Ở Topic trước thì mình đã hướng dẫn các bạn làm quen với giao diện của Visual Studio (IDE hỗ trợ tạo Windows Forms App) cũng như cách tạo ra một giao diện ứng dụng trên windows như thế nào. Và tất nhiên muốn ứng dụng có thể hoạt động được thì ngoài giao diện và phần nổi chúng ta cần có phần chìm chính là Code để ứng dụng có thể hoạt động theo như chúng ta muốn.
Các bạn có thể tham khảo bài viết trước Tại đây.
Thì topic hôm nay mình sẽ hướng dẫn các bạn viết Code để có thể giúp cho ứng dụng của mình có thể hoạt động theo ý muốn, cũng như đúng chức năng của ứng dụng.
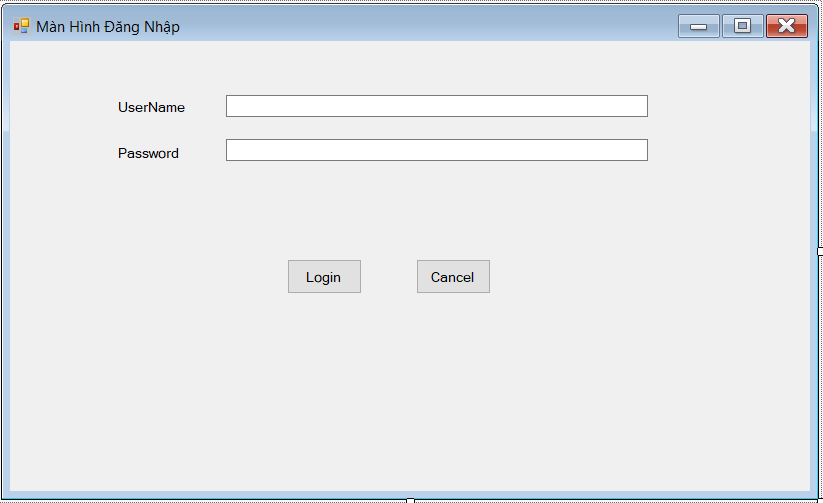
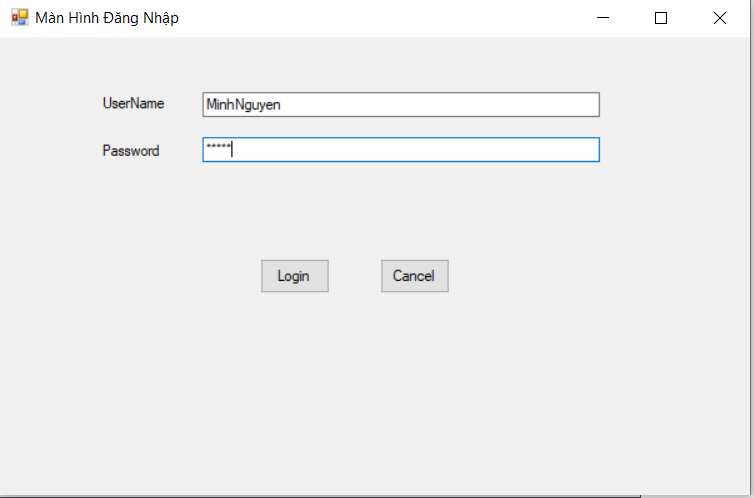
Thì mình sẽ sử dụng giao diện hôm trước mình đã tạo và thực hiện viết Code để thực hiện chức năng Đăng nhập.
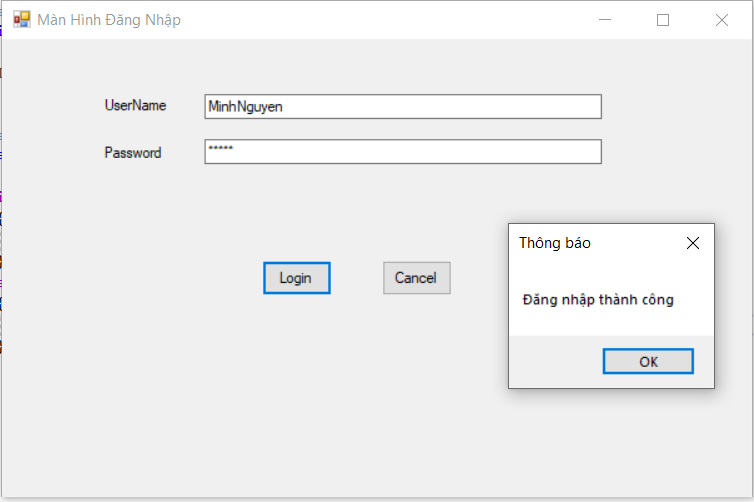
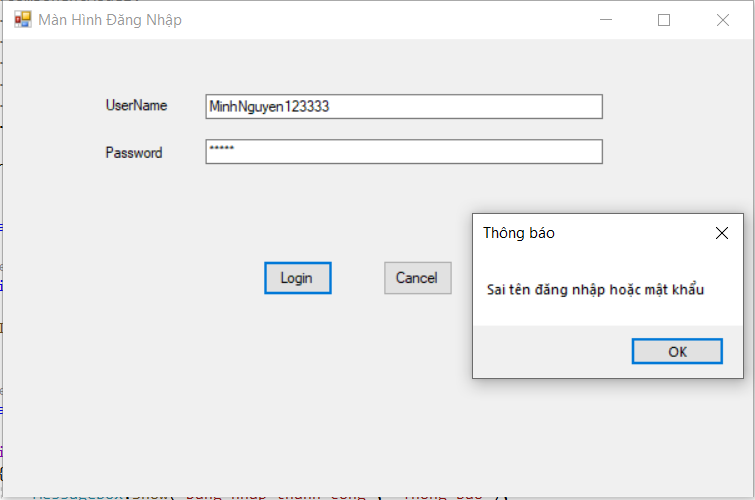
Ý tưởng: Người dùng sẽ nhập Username và Password, nếu nhập đúng hiện thông báo “Đăng nhập thành công” và ngược lại, nếu sai một trong hai trường dữ liệu trên thì sẽ hiện thông báo “Nhập sai” và cho người dùng nhập lại.
Chuẩn đặt tên đối tượng Control trong Windows Forms App
Trước khi vào Code thì mình nói sơ về chuẩn đặt tên đối tượng trong Windows Forms App. Thì mọi đối tượng được gọi lên trong ứng dụng của bạn đều có phần “Text” và phần “Name“.
Phần Text chính là phần hiển thị lên giao diện của ứng dụng, giúp cho người dùng có thể biết được chức năng của đối tượng đó.

