Tiếp nối chuỗi bài viết về CSS Flexbox hôm nay mình sẽ giới thiệu cho các bạn về Flex-wrap , mình là một người không thích vòng vo nên mình sẽ vào thẳng trọng tâm luôn nhé.
Vì là bài viết hàng loạt nội dung liên quan đến nhau nên mình sẽ dùng 1 demo duy nhất để các bạn không bị rối loạn cả lên khi đọc. Như phần trước mình vẫn sẽ tạo thẻ cha có class là box và 3 thẻ con có class là item, bạn có thể tùy ý chỉnh css cho chúng mà không cần phải theo khuôn khổ của mình.

Đầu tiên là về flex-wrap, nó sẽ là một thứ hay ho giúp chúng ta linh động giao diện ở nhiều kích thước màn hình. Nó sẽ cho phép chúng ta sắp xếp vị trí các item nằm hàng ngang cùng nhau hoặc là chúng sẽ tự động xuống hàng như thế nào đó theo kích thước màn hình.
Flex-wrap có 3 giá trị:
– Flex-wrap: nowrap;
– Flex-wrap: wrap;
– Flex-wrap: wrap-reverse;
Bây giờ chúng ta sẽ đi từ từ, demo từng giá trị một nhé, nhớ luôn dang tay lên và làm theo mình nào.
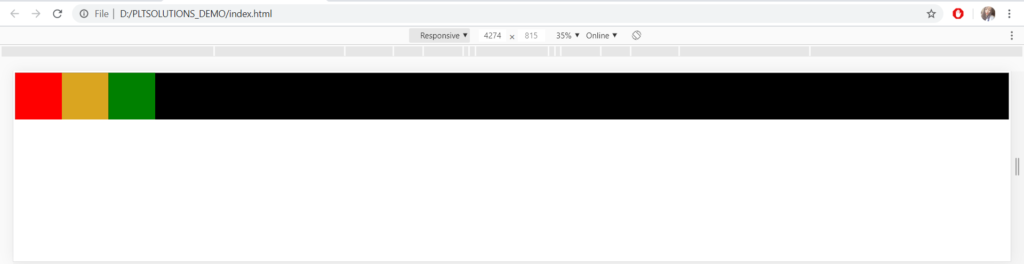
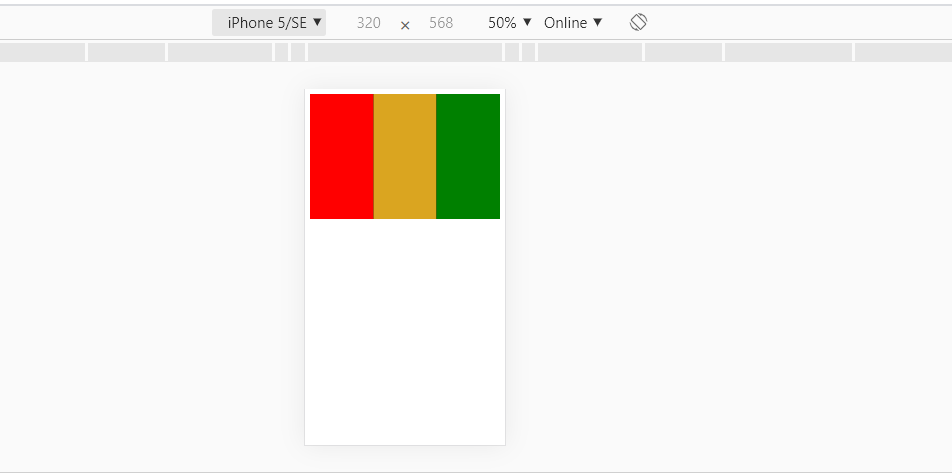
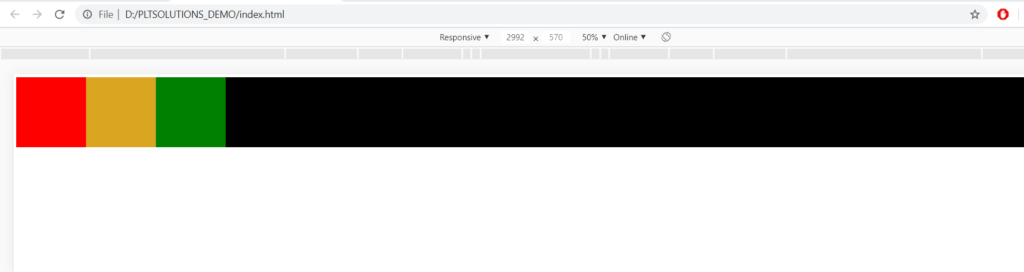
Đầu tiên là nowrap, nó là giá trị mặc định sẽ dược dùng đến khi chúng ta từ các giá trị khác muốn quay về trạng thái ban đầu. Giá trị nowrap khiến cho các item con bên trong thẻ cha (bao gồm cả nội dung thuộc tính của từng item) sẽ không xuống hàng khi kích thước màn hình thay đổi mà nó sẽ co giãn kích thước theo thẻ cha của nó, điều này dễ làm xấu giao diện của chúng ta các bạn nhớ lưu ý khi sử dụng chúng.




