Windows Forms App là những ứng dụng chạy trên nền windows, sử dụng các điểm mạnh của ngôn ngữ Visual Basic khiến chúng trở nên dễ dàng sử dụng, có tính linh động, hỗ trợ cả mô hình RAD, hướng đối tượng của ngôn ngữ C#.
Topic này mình sẽ hướng dẫn các bạn cách làm quen và tạo ra một windows forms app với bộ IDE Visual Studio, một bộ công cụ khá mạnh mẽ đến từ nhà phát triển Microsoft.
Thay vì phải dùng bộ soạn mã để tạo ra giao diện cho một ứng dụng windows thì IDE Visual Sudio .NET hỗ trợ cho chúng ta một bộ công cụ kéo thả, giúp việc thiết kế giao diện trở nên dễ dàng và nhanh chóng hơn bao giờ hết :>>
Link tải Visual Studio 2019 từ trang chủ microsoft: Tại đây.
Cách cài đặt bộ ide visual studio để tạo ra Windows forms app.
Sau khi tải bộ cài visual studio về các bạn mở trình cài đặt lên như hình dưới:

Các bạn tick chọn vào .NET desktop deverlopment và ấn và install để bắt đầu cài đặt bộ IDE tương ứng. Việc của các là chờ đợi nó tải và cài xong thôi :>>, quá trình nhanh hay chậm là tùy thuộc vào tốc độ internet và cấu hình máy của bạn nha.
Tạo một project Windows Forms App
Sau khi đã cài đặt xong thì bạn sẽ thấy biểu tượng của Visual Studio trong Application của mình, và các bạn khởi động nó lên để bắt đầu thôi :>>

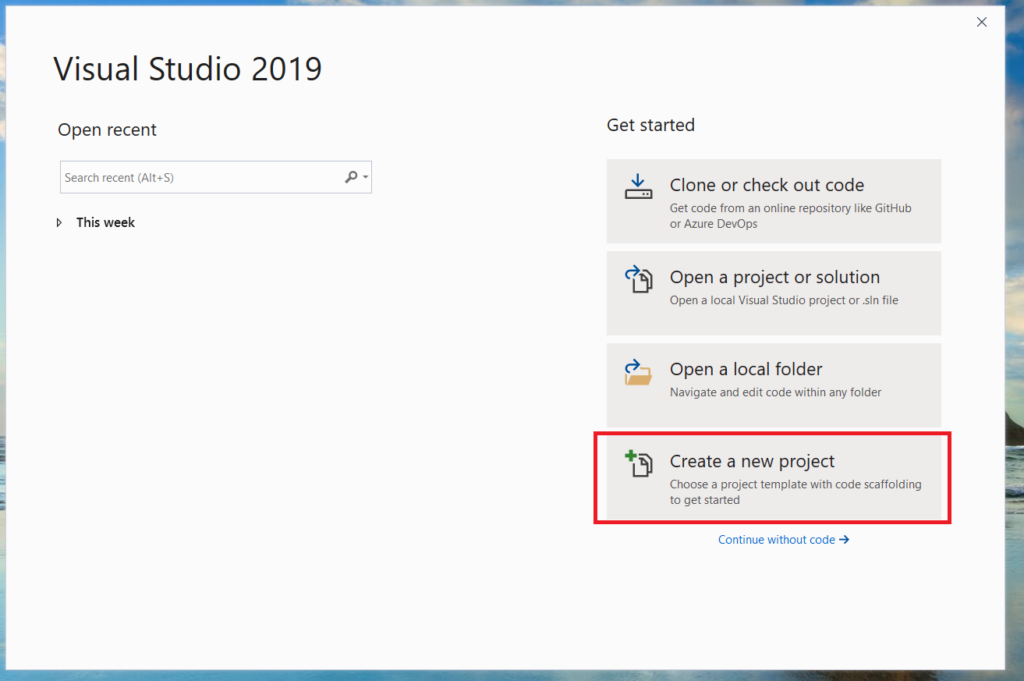
Các bạn ấn vào Create a new project để bắt đầu tạo một project mới.

