Tiếp tục chuỗi bài học cơ bản về HTML, hôm nay mình sẽ giới thiệu cho các bạn thẻ <img> (không có thẻ đóng) và các id, class đặt trong các thẻ nhé.
Phần trước mình có nói rất kỹ về cách dẫn link các file rồi, nếu bạn nào đã hiểu và nắm rõ thì thẻ <img> với các bạn là cực kỳ đơn giản thôi

Thẻ <img> là thẻ không có thẻ đóng và có 2 thuộc tính đó là src=”” (source) và alt=”” (alternate text).
src=”” là thuộc tính chứa đường dẫn hình ảnh (hình ảnh mình phải để trong thư mục image, thư mục images thì nằm trong public nhé). Bây giờ mình sẽ dẫn link hình ảnh mình có trong thư mục images.

alt=”” là thuộc tính chứa văn bản thay thế cho ảnh phòng trừ trường hợp ảnh của các bạn bị lỗi thì người xem vẫn biết được nội dung của bức ảnh.

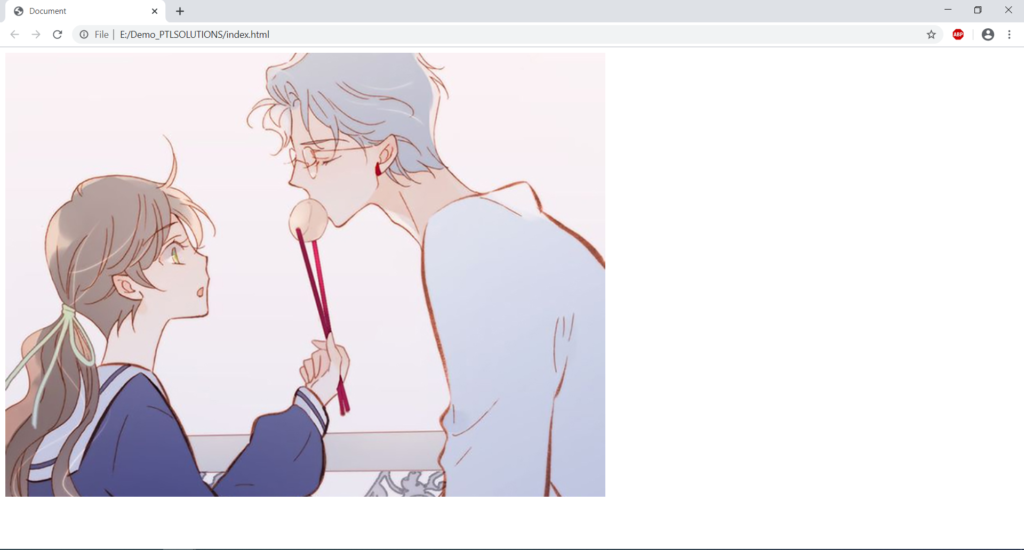
Đoạn code hoàn chỉnh

Kết quả của đoạn code

Nếu như ảnh của bạn vẫn xem được trên giao diện web bình thường thì sẽ không thấy được thuộc tính alt=””, nên bây giờ mình sẽ để trống link dẫn hình (xem như đường dẫn bị lỗi và không lấy được hình nhé) để các bạn thấy rõ.

Kết quả đoạn code

Các bạn thấy không bây giờ chúng ta đã thấy được nội dung trong thuộc tính alt=”” rồi đấy.
Tiếp theo mình sẽ nói về class và id trong các thẻ.

class=”” (lớp) dùng để gom nhóm các thẻ với nhau, ví dụ như thế này cho các bạn dễ hiểu, giống như trường có nhiều lớp học thì mỗi lớp học đều mang mỗi class khác nhau (CB1, CA3, CA2, C1,….), nhưng tất cả những thành phần, học sinh trong lớp đều mang class giống nhau (tập thể các thành phần thuộc lớp CA3 đều là class CA3).

Giống như 2 thẻ tên khác nhau nhưng có cùng 1 lớp vậy.
id=”” dùng để phân biệt các thẻ và khác với class sẽ không có chuyện thẻ chung id đâu nhé, giống như số chứng minh nhân dân của mỗi người vậy không thể nào trùng nhau được.

Các thẻ cùng class có id khác nhau.
Về việc quy tắc đặt tên cho các class và id:
– Có thế chứa số nhưng không được bắt đầu là một con số.
– Không có khoảng trắng.
– Không có kí tự đặc biệt (trừ dấu -, ví dụ bạn có thể đặt là content-nav)
Các class và id sẽ không làm thay đổi các thẻ gì cả, có thể các bạn sẽ thắc mắc “thế đặt class và id làm gì nhỉ?”, thật ra sau này khi chúng ta học thêm về CSS và JAVASCRIPT thì mức độ quan trọng của class và id khiến các bạn không thể tưởng tượng nổi đâu.
Cuối bài mình vẫn sẽ cám ơn các bạn đã xem hết bài viết của mình nhiều nhé.
Như Trần
PLT SOLUTIONS