Mình quên mất có thể 1 số bạn sẽ không biết tùy chỉnh các dạng màn hình để kiểm tra giao diện như thế này, đơn giản lắm mình sẽ hướng dẫn luôn.
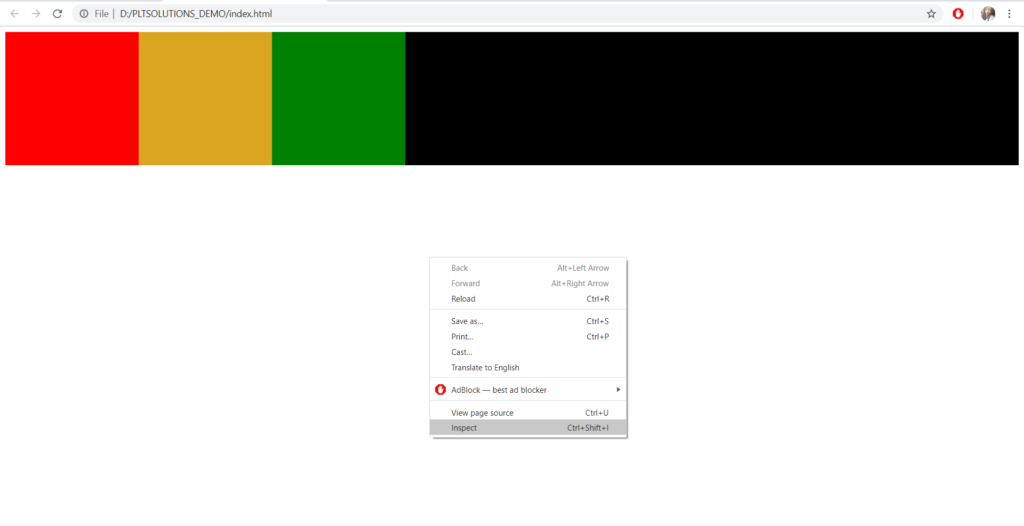
Các bạn ấn chuột phải vào trang web, sau đó ấn vào inspect (kiểm tra).

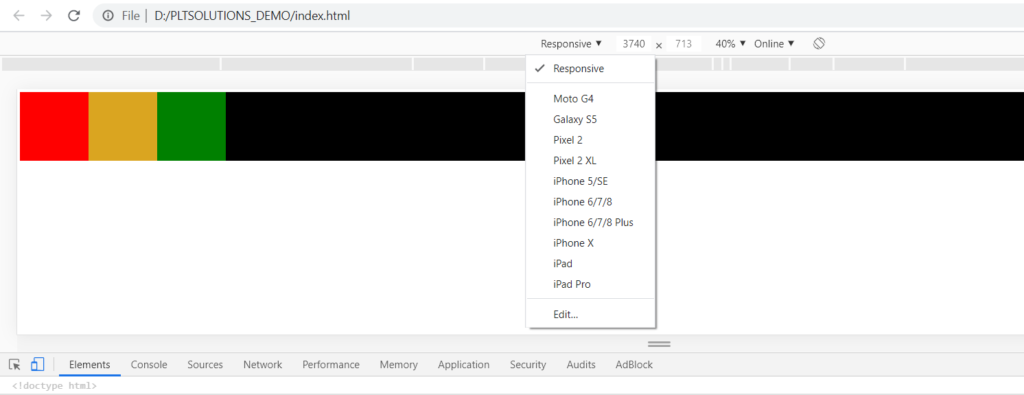
Ngay chỗ responsive các bạn lựa chọn các kích thước màn hình mình muốn và sau đó là xem thôi

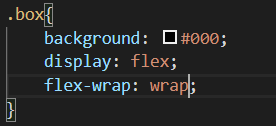
Sau một chút nội dung ngoài lề ta lại tiếp tục vào chủ đề chính nào, tiếp theo chúng ta sẽ tìm hiểu về giá trị wrap của flex-wrap. Giá trị wrap này sẽ khiến cho các con bên trong thẻ cha rớt xuống phía dưới khi mà kích thước của các con gộp lại to hơn thẻ cha, tức nghĩa ví dụ như các bạn co màn hình lại thì lúc này thẻ cha bao quanh thẻ con sẽ bị thu nhỏ nhưng các con thì không, nên để đảm bảo sự đẹp đẽ của các con thì các con phải rớt xuống để giữ nguyên diện mạo của mình, nếu không sẽ bị bóp méo giống như khi ở giá trị nowrap.