Còn “Name” chính là phần để các coder tương tác với đối tượng, sẽ được sử dụng trong code, và tất nhiên đã nằm trong code thì chúng đều phải có một chuẩn đặt tên nhất định. Vì vậy, trước khi vào code các bạn phải đặt tên cho những đối tượng của mình.

Và chuẩn đặt tên thường sẽ là viết tắt của control (viết chữ thường) + Tên chức năng của đối tượng (viết hoa chữ cái đầu tiên). Và viết liền nhau, không có khoảng trắng và kí tự đặc biệt.
Các bạn có thể tham khảo một số chuẩn đặt tên control phổ biến dưới đây:

Và dưới đây là một số quy ước đặt tên được sử dụng trong ứng dụng đăng nhập của chúng ta:
– Label Username: lblUsername
– Label Password: lblPassword
– Textbox Username: txtUsername
– Textbox Password : txtPassword
– Button Login: btnLogin
– Button Cancel: btnCancel
Cách đặt tên:
Và để đặt tên cho đối tượng, bạn Click chọn vào đối tượng và trong hộp thoại Properties sẽ có trường Name và Text để các bạn chỉnh sửa
Viết Code cho chức năng đăng nhập
Mã hóa mật khẩu khi nhập
Đầu tiên, các textbox cho phép chúng ta nhập dữ liệu vào, và việc của chúng ta sẽ kiểm tra xem thử dữ liệu nhập vào có đúng như chúng ta muốn hay không, nếu đúng thì tiếp tục, và sai thì nhập lại.

