Hôm nay mình sẽ làm bài viết về css flexbox, vì nội dung khá dài nên mình xin phép tách thành nhiều phần nhé, để cho các bạn đỡ chán khi phải đọc 1 bài viết dài miên man. Với xu hướng web bây giờ là responsive thì css flexbox là thứ quan trọng giúp bạn dàn trang, thiết kế giao diện dễ dàng hơn.
Flexbox sẽ khiến nội dung hiển thị theo trục ngang hoặc trục dọc (chỉ 1 trong 2) .
Bây giờ mình sẽ demo 1 giao diện đơn giản để các bạn dễ hiểu về flexbox hơn.
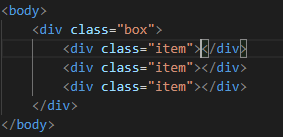
Tạo 1 box chứa các item

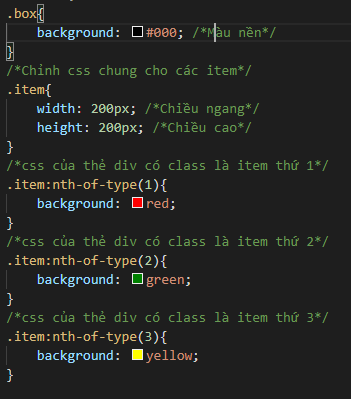
Chỉnh màu nền cho box và các item (mình có comment thêm các đoạn code bằng những dòng màu xanh lá để các bạn dễ hiểu).

Nhớ liên kết file style.css vào nhé nếu không đừng ngồi đó thắc mắc sao viết css mà nó không ra :v
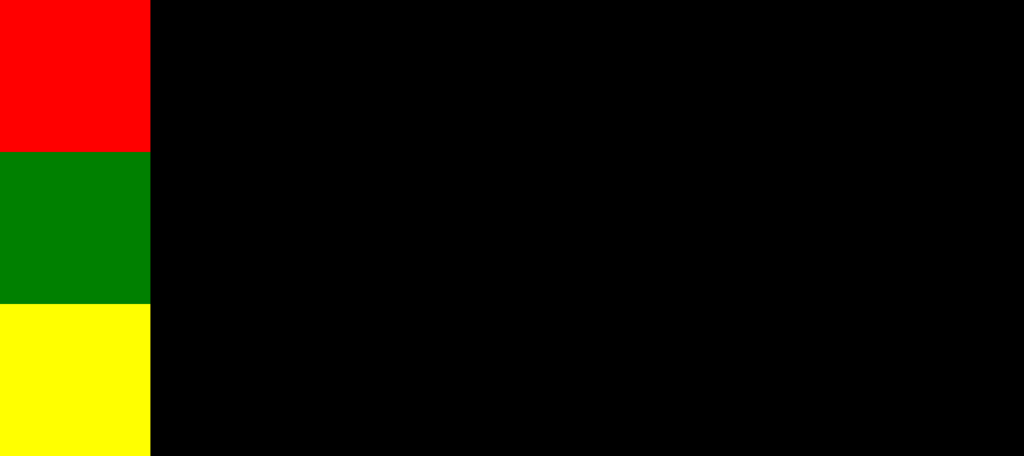
Đây là giao diện bình thường khi mình không dùng flexbox

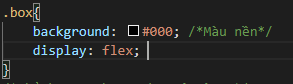
Bây giờ ta thêm thuộc tính display: flex vào css của class box thì các class item trong box mặc định xếp theo trục ngang từ trái qua phải.


Nếu lúc này bạn muốn thay đổi chiều của các item thì sao, ta sẽ có thêm flex-direction. Flex-direction có 4 giá trị :
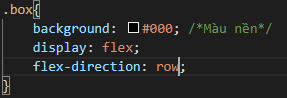
– Flex-direction: row
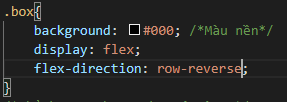
– Flex-direction: row-reverse
– Flex-direction: column
– Flex-direction: column-reverse
Giờ mình sẽ demo và giải thích từng giá trị để các bạn dễ hiểu nhé
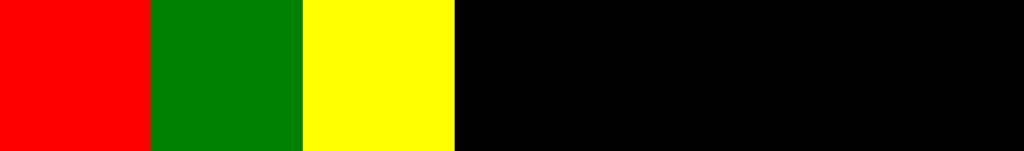
Đầu tiên là flex-direction: row (đặt ở thẻ cha, thẻ có class là box),

Giá trị row sẽ khiến cho các item con bên trong (các thẻ có class là item nằm bên trong thẻ có class box) xếp theo trục ngang và các item nằm từ trái qua phải, nó cũng giống như khi bạn để mỗi mình display: flex vậy