Lúc này thẻ cha vẫn có kích thước lớn hơn tất cả các con cộng lại nên hầu như không có gì thay đổi.

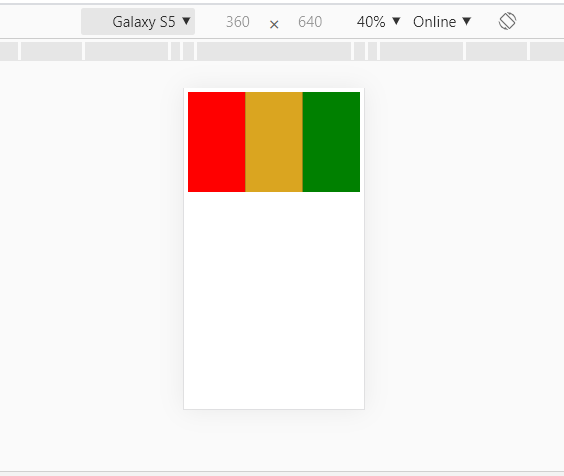
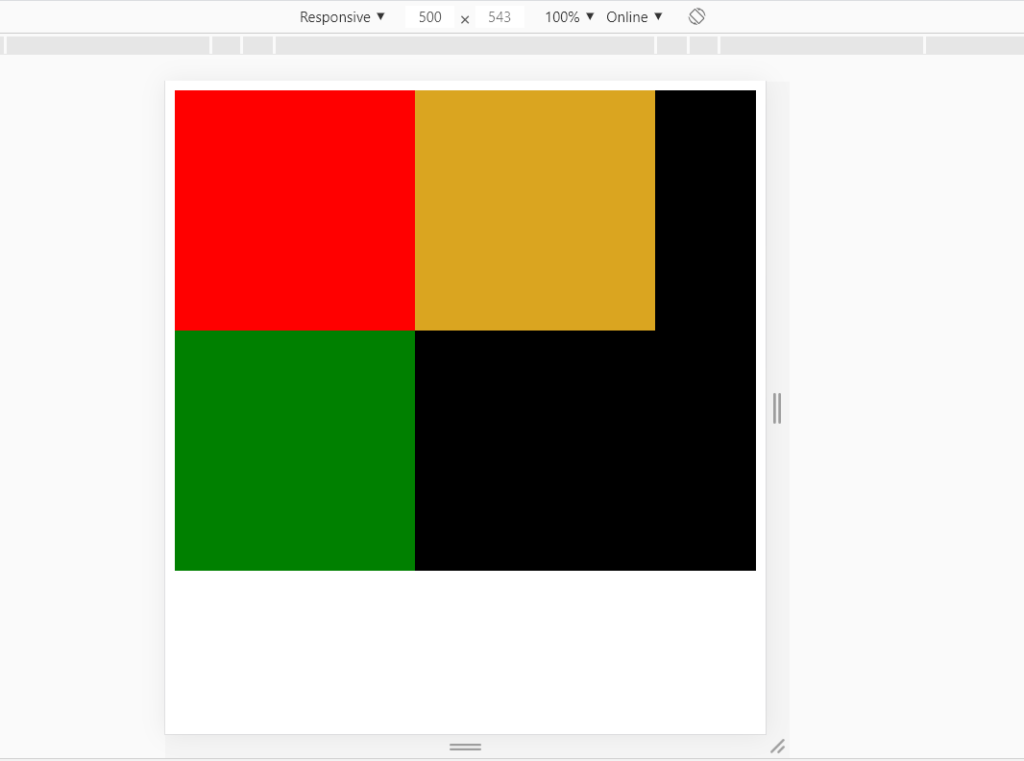
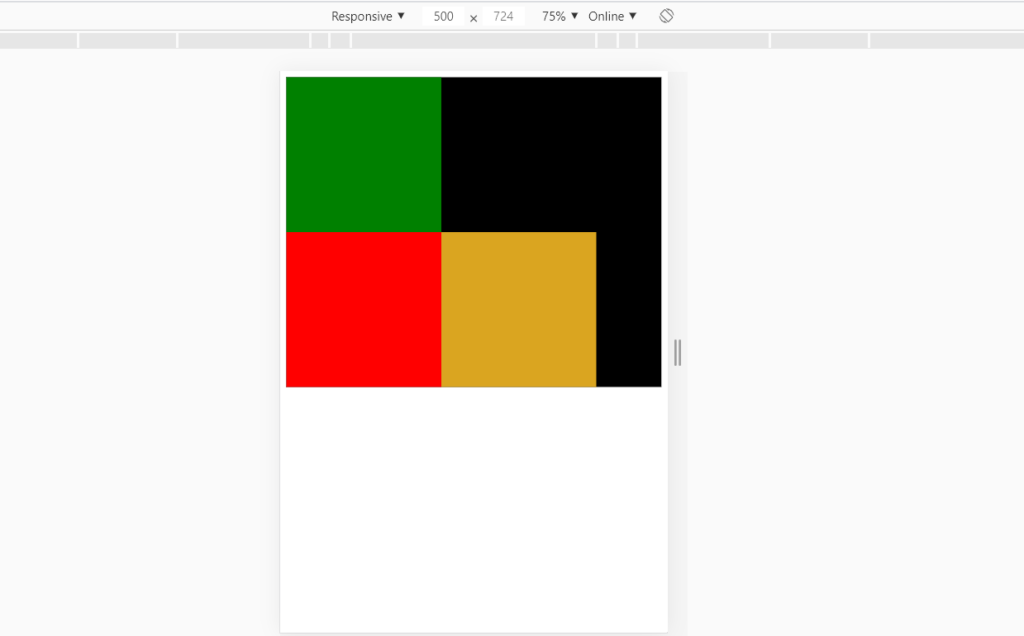
Lúc này 1 hàng thẻ cha chỉ có đủ chỗ để chứa 2 con nên 1 con đã rớt xuống bên dưới.