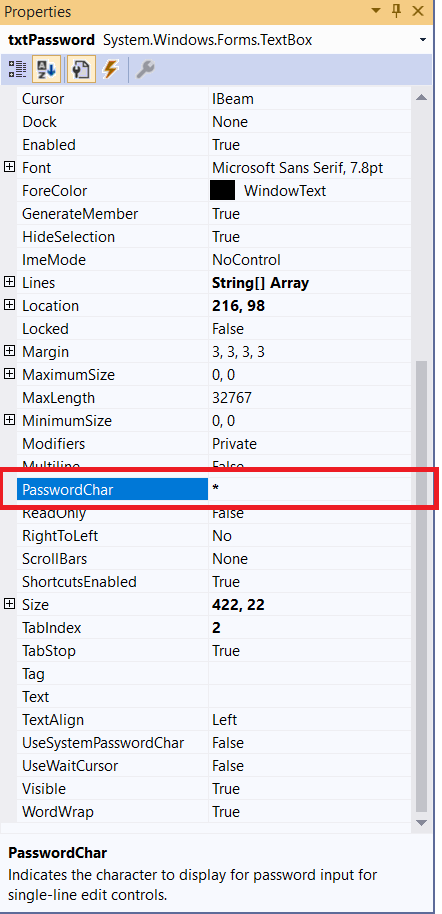
Ở đây thì khi nhập mật khẩu, vì tính an toàn thì chúng ta nên mã hóa chúng thành một kí tự khác để bảo mật. Để có thể mã hóa dữ liệu nhập vào, bạn click chọn vào textbox nhập mật khẩu -> hộp thoại properties sẽ có mục PasswordChar và ở mục này bạn nhập kí tự muốn mã hóa vào là được, ở đây mình để dấu *

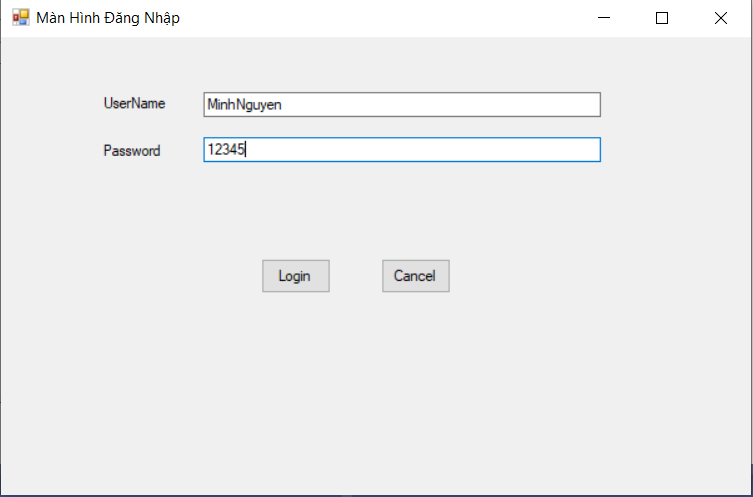
Và kết quả sẽ được như này:

Bắt sự kiện click chuột vào nút Login
Như yêu cầu của ứng dụng thì khi chúng ta click chuột vào nút Login thì chương trình sẽ kiểm tra user và pass xem có đúng như chúng ta đã đặt hay không, thì đầu tiên chúng ta phải bắt sự kiện click chuột này. Thì có hai cách để chúng ta có thể bắt sự kiện một đối tượng ( Ở đây là sự kiện click chuột nha).
Cách 1:
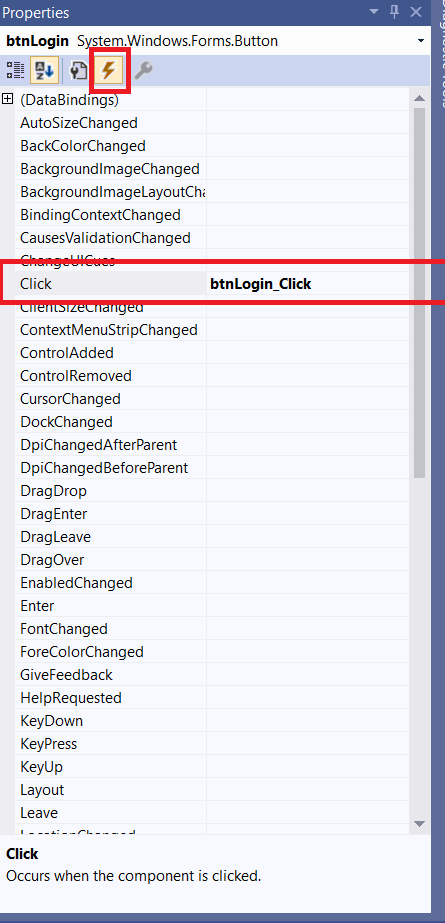
Các bạn click chuột vào button login -> chọn Events trong hộp thoại Properties và tìm sự kiện mong muốn, ở đây sự kiện click chuột là “Click“

