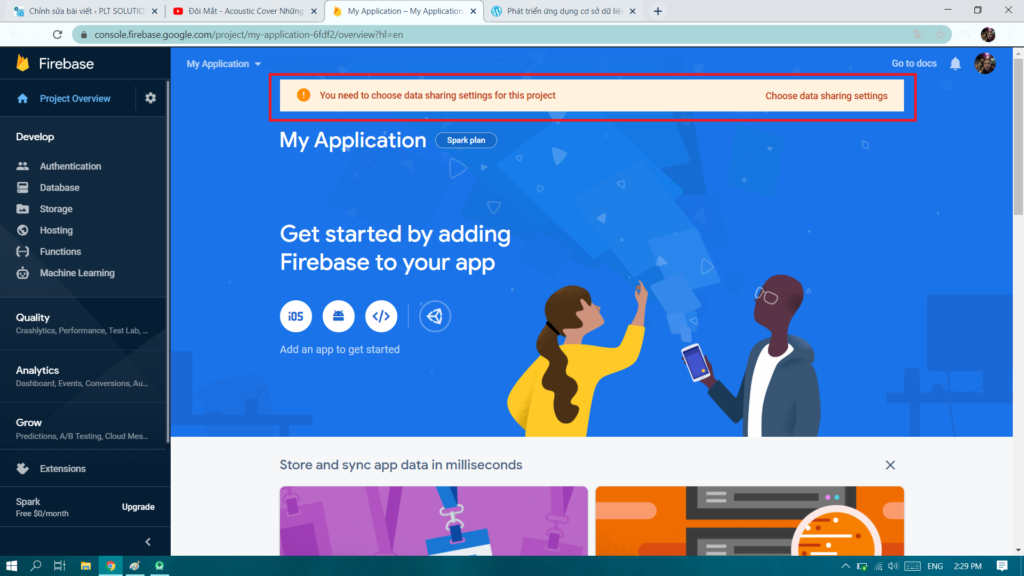
Các bạn ấn vào project của mình, sẽ thấy một thông báo yêu cầu chia sẽ dữ liệu, thì các bạn chọn Choose data sharing setting nha.

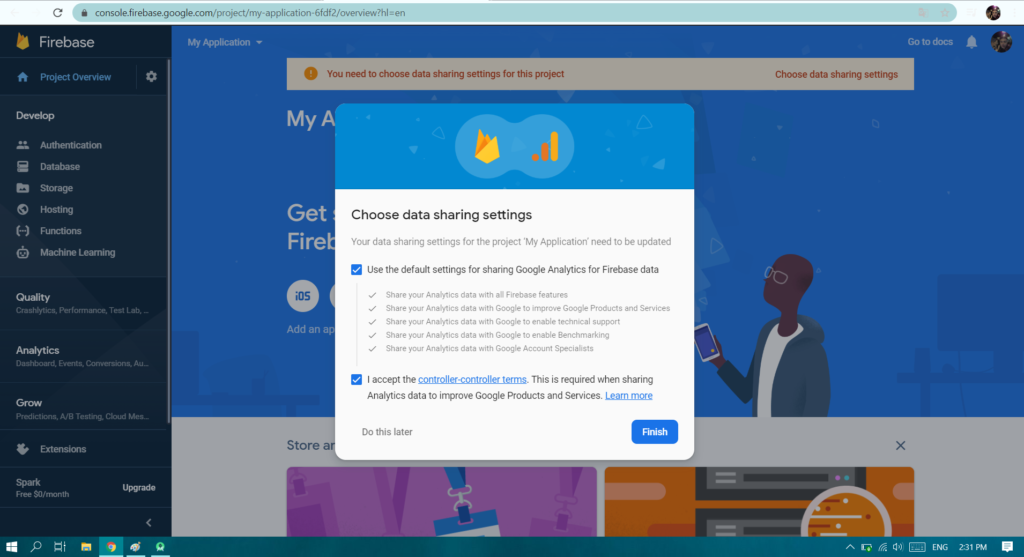
Các bạn tích chọn cả hai và finish để xác nhận chia sẻ dữ liệu.

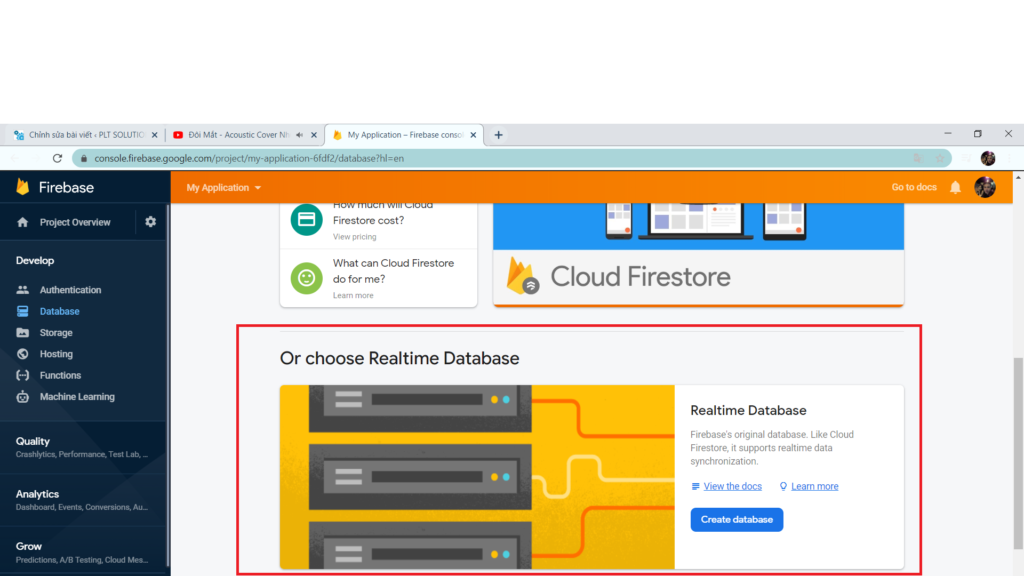
Tiếp theo các bạn chọn vào Database bên menu bên trái để chuyển đến tạo database và chọn realtime database