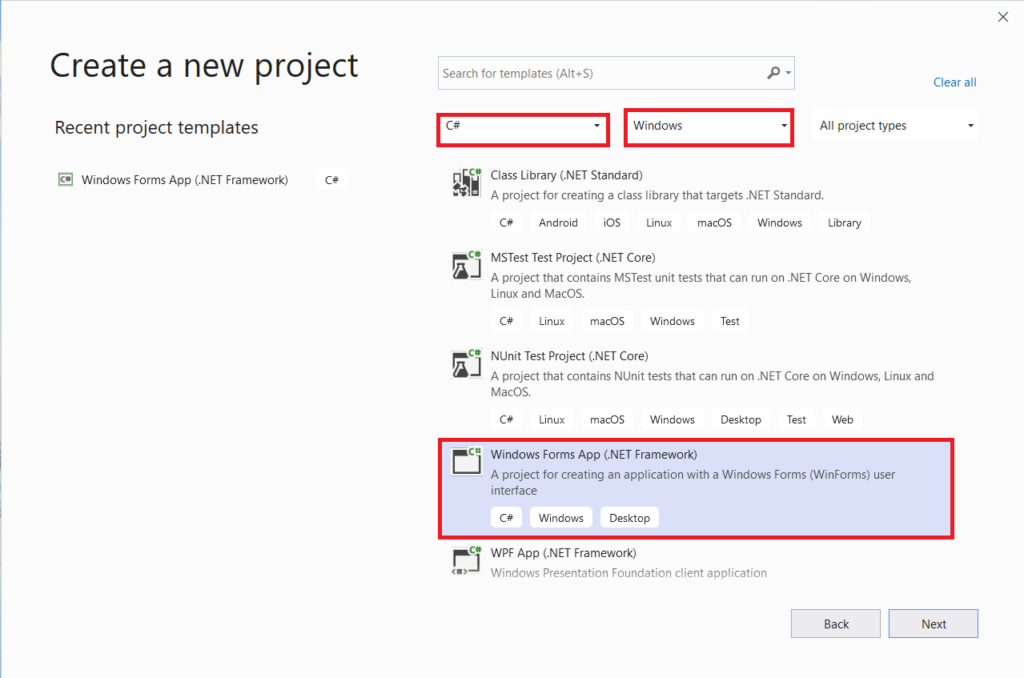
Tiếp theo chọn ngôn ngữ C#, nền tảng trên windows và tìm đến mục Windows Forms App (.Net Framework) chọn nó và ấn Next.

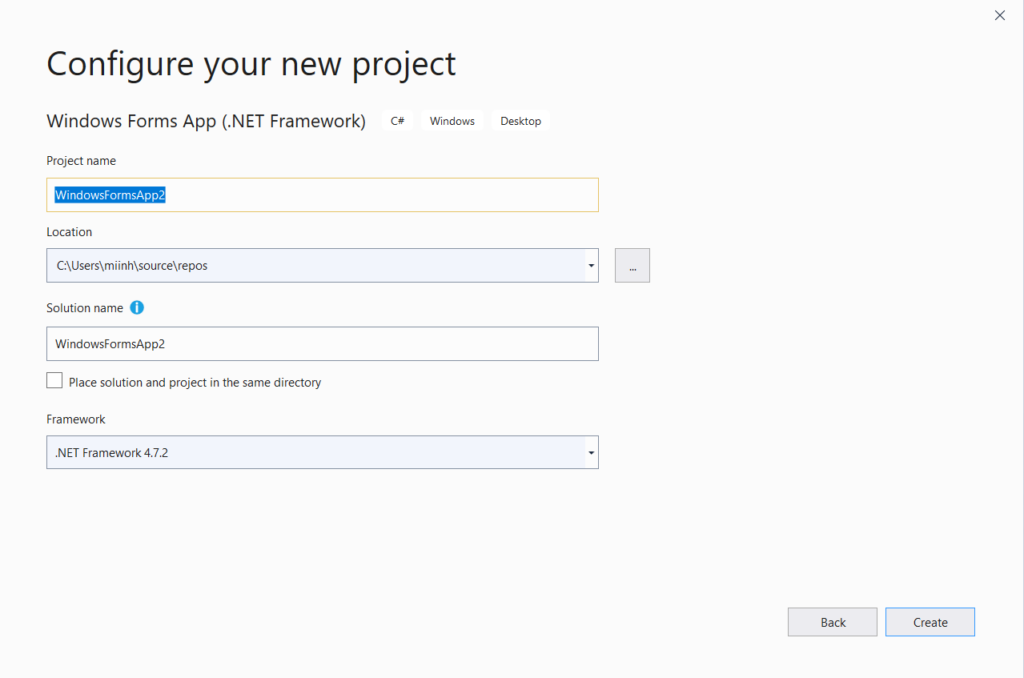
Ở đây các bạn đặt tên cho project của mình và đường dẫn lưu project sau đó ấn Create để hoàn thành tạo project thôi nha.

