Sử dụng cú pháp đơn giản, ngắn gọn để tạo hàm, tốt hơn so với dùng biểu thức hàm. Mọi thứ đều dễ hiểu hơn với hàm mũi tên như này : ( ) = > { }
Để dễ hình dung hơn, mọi người hãy lướt nhẹ xem bài viết nhé.
Cú pháp:
let func = (arg 1, arg2,…) => { expression };
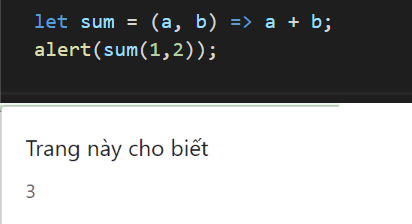
Với ví dụ dưới đây bạn sẽ thấy rõ hơn sự giản lược đến từ Arrow functions.

Từ (a,b) ta nhận thấy được một hàm chấp nhận hai đối số, thực hiện toán tử (a+b) và trả về kết quả. Từ alert() để xuất ra kết quả, vừa truyền tham số vào, dễ thay đổi hơn so với hàm biểu thức rất nhiều.
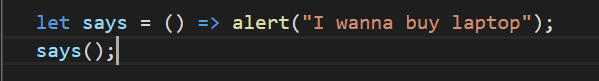
Nếu ta chỉ có một đối số thì có thể bỏ đi dấu {} xung quanh tham số, khiến code ngắn hơn nhiều.

Có thể mới đầu bạn chưa thuận mắt, nhưng về sau bạn sẽ nhanh chóng thay đổi khi quen với cú pháp loại này. Và chắc rằng rất thuận tiện cho các dòng code chỉ cần một dòng, những bạn lười hẳn sẽ thích Arrow functions đây.
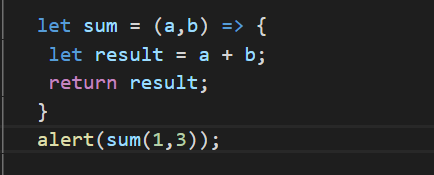
Multiline Arrow Functions
Mutiline tức là cần tốn nhiều dòng hơn để xử lý các toán tử, hay câu lệnh phức tạp.

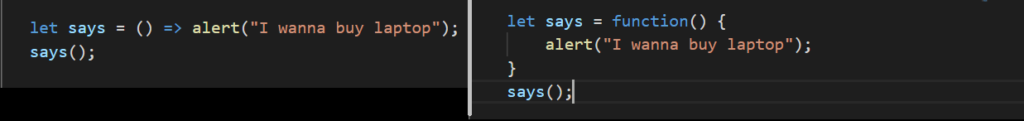
Phân biệt giữa Arrow Functions và Function thông thường
Mình sẽ viết đoạn code ngắn để mọi người dễ nhìn và phân biệt hai hàm hơn.

Tổng kết
Không có dấu ngoặc nhọn: (arg1, arg 2) => expression
Có dấu ngoặc nhọn: (arg1, arg2) => { body } : cho phép viết nhiều câu lệnh, nhưng bắt buộc phải trả về giá trị.
Cảm ơn mọi người đã theo dõi đến đây, hi vọng bài viết này sẽ giúp mọi người biết thêm về arrow function.
Huyền Nguyễn
PLT SOLUTIONS