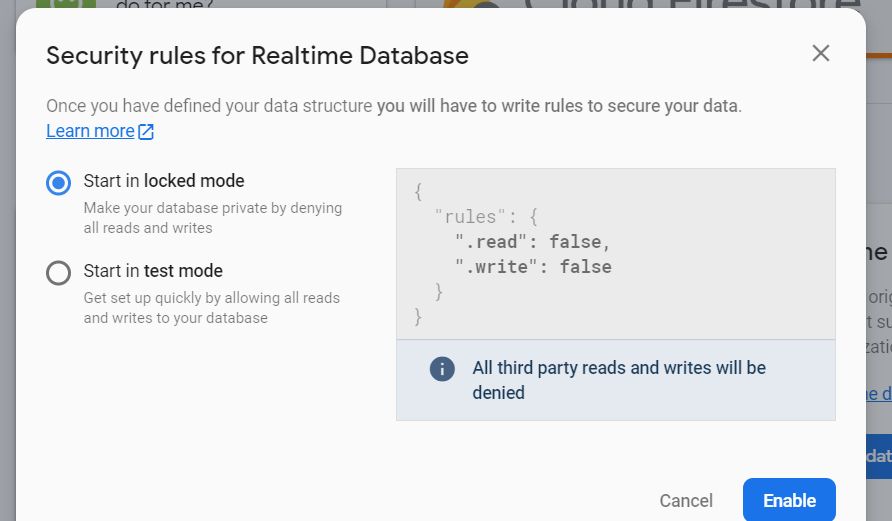
Ở đây các bạn có thể chọn test mode hoặc locked mode, vì chúng ta đang test nên chọn test mode thôi, nó chỉnh sửa một số quyền riêng tư đọc ghi database thôi à.

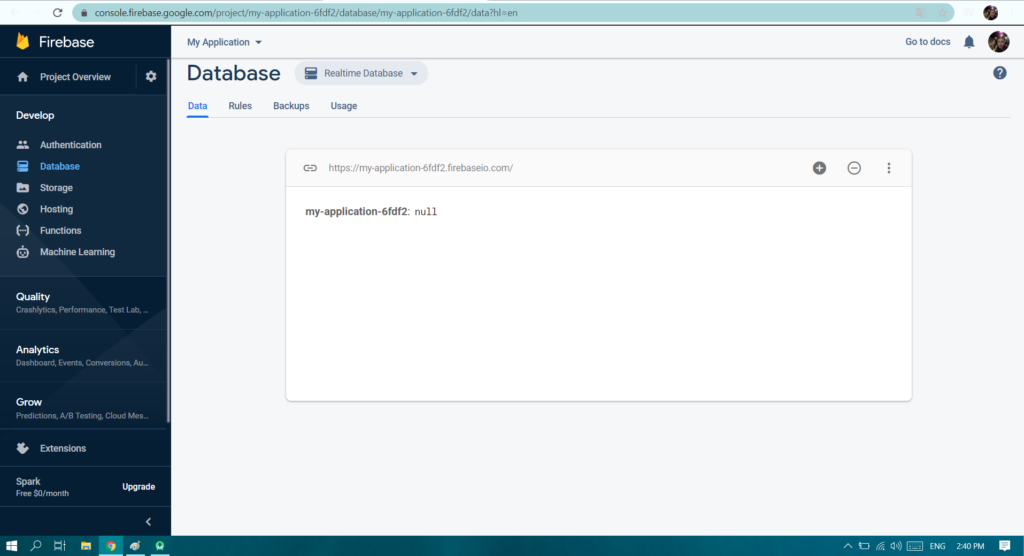
Tới đây thì bạn đã tạo và kết nối thành công database cho ứng dụng của mình rồi đấy

Trong quá trình thực hiện nếu bạn nào không hiểu, hoặc xảy ra lỗi, hoặc thắc mắc gì, mọi người có thể để lại comment bên dưới, mình sẽ giải đáp sớm nhất có thể trong khả năng của mình :>>
Cảm ơn các bạn đã đọc bài viết này, mọi đóng góp hay thắc mắc mọi người vui lòng để lại comment bên dưới, mình sẽ phản hồi sớm nhất có thể. Chúc các bạn thành công.
Minh Nguyễn
PLT SOLUTIONS