Cách 2:
Đối với sự kiện click chuột thì các bạn có thể làm nhanh bằng cách Click double chuột vào button Login, đối với sự kiện click mới làm được thôi nha, còn các sự kiện khác thì phải thực hiện theo cách 1 nha.
Viết code thực hiện chức năng Login
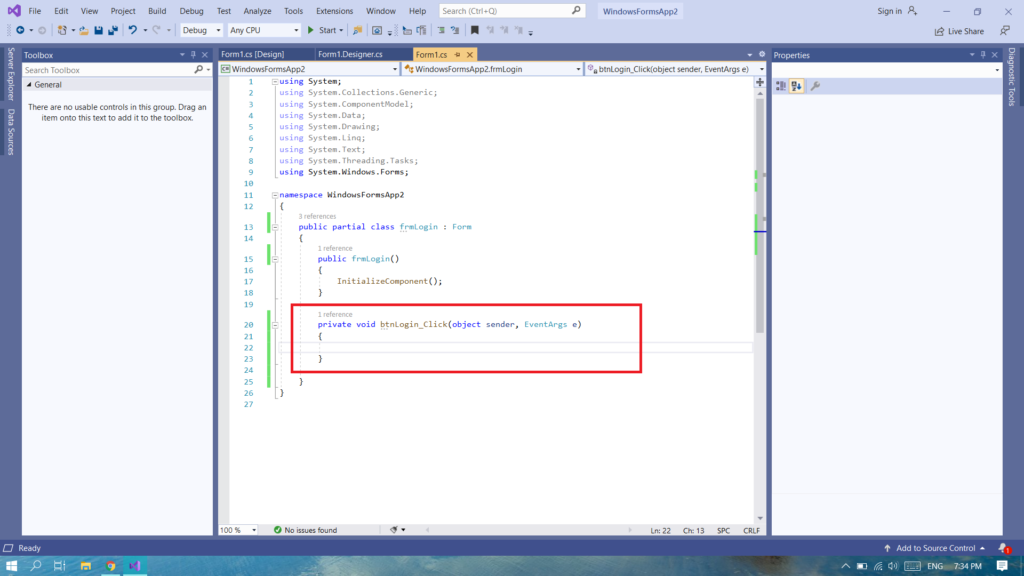
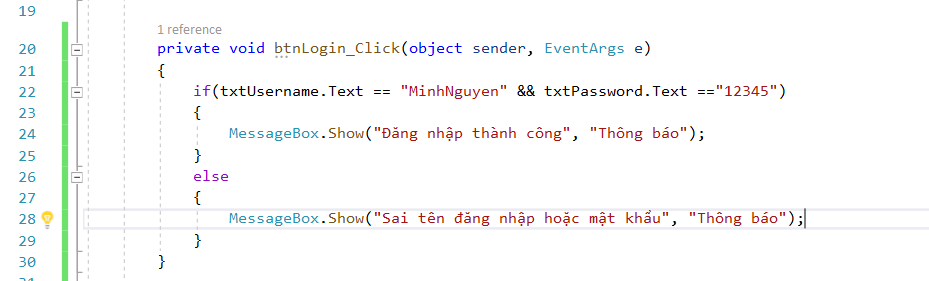
Sau khi bắt sự kiện xong thì chương trình sẽ tự động nhảy sang một file Code để chúng ta viết code chức năng, và tự tạo ra cho chúng ta một hàm sự kiện click:

Toàn bộ chức năng chúng ta muốn thực hiện khi click vào nút Login sẽ được viết trong hàm này. Ở đây chúng ta sẽ kiểm tra user, pass và hiện hộp thoại thông báo.
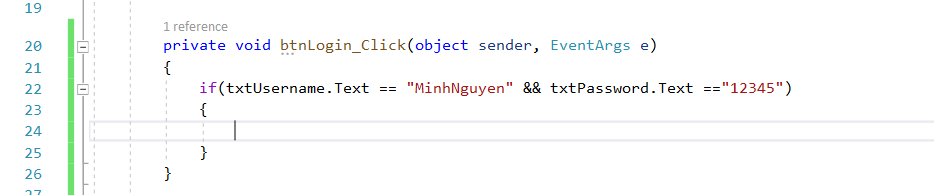
Đầu tiên chúng ta viết một hàm kiểm tra dữ liệu trong hai ô textbox mà người dùng nhập:

Để có thể tương tác với các Control trong code chúng ta sử dụng Name và chúng ta đã đặt cho chúng từ bước đầu, ở đây mình gọi tên các ô textbox và sử dụng thuộc tính .Text của đối tượng để lấy ra được dữ liệu đã nhập trong ô textbox mà người dùng đã nhập vào. Và câu lệnh điều kiện IF để kiếm tra dữ liệu

Nếu như dữ liệu người dùng nhập đúng như dữ liệu của mình thiết lập từ trước thì sẽ hiện ra hộp thoại đăng nhập thành công, và ngược lại thì sẽ hiện hộp thoại thông báo sai tên đăng nhập và mật khẩu.