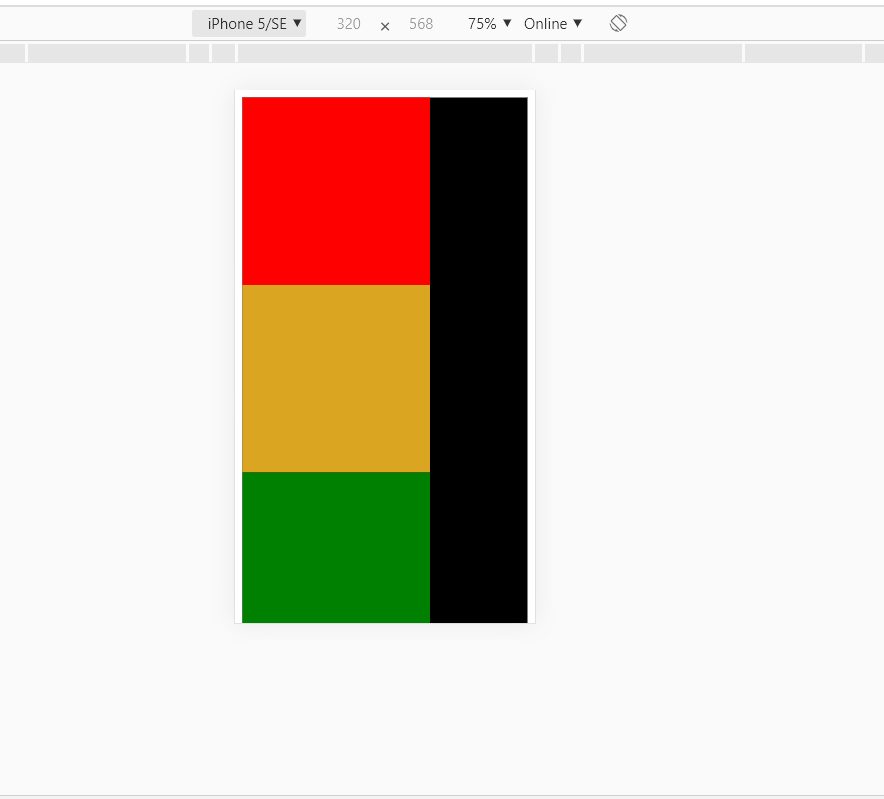
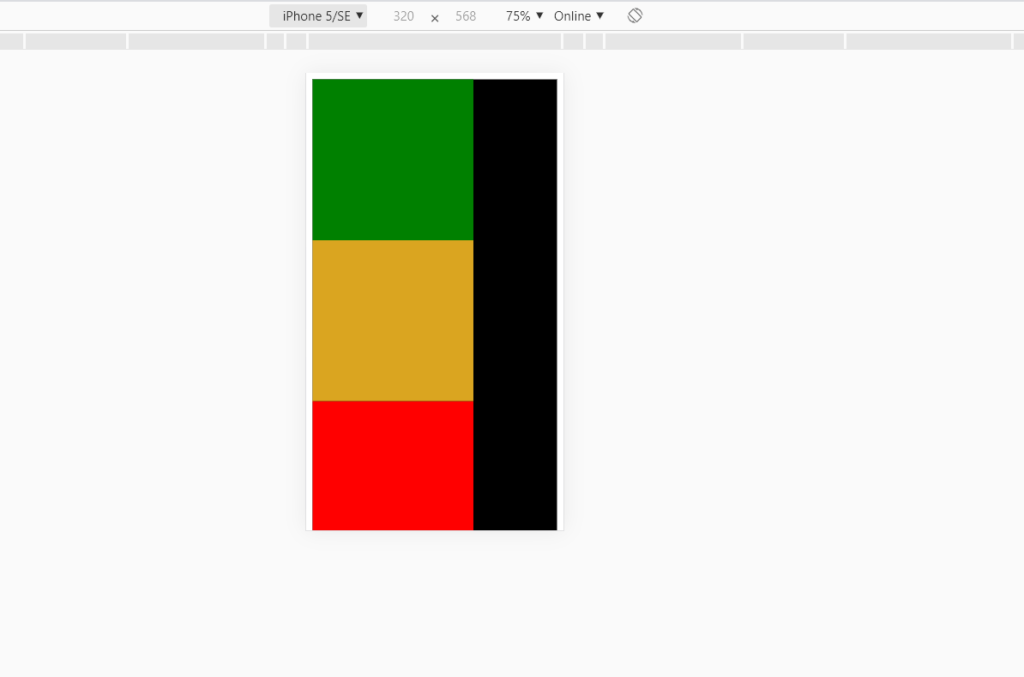
Và đây khi cha chỉ có thể chứa 1 con ở 1 hàng thì các con sẽ rớt xuống như thế này.
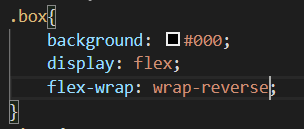
Chúng ta sẽ đi tới giá trị cuối cùng đó chính là wrap-reverse. Ngược lại với giá trị wrap, wrap-reverse sẽ làm cho các con nhảy lên trên khi kích thước thẻ cha quá bé thay vì rớt xuống dưới như ở giá trị wrap.

