Lại là mình đây hôm nay mình sẽ giới thiệu với các bạn những điều cơ bản về Form trong HTML nhé.
Form là một phần đặc biệt, chúng ta dùng form để lấy dữ liệu từ người dùng, có thể sử dụng form trong phần bình luận, form đăng kí, form đăng nhập,…

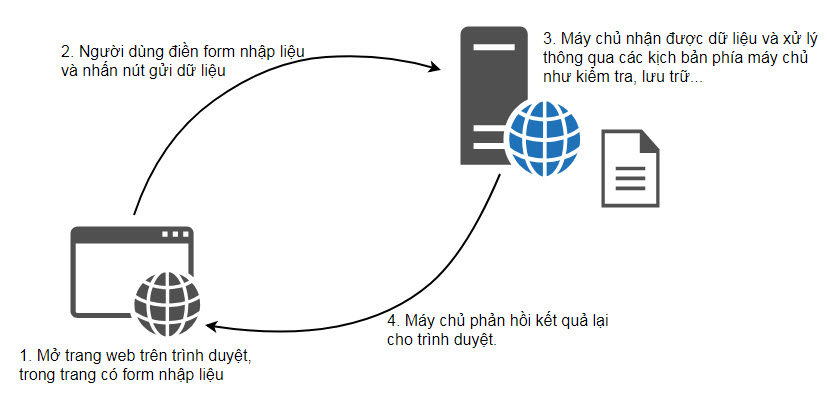
Quy trình hoạt động của form.


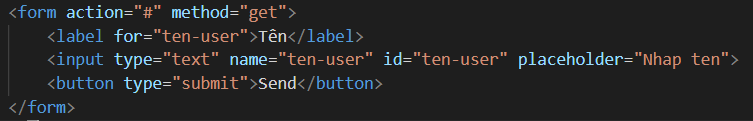
Thuộc tính action=”” là nơi chứa đường dẫn đưa các dữ liệu trong form đến nơi xử lý, hiện tại chúng ta chưa có nên sẽ để dấu # vào đó nhé.

Còn về thuộc tính method một chút nữa mình sẽ nói sau, bây giờ chúng ta sẽ tìm hiểu về các thẻ để nhập dữ liệu trong form trước.
Đầu tiên là thẻ input

Thuộc tính type trong thẻ input để định loại dữ liệu nhập vào ở ô dữ liệu của chúng ta

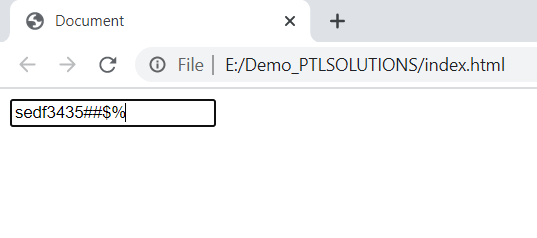
Khi type là text thì tất cả dữ liệu trong ô nhập có thể là chữ, số, kí tự đặc biệt,…

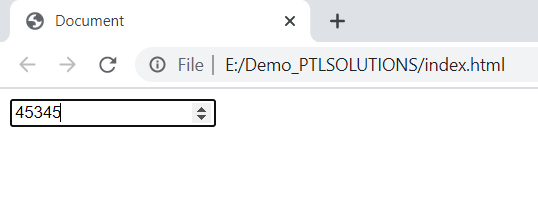
Nhưng nếu mình đổi sang number

Thì chúng mình chỉ có thể nhập số vào ô dữ liệu, nếu nhập chữ hay kí tự đặc biệt thì nó không hiện lên ô nhập đâu.

Và lưu ý chúng ta nên đặt name=”” và id=”” cho thẻ input (name và id có thể trùng nhau), name để phân biệt các dữ liệu khi truyền về sever còn id để phân biệt các thẻ với nhau (mình có nói về id ở phần 4).