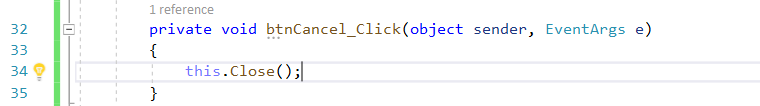
Viết sự kiện nút Cancel
Tương tự button Login, các bạn cũng click đúp vào button Cancel để bắt sự kiện click chuột

Khi ấn vào nút cancel thì sẽ đóng chương trình lại, thì chúng ta chỉ cần sử dụng hàm Close() có sẵn để đóng, this chính là chương trình này.
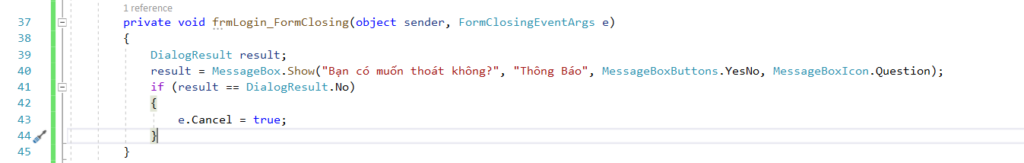
Nhưng ở đây có một điều cần nói chính là người dùng có thật sự muốn thoát hay không, hay là chỉ ấn nhầm vào button, chúng ta có một sự kiện kiểm tra và xác nhận điều này chính là sự kiện formClosing, sự kiện kiểm tra trước khi đóng chương trình
Chúng ta click chuột vào một chỗ trống trong form -> sau đó vào events chọn sự kiện formClosing

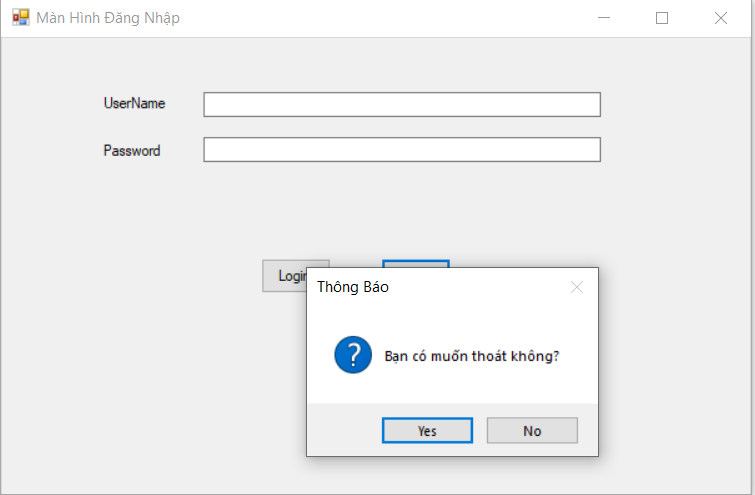
Đoạn code này sẽ xác nhận rằng người dùng có thật sự muốn thoát hay không khi chúng ta click vào button Cancel

Vậy là mình đã hướng dẫn xong các bạn một vài xử lí cũng như code để có thể thực hiện chức năng đăng nhập đơn giản. Ở đây chúng ta chỉ là demo chức năng đăng nhập để các bạn có thể hình dung ra chức năng bằng code, chưa thể áp dụng vào một ứng dụng thực tế được, vào thực tế chúng ta cần phải xử lí nhiều hơn như thế nữa. Thì những topic sau mình sẽ đi chuyên sâu hơn về Windows Forms App, mọi người nhớ theo dõi để có thể tham khảo nhiều bài viết mới nha =))
Cảm ơn các bạn đã đọc bài viết này, mọi đóng góp hay thắc mắc mọi người vui lòng để lại comment bên dưới, mình sẽ phản hồi sớm nhất có thể. Chúc các bạn thành công.
Minh Nguyễn
PLT SOLUTIONS