Giá trị row sẽ được dùng đến khi các bạn đang ở dạng giá trị khác mà muốn quay về lại dạng mặc định ban đầu nên nó không hề vô nghĩa đâu nhé.
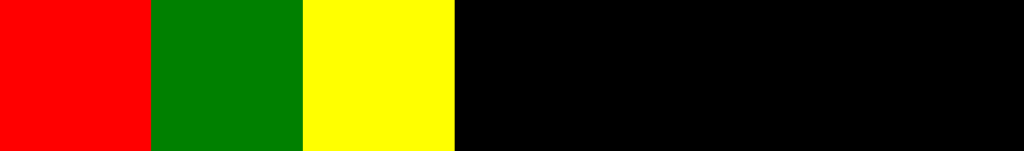
Tiếp theo đó là flex-direction: row-reverse, nó vẫn sẽ khiến các item bên trong nằm theo trục ngang nhưng có 1 điều khác biệt là các item sẽ sắp xếp theo chiều từ phải qua trái (ngược lại với row).
* Lưu ý khi đảo chiều thì các vị trí item, cũng đảo luôn item thứ nhất tính từ trái sẽ đổi vị trí thành item đầu tiên tính từ bên phải, các item khác tương tự bạn nhớ xem kĩ demo và nên làm theo để hiểu thật rõ nhé.


Các bạn đừng chỉ ngồi gật gật là đã hiểu nhé hãy dang tay lên và làm theo mình nhé.
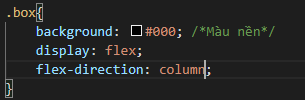
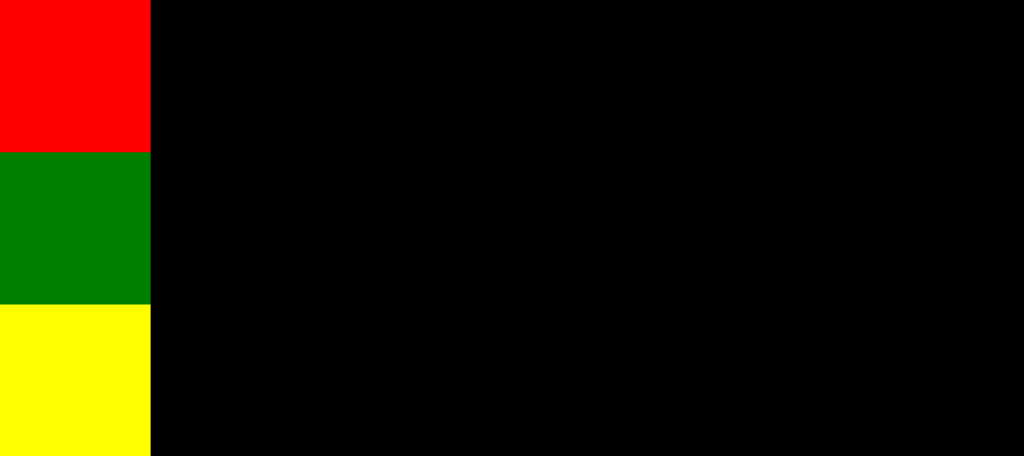
Thứ 3 là flex-direction: column

Giá trị column sẽ làm cho các item của bạn nằm theo trục dọc và sắp xếp theo chiều từ trên xuống dưới.

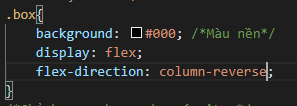
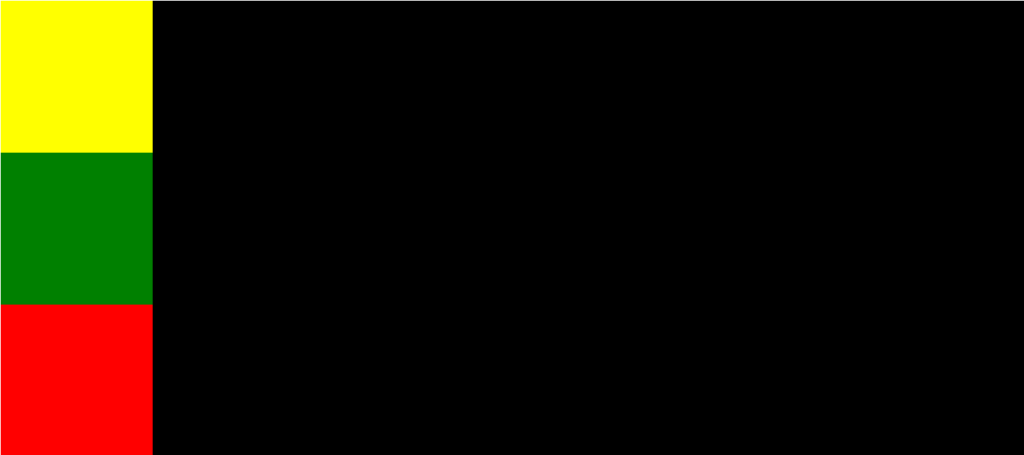
Và cuối cùng là flex-direction: column-reverse

Giá trị column-reverse sẽ làm cho các item của bạn vẫn nằm theo trục dọc, nhưng ngược lại với column, column-reverse sẽ khiến các item trong box sắp xếp theo chiều từ dưới lên trên.

Nếu trong quá trình viết có gặp vấn đề gì các bạn có thể comment phía dưới, mình sẽ cố gắng hết sức giúp bạn giải đáp thắc mắc. Cám ơn các bạn đã xem đến cuối bài viết của mình, hẹn gặp lại các bạn ở phần tiếp theo nhé.
Như Trần
PLT SOLUTIONS