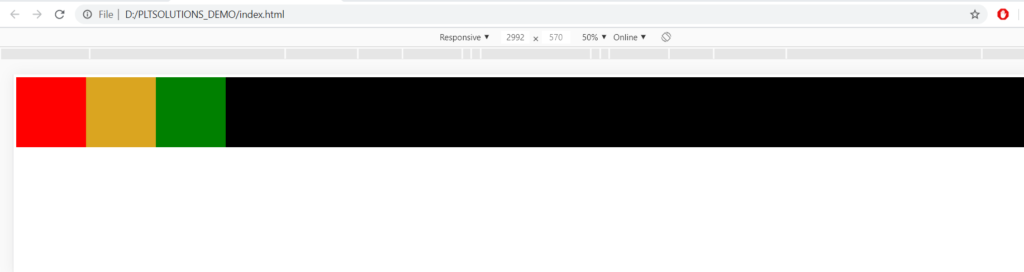
Màn hình laptop không có gì thay đổi.

Các bạn nhớ xem kỹ các vị trí item kẻo không thì nhầm lẫn nhé.

Nhớ xem kỹ vị trí các item nhé rất dễ nhẫm lẫn với wrap đấy không đùa được đâu

Hy vọng bài viết về flex-wrap hôm nay sẽ giúp cho các bạn phần nào đỡ căng não về việc căn chỉnh vị trí các phần tử tùy ý theo các loại màn hình, các bạn nhớ tiếp tục theo dõi thêm các bài viết tiếp theo của mình nhé. Mọi thắc mắc các bạn cứ comment ở phía dưới mình sẽ cố gắng giải đáp cho các bạn. Lời cuối xin cảm ơn các bạn đã đọc đến cuối bài viết này.
Như Trần
PLT SOLUTIONS