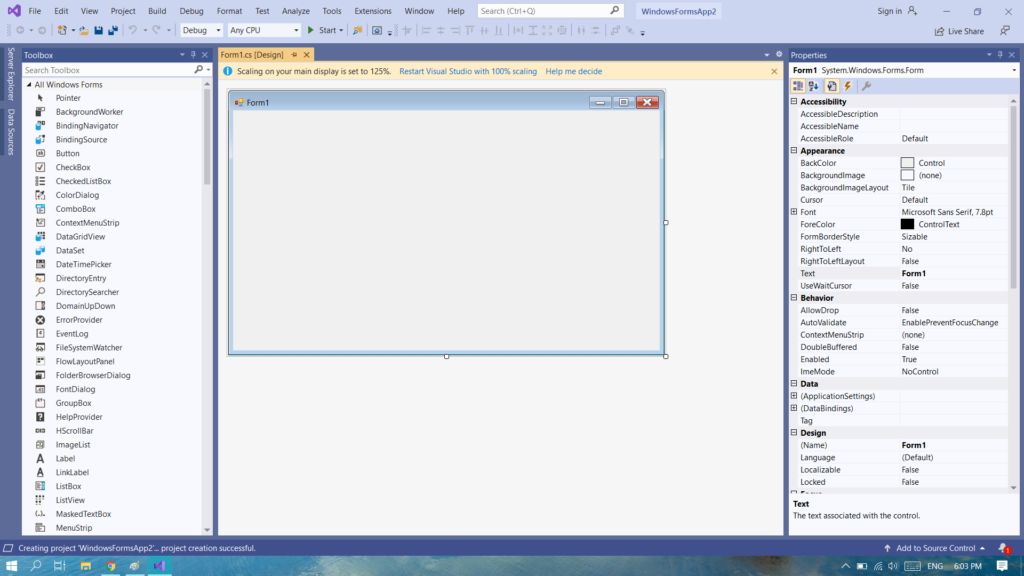
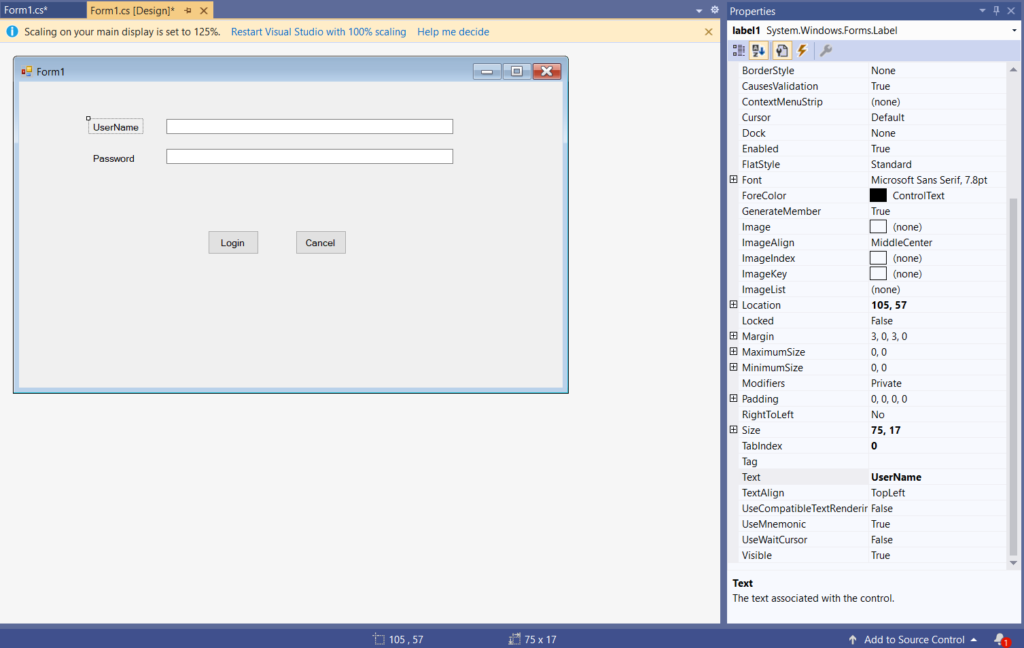
Như mình đã nói ở trên bộ IDE Visual Studio tích hợp cho chúng ta cả bộ công cụ kéo thả như trong hình, việc của chúng ta là kéo và kéo nó qua màn hình làm việc, sáng tạo thiết kế một giao diện cho riêng mình, và đừng quên tiêu chí đẹp và dễ sử dụng nha :>>
Hộp thoại Toolbox nằm bên trái cung cấp cho chúng ta tất cả các control có thể có trong giao diện như các dòng text, hộp thoại textbox, hay các button…
Hộp thoại Properties nằm bên phải dùng để điều chỉnh các thuộc tính của một đối tượng nằm trên màn hình windows form
Và màn hình chính giữa chính là giao diện của một ứng dụng windows, ở đây chúng ta có thể dễ dàng thiết kế giao diện cho một application.