Chúng ta còn có thêm 1 thuộc tính nữa đặt vào thẻ input đó chính là placeholder=””

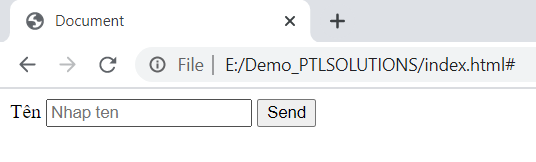
Khi đặt thuộc tính này vào thẻ input nó sẽ hiện gợi ý trong thẻ input, gợi ý cho chúng ta nhập dữ liệu gì vào.

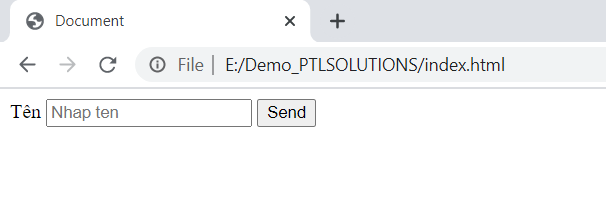
Kết quả

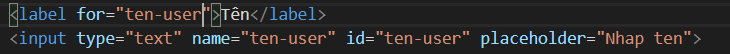
Ta còn có thẻ label để để thể hiện chức năng của input

Ở thuộc tính for=”” ta sẽ để vào đó id của thẻ input tương ứng

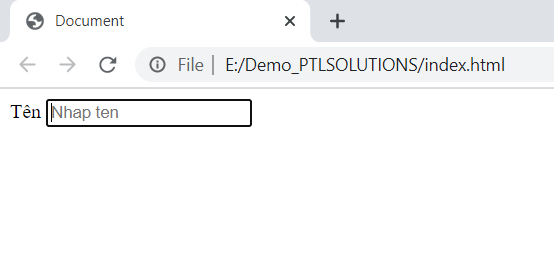
Kết quả

Khi chúng ta click vào chữ tên thì nó sẽ nhảy vào ô nhập liệu cho chúng ta nhập luôn không cần click trực tiếp vào ô dữ liệu.
Tiếp theo là về button

type là submit thì dữ liệu của chúng ta sẽ được gửi lên server
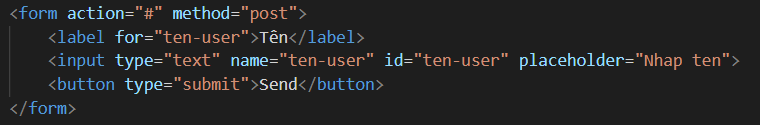
Bây giờ tất cả các thẻ vừa học, chúng ta sẽ bỏ vào thẻ form để tạo thành một form dữ liệu hoàn chỉnh

Kết quả đoạn code

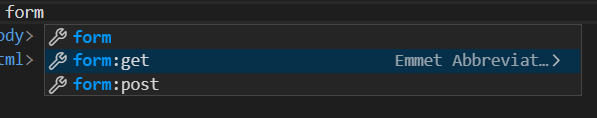
Về method ở form có 2 loại là get và post

– Nếu là form get:
+ Không gửi được hình ảnh, icon.
+ Có giới hạn số kí tự.
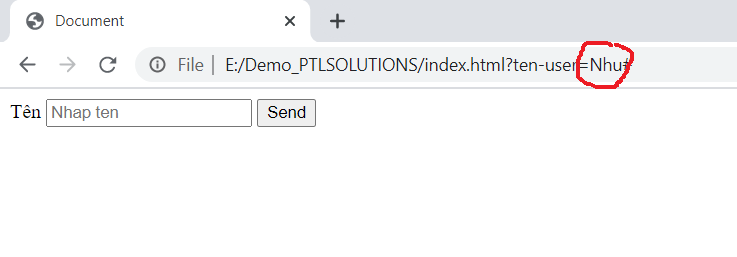
+ Hiện dữ liệu nhập vào lên đường link.

– Nếu là form post:
+ Gửi được hình ảnh, icon.
+ Không giới hạn số kí tự.
+ Dữ liệu nhập được ẩn.

Kết quả


Mình đã giới thiệu những điều cơ bản về form rồi, cám ơn các bạn đã theo dõi bài viết này của mình, chân thành cám ơn.
Như Trần
PLT SOLUTIONS