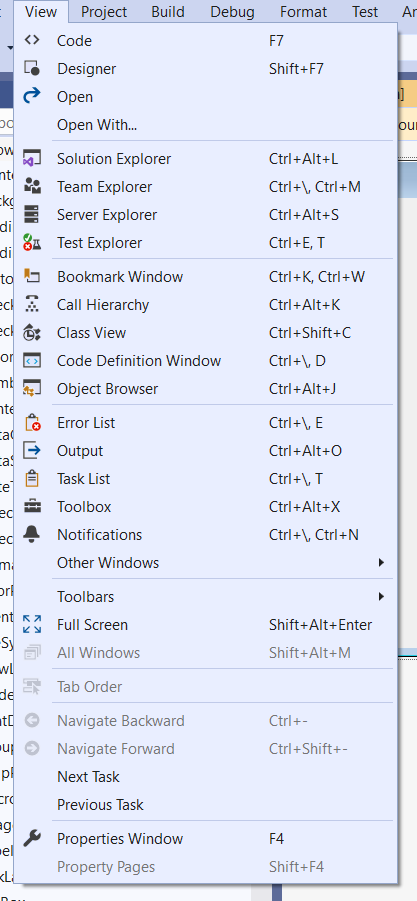
Tất cả các hộp thoại mình nêu ở trên các bạn có thể dễ dàng bật tắt chúng trong mục View.
Thiết kế Windows Forms App
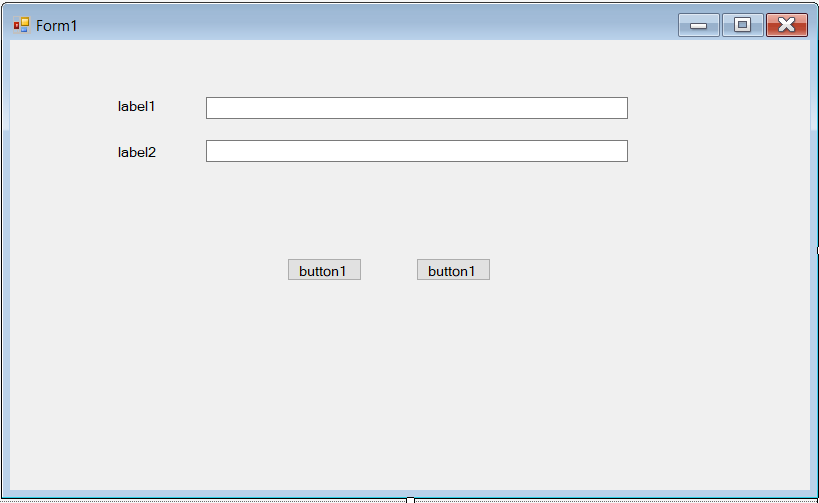
Ở đây mình sẽ hướng dẫn các bạn thiết kế một giao diện của một màn hình đăng nhập đơn giản có các dòng text, ô text nhập dữ liệu và một các button login và cancel như hình.

Đầu tiên, các bạn tìm bên hộp thoại Toolbox, tìm đến control label, control này cho phép bạn hiển thị một đoạn text nào đó lên màn hình.
Tiếp theo để có ô để nhập dữ liệu các bạn tìm đến control TextBox và kéo thả nó đến vị trí mong muốn, control này cho phép bạn hiện thị một đoạn văn bản hoặc là nhập vào một đoạn văn bản, dữ liệu theo mục đích của mình
Và cuối cùng là control Button, cho phép bạn tạo ra một nút ấn, thực hiện một chức năng nào đó do bạn Code để chương trình thực hiện. Ở đây mình chỉ hướng dẫn các bạn nhiều về giao diện.

Khi các bạn chọn vào một đối tượng cụ thể trên giao diện thì hộp thoại properties sẽ hiện lên toàn bộ thuộc tính của control đó, và bạn có thể chỉnh sửa đối tượng đó như tên, kích thước… Các bạn tìm đến mục text và đổi tên các label, button…
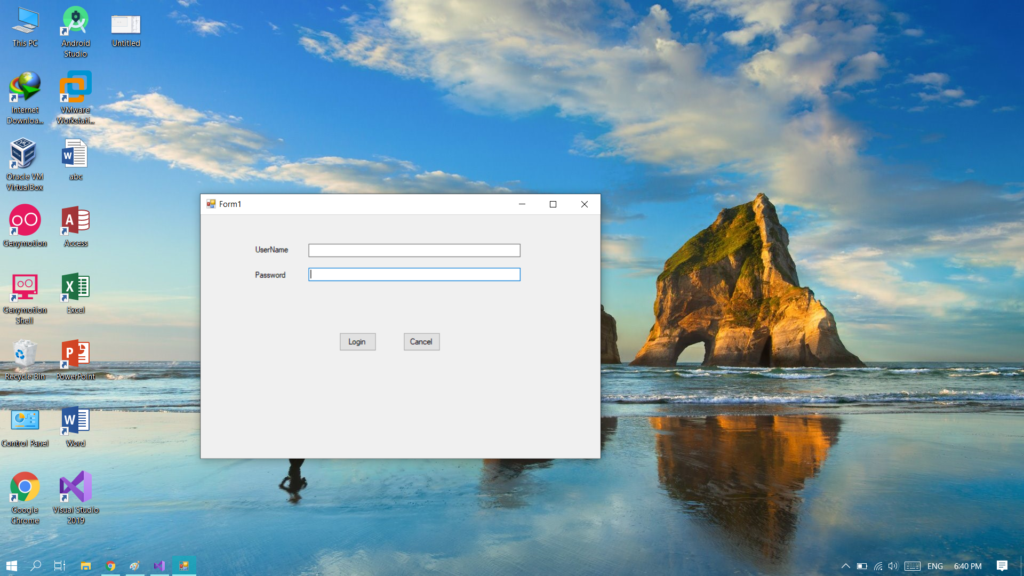
Sau khi đã thiết kế giao diện xong thì các bạn có thể chạy thử bằng cách ấn F5, hoặc ấn vào nút Start ở bên trên thanh công cụ để build và chạy thử chương trình.

Và đây là kết quả của chúng ta, và tất nhiên đây chỉ là giao diện và chúng chỉ mới được thiết kế và chưa thể thực hiện chức năng gì cả.
Ở bài viết này mình chỉ hướng dẫn các bạn làm quen với windows form app, ở một topic sau mình sẽ hướng dẫn các bạn code để có thể tạo ra một ứng dụng có thể thực hiện một số chức năng đơn giản.
Cảm ơn các bạn đã đọc bài viết này, mọi đóng góp hay thắc mắc mọi người vui lòng để lại comment bên dưới, mình sẽ phản hồi sớm nhất có thể. Chúc các bạn thành công.
Minh Nguyễn
PLT SOLUTIONS


One comment